
Contact Form 7で作ったラジオボタンをカスタマイズしたい。
この記事では、WordPressのプラグイン「Contact Form 7」で作ったラジオボタンのカスタマイズ方法を解説します。
苦手意識を感じている方でも、ハンズオン形式で丁寧に解説するので、ぜひ参考にしてください。
Contact Form 7にラジオボタンを設置する
カスタマイズの前準備として、Contact Form 7にラジオボタンを設置しましょう。
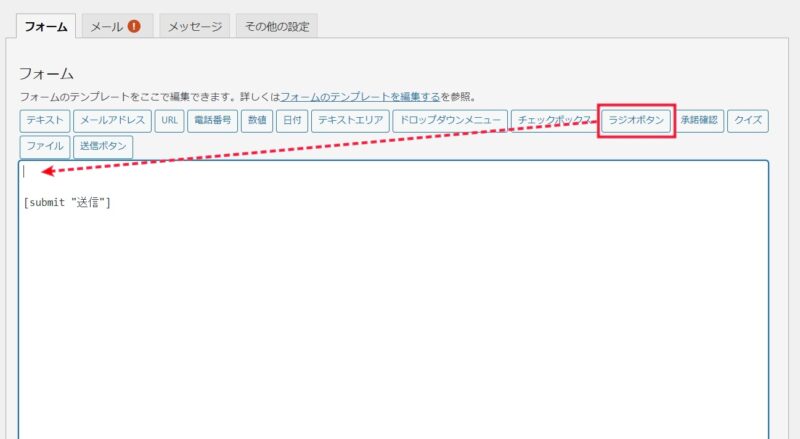
Contact Form 7を有効化後、管理画面の「お問い合わせ」からフォームの編集画面に入ります。
ラジオボタンを挿入したい場所にカーソルを置き、「ラジオボタン」をクリックしてください。

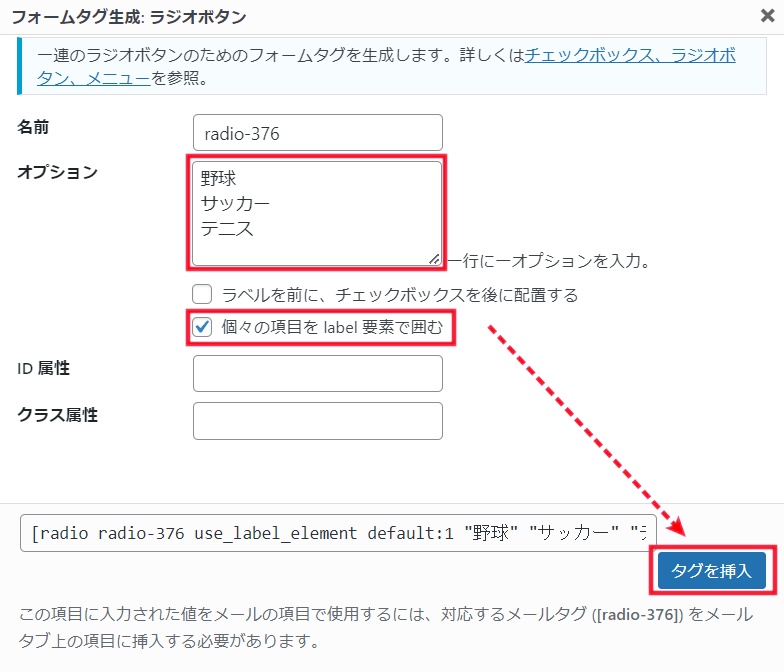
ラジオボタンのフォームタグ生成用モーダルが開くので、下記内容を入力後、「タグを挿入」をクリックします。
なお、idやクラス属性は、状況に合わせて使用してください。
- オプション
- :選択肢を一行ずつ入力
- 個々の項目をlabel要素で囲む
- :チェックを入れておく

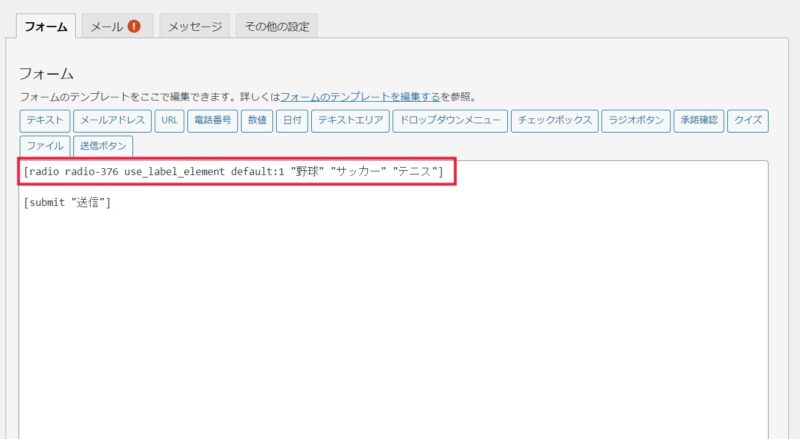
すると、フォーム内に下のようなタグが設置されますので、「保存」を押します。
これでContact Form 7へのラジオボタン設置が完了です。

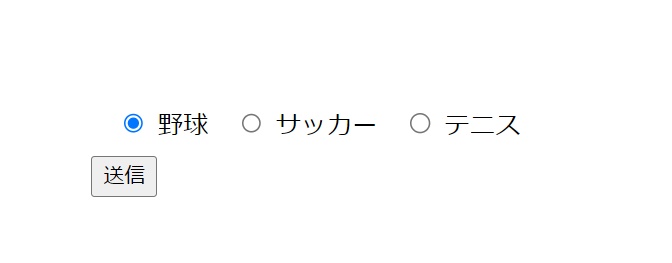
現状、下のようなデザインなので、ここからカスタマイズします。

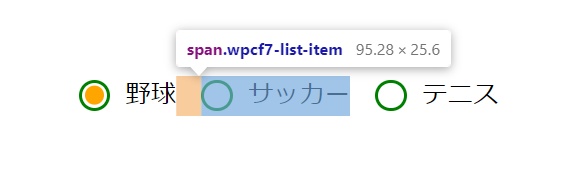
なお、ラジオボタンのカスタマイズではContact Form 7が生成するクラス名を把握することが非常に重要なポイントになります。
なぜなら、Contact Form7が生成するラジオボタンには独自のクラス名が付与されていて、カスタマイズはこのクラスにCSSを当てていく作業が中心になるからです。
先ほどフォーム画面で作成したラジオボタンから自動生成されるHTMLは、次の通りです。
<p>
<span class="wpcf7-form-control-wrap" data-name="radio-376">
<span class="wpcf7-form-control wpcf7-radio">
<span class="wpcf7-list-item first">
<label>
<input type="radio" name="radio-376" value="野球" checked="checked" />
<span class="wpcf7-list-item-label">野球</span>
</label>
</span>
<span class="wpcf7-list-item">
<label>
<input type="radio" name="radio-376" value="サッカー" />
<span class="wpcf7-list-item-label">サッカー</span>
</label>
</span>
<span class="wpcf7-list-item last">
<label>
<input type="radio" name="radio-376" value="テニス" />
<span class="wpcf7-list-item-label">テニス</span>
</label>
</span>
</span>
</span>
</p>これをベースに、カスタマイズを進めます。
Contact Form 7のラジオボタンをカスタマイズする方法
今回は、ラジオボタンを下のようにカスタマイズします。

完成後のCSSはこちらです。
この後詳しく解説しますが、「コピペだけしたい」という方はこちらからどうぞ。
input[type="radio"] {
opacity: 0;
visibility: hidden;
position: absolute;
}
.wpcf7-list-item.first {
margin-left: 0;
}
span.wpcf7-list-item-label {
position: relative;
display: flex;
align-items: center;
cursor: pointer;
}
span.wpcf7-list-item-label::before {
display: block;
content: "";
border-radius: 50%;
border: 2px solid green;
width: 20px;
height: 20px;
margin-right: 10px;
}
span.wpcf7-list-item-label::after {
display: block;
position: absolute;
content: "";
border-radius: 50%;
width: 12px;
height: 12px;
background-color: orange;
left: 4px;
top: 50%;
transform: translateY(-50%);
display: none;
}
input[type="radio"]:checked + span.wpcf7-list-item-label::after {
display: block;
}Contact Form 7のラジオボタンをカスタマイズするには、下記手順で行います。
- デフォルトのラジオボタンを非表示にする
- 疑似要素でラジオボタンを作る
- スタイリングを調整する
それぞれ解説します。
デフォルトのラジオボタンを非表示にする
最初に、下記CSSでデフォルトのラジオボタンを非表示にします。
ついでに、自動生成される左端のマージンも削除しておきましょう。
input[type="radio"] {
opacity: 0;
visibility: hidden;
position: absolute;
}
.wpcf7-list-item.first {
margin-left: 0; //デフォルトの左端マージンを0にする
}ラジオボタンが非表示になりました。

なお、ラジオボタンをdisplay:none;で非表示にするのはおすすめしません。
なぜなら、キーボード操作ができなくなるからです。
ですので、ユーザビリティを考えopacityを使うようにしましょう。
疑似要素でラジオボタンを作る
次に、疑似要素を使ってラジオボタンを作ります。
まずは、外側の円をbefore疑似要素を使って作りましょう。
円の大きさや太さ、カラーなどはお好みに合わせてください。
なお、円とテキストの間隔はbefore疑似要素にmargin-rightで調節します。
span.wpcf7-list-item-label {
position: relative;
display: flex; /*円とテキストを横並びにする*/
align-items: center; /*円とテキストを上下中央揃えにする*/
cursor: pointer;
}
span.wpcf7-list-item-label::before {
display: block;
content: "";
border-radius: 50%; /*円の形にする*/
border: 2px solid green; /*外側の円の太さと色*/
width: 20px; /*外側の円の幅*/
height: 20px; /*外側の円の高さ*/
margin-right: 10px; /*円とテキストの間隔はここで調節*/
}外側の円が追加されました。

内側の円はafter疑似要素で作ります。
こちらも、サイズやカラーはお好みで。
span.wpcf7-list-item-label::after {
display: block;
position: absolute;
content: "";
border-radius: 50%;
width: 12px; /*内側の円の幅*/
height: 12px; /*内側の円の高さ*/
background-color: orange; /*内側の円の色*/
left: 4px; /*横位置調整*/
top: 50%;
transform: translateY(-50%);
}ラジオボタンに近づいてきましたね。

この状態ではクリックしても反応しないので、ラジオボタンの機能を追加しましょう。
checked疑似セレクタを使い、チェックされたボタンのみ内側の円のスタイルが適用されるようにします。
after疑似要素をdisplay:none;で非表示にし、「ラジオボタンがチェックされたときは表示する」のスタイルを追加します。
span.wpcf7-list-item-label::after {
/*省略*/
display: none; /*追加*/
}
input[type="radio"]:checked + span.wpcf7-list-item-label::after {
display: block; /*ラジオボタンがチェックされたとき表示*/
}ラジオボタンが機能するようになりました。

スタイリングを調整する
最後に、全体のスタイルを整えましょう。
選択肢どうしの余白を調整
ラジオボタンの各選択肢どうしの余白は、wpcf7-list-itemで調整します。

span.wpcf7-list-item {
margin-left: 20px;
}選択肢を縦並びにする
スマホ時など、選択肢を縦並びにしたい場合は、wpcf7-radioに以下のCSSを適用します。
span.wpcf7-radio {
display: flex;
flex-direction: column;
}
左揃えにならないのは、カスタマイズの最初に.wpcf7-list-item.first(1番目のラジオボタン)の左マージンを0にしたのが原因です。
.wpcf7-list-itemにもデフォルトで同様の左マージンが付いているので、こちらも0にします。
span.wpcf7-list-item {
margin-left: 0px;
}
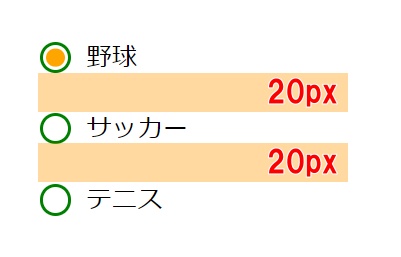
各選択肢どうしの余白は、上マージンで調整してください。
下記CSSを記述すると、2つめ以降の選択肢に上マージン20pxが適用されます。
span.wpcf7-list-item + span.wpcf7-list-item {
margin-top: 20px;
}
まとめ
今回は、Contact Form 7のラジオボタンをカスタマイズする方法について解説しました。
ポイントは、Contact Form7が自動生成するHTML構造やクラス名をしっかり把握し、適切にCSSを当てていくことです。
最初は難しく感じたり躓くこともあると思いますが、そのときは再びこの記事に戻って順番にカスタマイズを進めてください。

