Contact Form 7のお問い合わせフォームに「確認画面」と「完了画面(サンクスページ)を作りたいな。
こんにちは。
フリーランスWebコーダーの、たけちです。
Contact Form 7でお問い合わせフォームを作る際に「確認画面と完了画面ってどうやって作るんだっけ?」なんて時があると思います。
結論を先に言うと、Contact Form 7には確認画面と完了画面を作る機能はデフォルトで備わっていません。
ですので、自分で作る必要があります。
とはいえ、完全自作は難易度が高いので、今回はプラグインを使って実装する方法を紹介します。
※お問い合わせフォームは準備済みとして話を進めていきます。
Contact Form 7で確認画面と完了画面(サンクスページ)を作る方法
今回は、こんな流れのページを作っていきます。
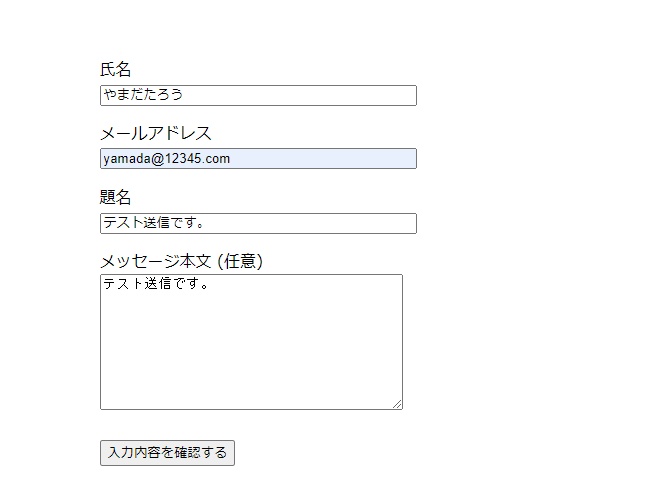
①お問い合わせページ
入力後、確認ボタンをクリック。

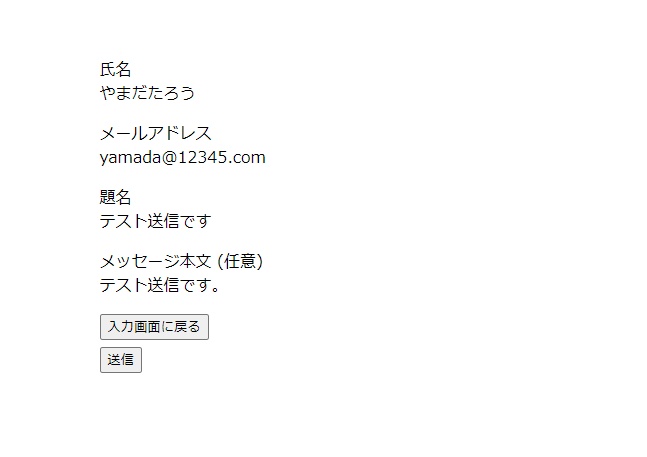
②確認ページ
入力内容を確認し、間違っていなければ送信ボタンをクリック(間違いがあれば戻るボタンで再入力)。

③完了(サンクス)ページ
完了ページに遷移。

作業手順を見ておきましょう。
では、順番に解説していきます。
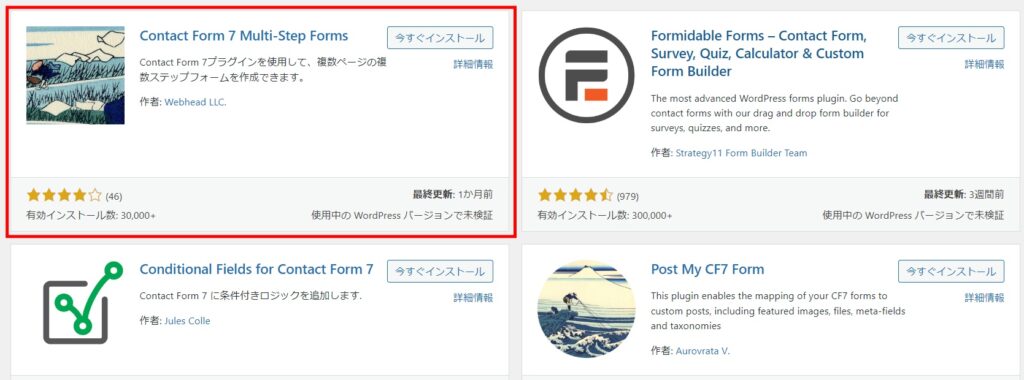
『Contact Form 7 Multi-Step Forms』をインストール
まずはプラグインをインストール&有効化しましょう。
今回は『Contact Form 7 Multi-Step Forms』というプラグインを使っていきます。
管理画面の「プラグイン」→「新規追加」から『Contact Form 7 Multi-Step Forms』と検索し、「今すぐインストール」→「有効化」をクリックしましょう。

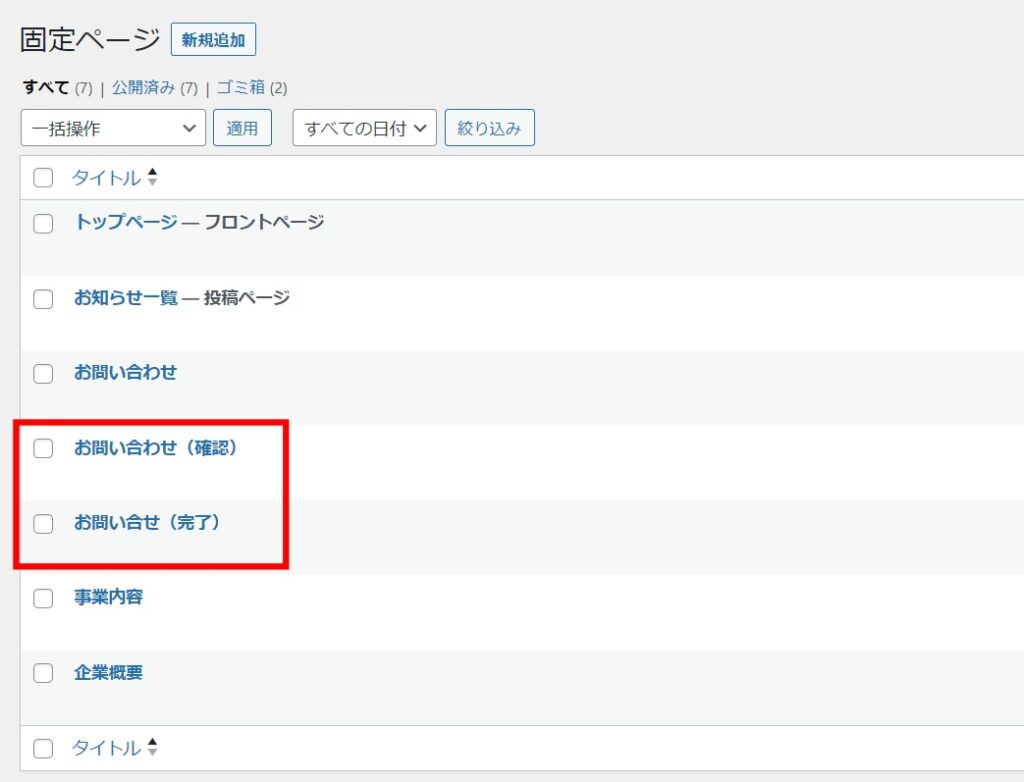
確認ページ&サンクスページぞれぞれの固定ページを作る
「確認ページ」と「完了ページ(サンクスページ)」それぞれの固定ページを作成します。
※お問い合わせページは作成済みのものとして割愛します。
管理画面の「固定ページ」→「新規追加」から、それぞれ作成しましょう。
今回は「お問い合わせ(確認)」「お問い合わせ(完了)」としました(名前は任意です)。

パーマリンクも自由ですが、下記のようなわかりやすい名前がオススメです。
- お問い合わせ(確認):confirm
- お問い合わせ(完了):thanks
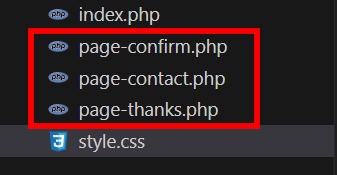
phpファイルも作成します。
固定ページはpage-{スラッグ名}ですから
- お問い合わせ(確認):page-confirm.php
- お問い合わせ(完了):page-thanks.php
になりますね。
お問い合わせページであるpage-contact.phpと合わせて3ファイルあることを確認して下さい。

「確認ボタン」を作る
お問い合わせフォームに「確認ボタン」を作りましょう。
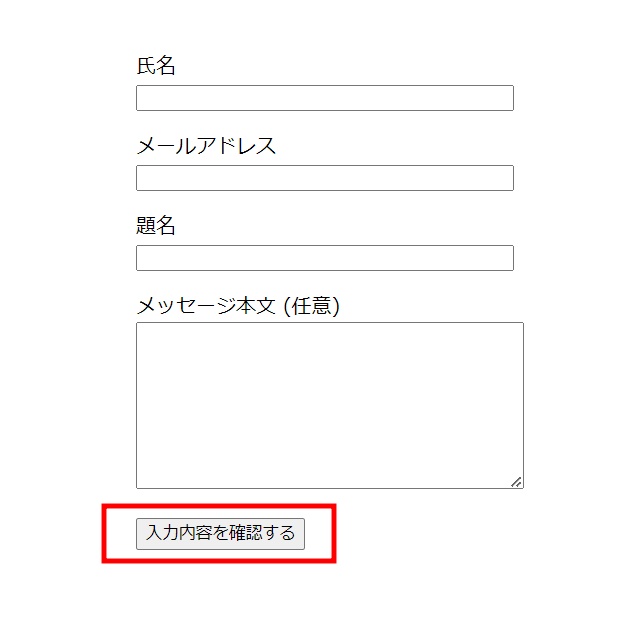
今はボタンが「送信」になっていますが、これを「入力内容を確認する」に変える作業です。

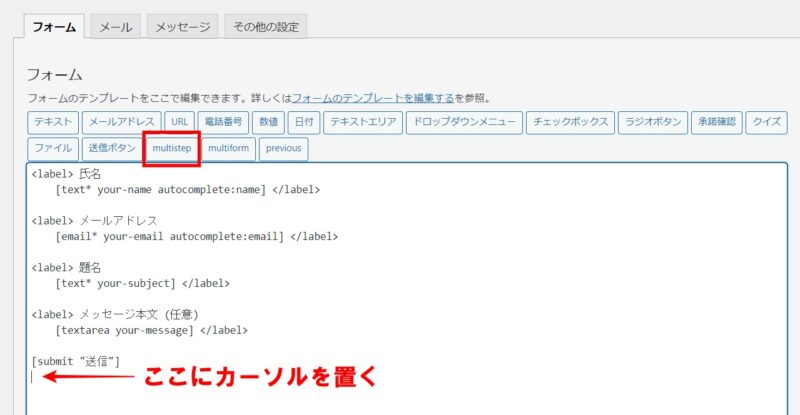
管理画面の「お問い合わせ」→「コンタクトフォーム」から、お問い合わせフォームの編集画面を開きます。
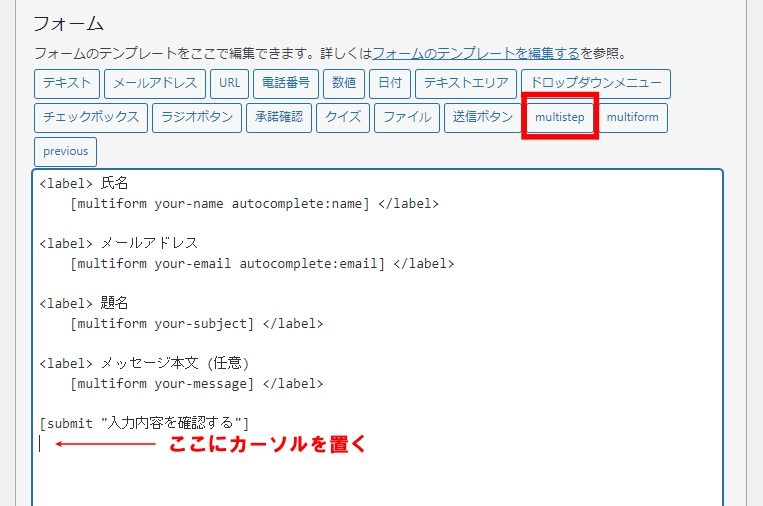
送信ボタン(submit)の真下にカーソルを置き「multistep」ボタンをクリックしましょう。

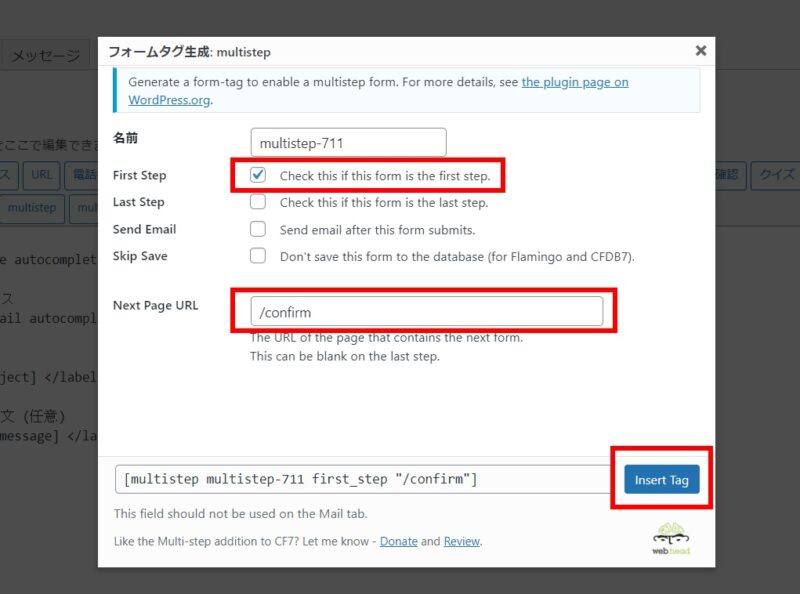
「フォームタグ作成」という画面が開くので、次の2箇所を入力します。
- 「Check this if this form is the first step」にチェック
- URL欄に飛び先のページスラッグを入力(今回は
/confirm)
入力できたら「Insert Tag」をクリックしましょう。

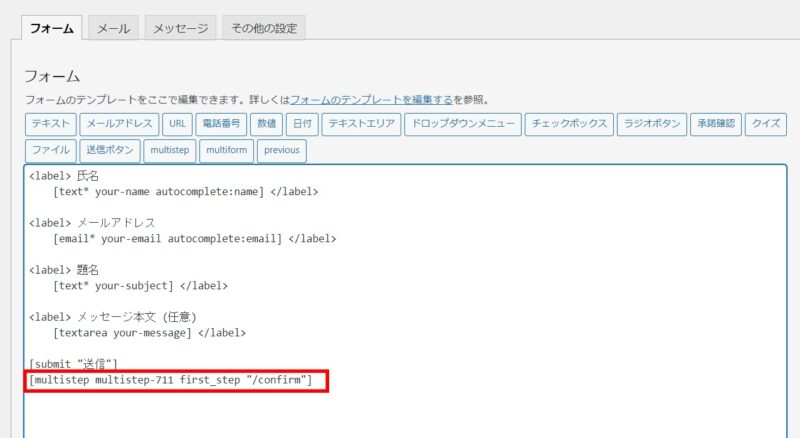
[submit]タグの下に[multistep]タグが追加されていればOKです。

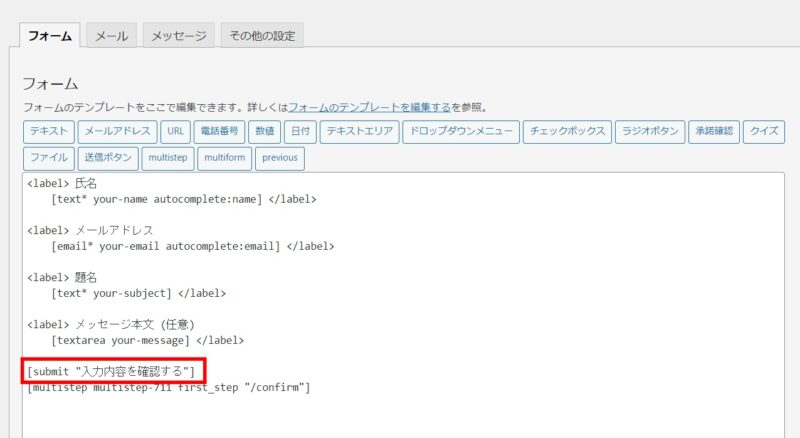
ボタンの名前を変えておきましょう。
「入力内容を確認する」みたいな名前でOKです(文言は任意です)。
終わったら「保存ボタン」を忘れずにクリックします。

ボタンが変わりました。

ここからいよいよ「確認ページ」と「完了(サンクスページ)」を作っていきます。
確認用のフォームを作る
確認用のフォームを作成します。
管理画面の「お問い合わせ」から「新規追加」をクリック。
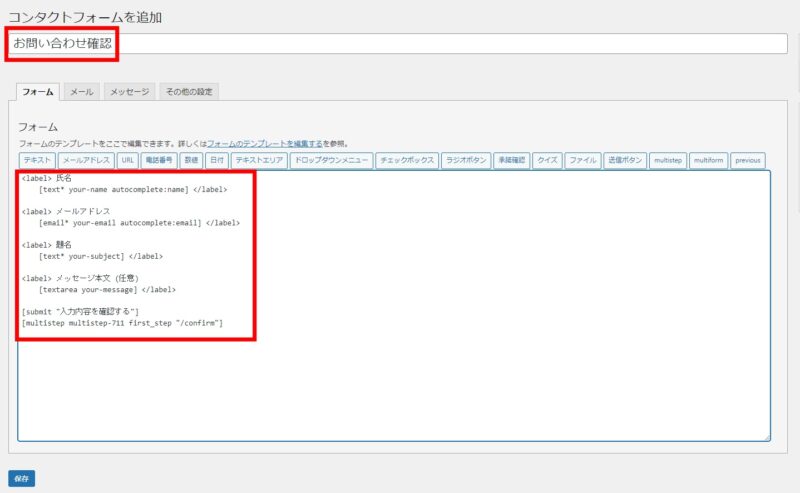
タイトルは「お問い合わせ確認」としました(名前は任意です)。
フォームの中身は「お問い合わせ」と同じ内容を使い回したいので、とりあえずコピーして貼り付けておきます。

ここから、5つの作業に入ります。
- inputタグ→multiformタグへ変更
- multistepタグを追加
- submitボタンの名前を変更
- 「戻る」ボタンの設置
- 固定ページから読み込む
inputタグをmultiformタグに変更する
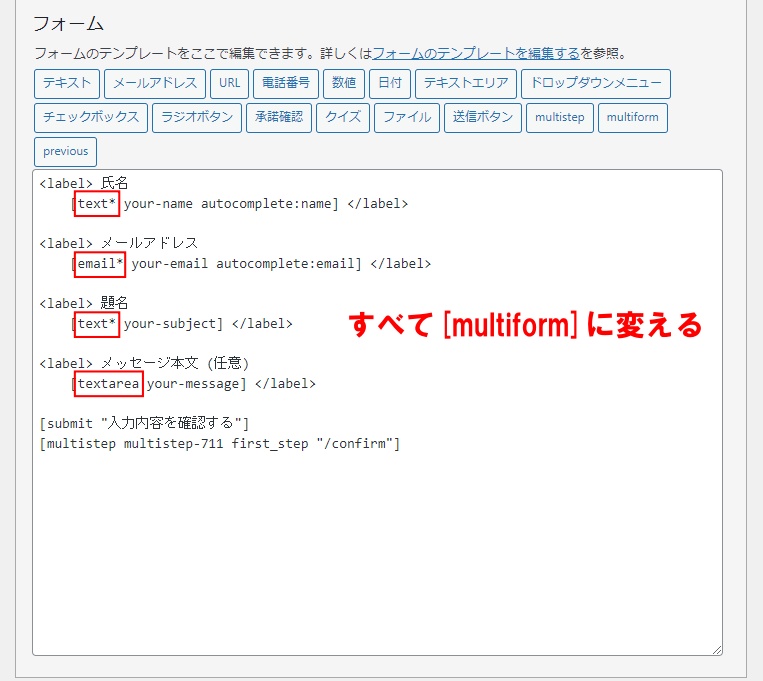
今フォームには[text]や[email]などのinputタグがありますよね?
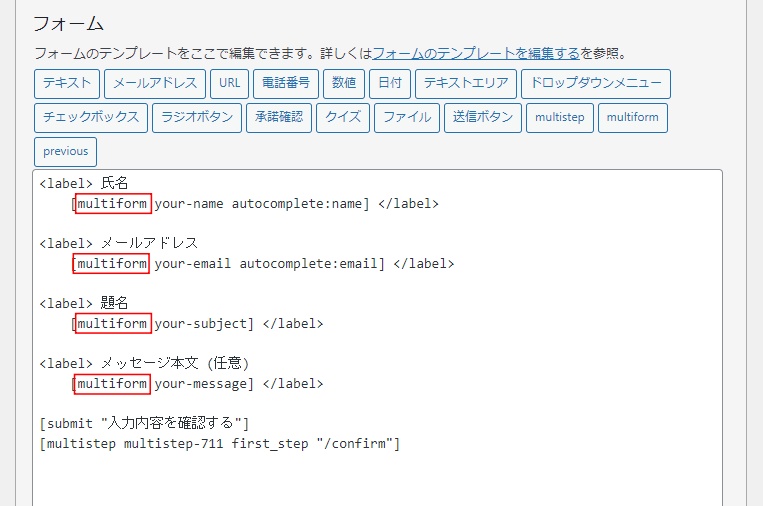
これらをすべてmultiformに書き換えます。(※注意:multistepではありません!)
「必須」の*(アスタリスク)も消しちゃって大丈夫です。

こうなっていればOKです。

multistepタグを追加
submitボタンの下に、専用のmultistepタグを追加します。
今あるmultistepタグを消し、カーソルをsubmitボタンの下に置いたら、「multistep」ボタンを押します。

フォームタグ作成」という画面が開くので、次の3箇所を入力します。
- 「Check this if this form is the last step」にチェック
- 「Send email after this form submits」にチェック
- URL欄に飛び先のページスラッグを入力(今回は
/thanks)
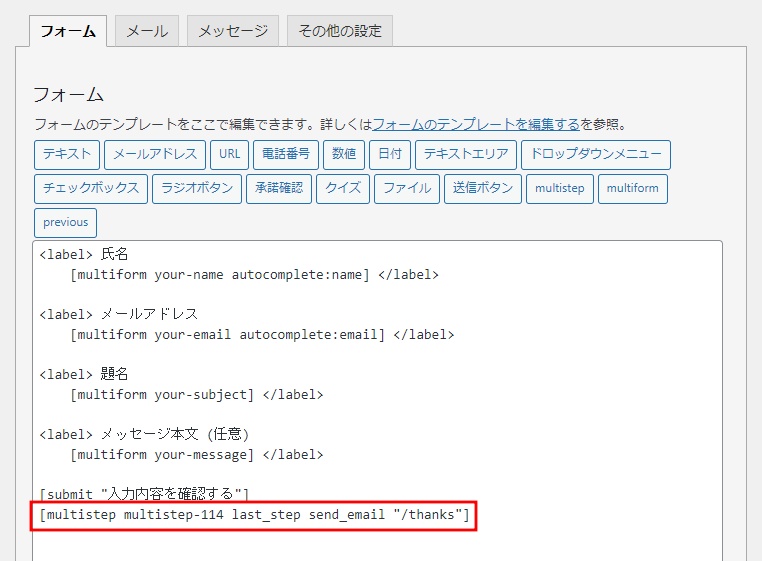
入力できたら「Insert Tag」をクリックしましょう。
[multistep]タグが追加されればOKです。

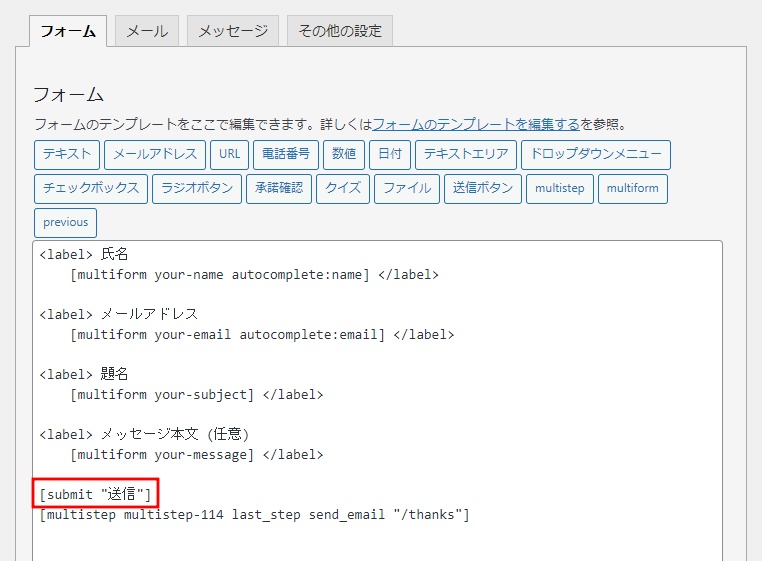
submitボタンの表記を変える
submitボタンの表記を変えましょう。
ここは「送信」でいいですね(名前は任意です)。

「戻る」ボタンを設置(任意)
「入力内容を修正したい」というニーズもあると思います。
そんなとき「戻る」ボタンがあると親切だと思います。
今回のプラグインには「戻る」ボタンを簡単に設置できる機能があるので、ぜひ付けておきましょう(必須ではないです)。
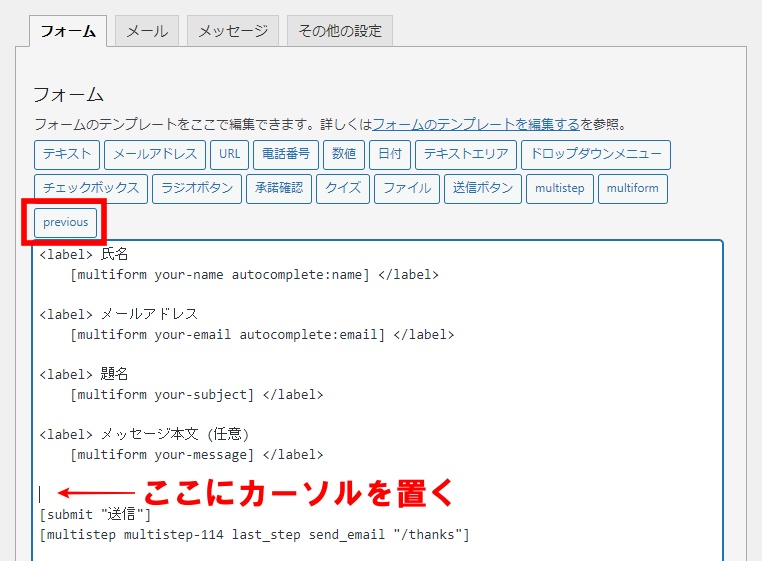
送信ボタンの上あたりにあると便利かなと思いますので、submitの上にカーソルを置いて「previous」ボタンを押します。

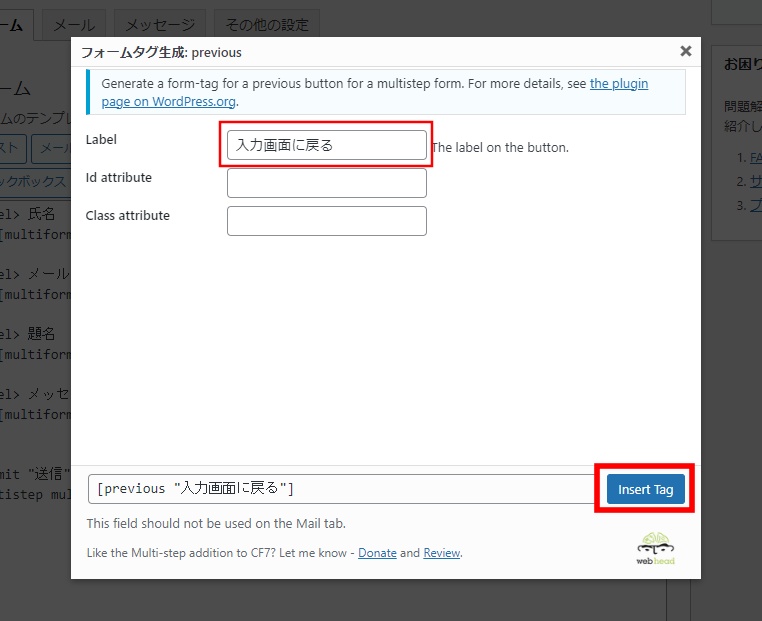
フォームタグ生成画面が開くので、Label欄に好きな名前を入れ、Insert Tagボタンをクリックしましょう。
今回は「入力画面に戻る」にしてみました。

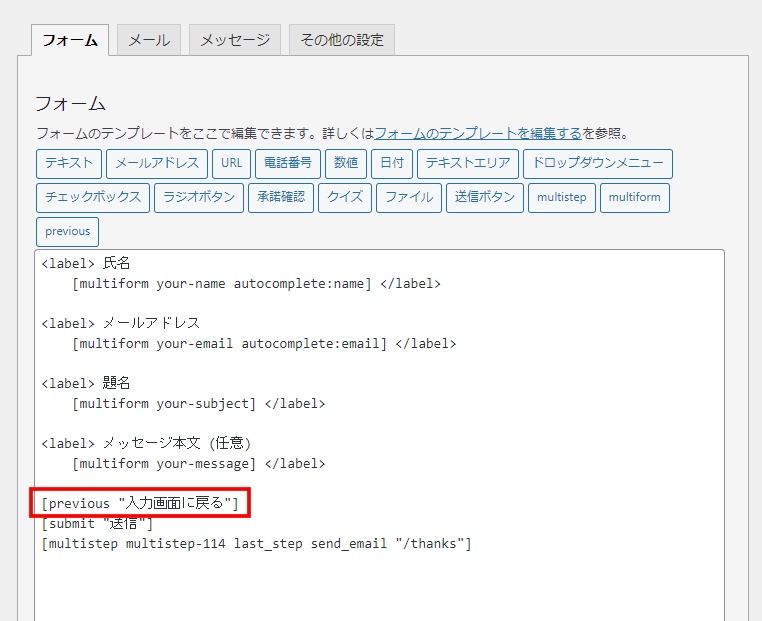
previousタグが挿入されました。

最後に「保存」ボタンを忘れずに押しましょう。
固定ページから読み込む
確認用のフォームが完成したら、先ほど作った固定ページから読み込みます。お問い合わせページと同じ段取りですね。
「固定ページ一覧」から「お問い合わせ(確認)」の編集ボタンをクリックします。
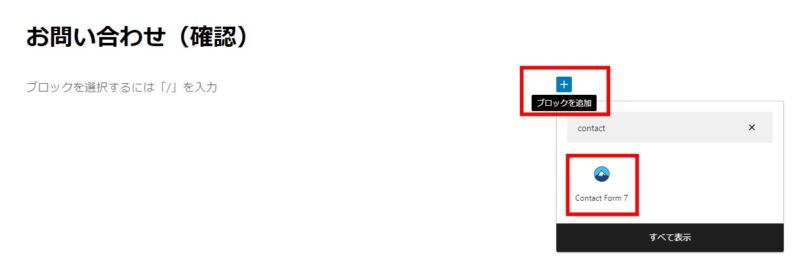
右側にある「ブロックを追加」(+)をクリックして検索窓に「contact」と入力すると、Contact Form 7のマークが現われるので、それをクリックします。

コンタクトフォームを選択します。
確認ページなので「お問い合わせ確認」を選びましょう。

あとは「更新」ボタンを押せば、確認用のフォームを読み込む準備が完了です。
まとめ
今回ご紹介した『Contact Form 7 Multi-Step Forms』を使えば、簡単に確認ページを作成して、サンクスページに飛ばすことができます。
確認ページがあることで、ユーザーの入力間違いを減らすことができるので、有効に活用しましょう。