Contact Form7の送信ボタンをカスタマイズしたい。
デフォルトの送信ボタンはサイズが小さくカラーも地味なため、カスタマイズを求められることが多いと思います。
しかし、Contact Form7の送信ボタンは独特の癖があるため、苦手意識を持つ人も多いと思います。
そこで今回は、Contact Form7の送信ボタンをカスタマイズする方法を解説します。
Contact Form7の送信ボタンをカスタマイズする前準備
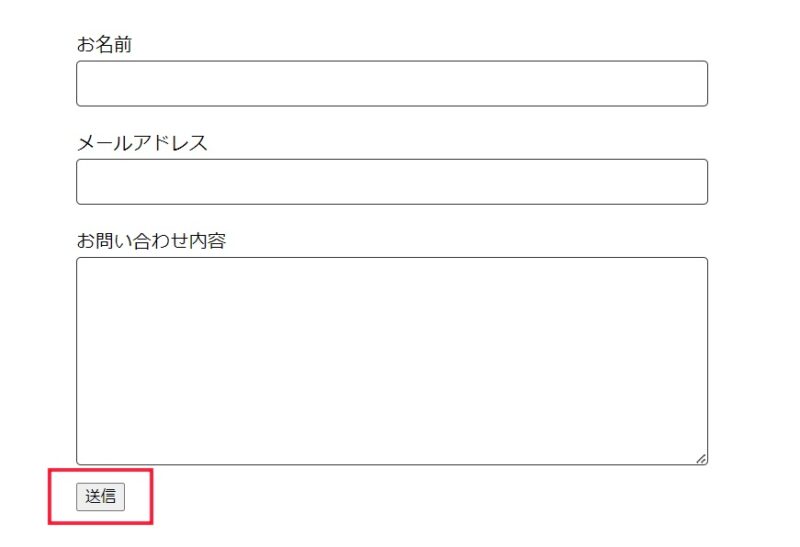
デフォルトの送信ボタンは、下のようなデザインです。

Contact Form7に限らず、送信ボタンのカスタマイズは少しだけ厄介です。
というのも、デフォルトのままだと幅や高さ、文字サイズなど限られたプロパティしか変更できないからです。
そこで、下記CSSでデフォルトのスタイルを無効化します。
/*デフォルトのスタイルを無効化する*/
input[type="submit"] {
appearance: none;
-webkit-appearance: none;
-moz-appearance: none;
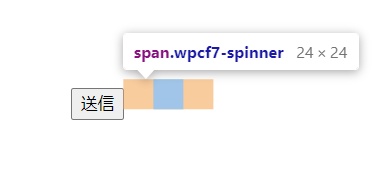
}また、Contact Form7がデフォルトで出力する「spinner」も、カスタマイズの足枷になるため非表示にしておきます。

span.wpcf7-spinner {
display: none;
}この状態から始めると、送信ボタンのカスタマイズがスムーズになります。
Contact Form7 送信ボタンのカスタマイズ方法
ここから、送信ボタンのカスタマイズ例をいくつかご紹介します。
ボタンのサイズや色を変更する

送信ボタンの色やサイズ等を変更するだけなら、シンプルなCSSでカスタマイズできます。
送信ボタンのサイズや色、フォント等は、お好みや案件に合わせてください。
input[type="submit"] {
appearance: none;
-webkit-appearance: none;
-moz-appearance: none;
font-size: 20px;
font-weight: bold;
width: 200px;
padding: 10px;
border-radius: 10px;
background-color: #233b6c;
border: none;
color: #fff;
cursor: pointer;
}
span.wpcf7-spinner {
display: none;
}送信ボタンに矢印をつける

送信ボタンの矢印は疑似要素を使いたいところですが、input要素に疑似要素をつけることはできません。
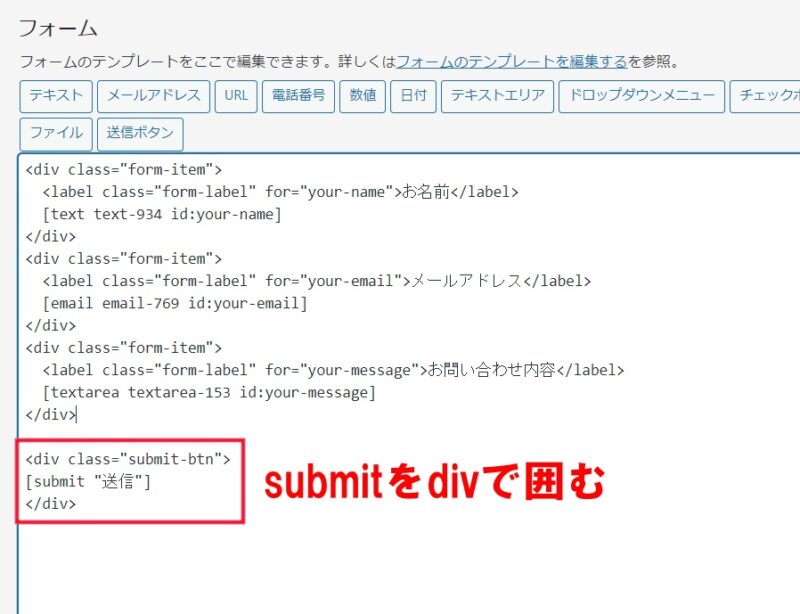
そのため、inputタグを別のdivタグで囲み、こちらに疑似要素を適用します。
管理画面の「お問い合わせ」からコンタクトフォームの編集画面に入り、以下のように変更します(※クラス名は任意です)。
変更したら「保存」を忘れずに。

Font Awesomeの矢印をつけてみましょう(※事前にFont Awesomeのダウンロードまたは読み込みが必要です)。
親要素のdivをインラインブロック要素にしておくと、矢印の位置を決めやすくなります。
.submit-btn {
display: inline-block; /*インラインブロック要素にする*/
position: relative;
}
.submit-btn::after {
position: absolute;
font-family: "Font Awesome 6 Free";
content: "\f061";
font-weight: 900;
color: #fff;
right: 20px;
top: 50%;
transform: translateY(-50%);
}送信ボタンを中央寄せする
送信ボタン(input)の親要素がブロック要素ならOKですが、インラインブロック要素にした場合はtext-align: center;もmargin: auto;も効きません。
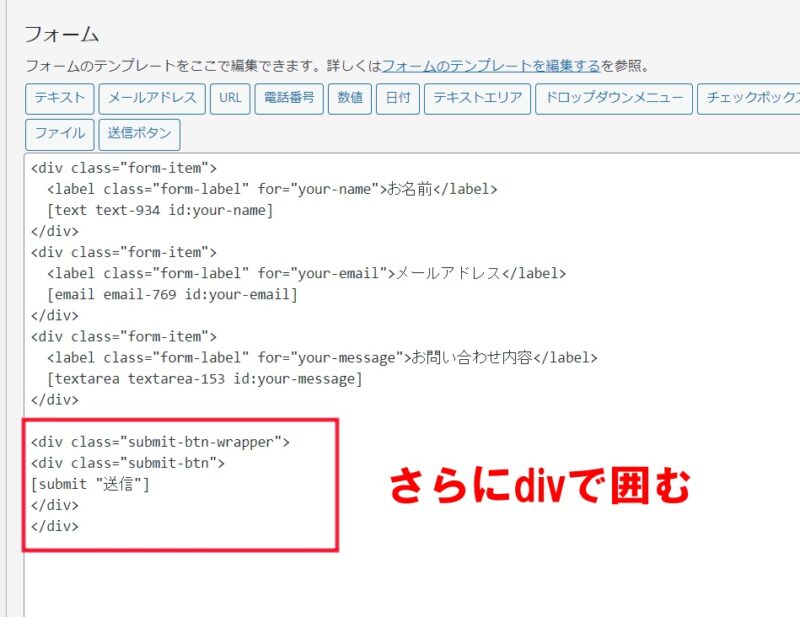
そのため、もし今回のように親要素をインラインブロック要素にした場合は、更に別のdivタグで囲む必要があります。
再び管理画面からコンタクトフォームの編集画面を開き、下のように修正します(※こちらもクラス名は任意です)。

あとは、最上位の親クラスにtext-align: center;を指定すればOKです。
.submit-btn-wrapper {
text-align: center;
}送信ボタンが中央寄せになりました。

まとめ
今回はContact Form7の送信ボタンをカスタマイズする方法を解説しました。
カスタマイズのポイントは、最初の段階でデフォルトのスタイルを無効にしておくことと、Contact Form7が自動で生成する「spinner」を消しておくことです。
この作業さえしておけば、カスタマイズは難しくないと思いますので、色々と試してみてください。