メールアドレスの誤入力を防止するために、Contact Form7に確認用のメールアドレス入力欄を作りたい。
Contact Form7には、デフォルトで確認用のメールアドレス入力欄を作る機能はありません。
そのため、今からご紹介する方法で自作する必要があります。
とはいえコピペで出来る簡単な作業なので、ぜひご活用ください。
Contact Form7に確認用メールアドレス入力欄を作る方法
Contact Form7に確認用メールアドレス入力欄を作るには、下記の手順で行います。
- コンタクトフォームにメルアド確認用のタグを設置する
- functions.phpにコードをコピペする
順番に解説します。
メールアドレス確認用のタグを設置する
WordPress管理画面から「お問い合わせ」→「新規追加」へと進み、コンタクトフォームの作成画面に入ります。
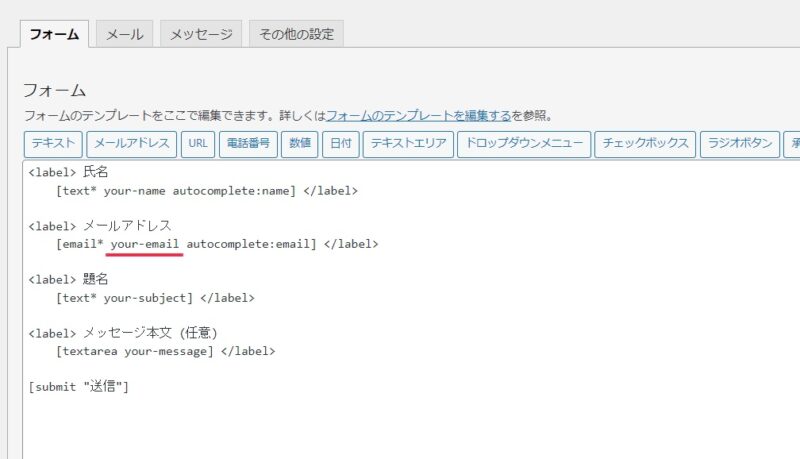
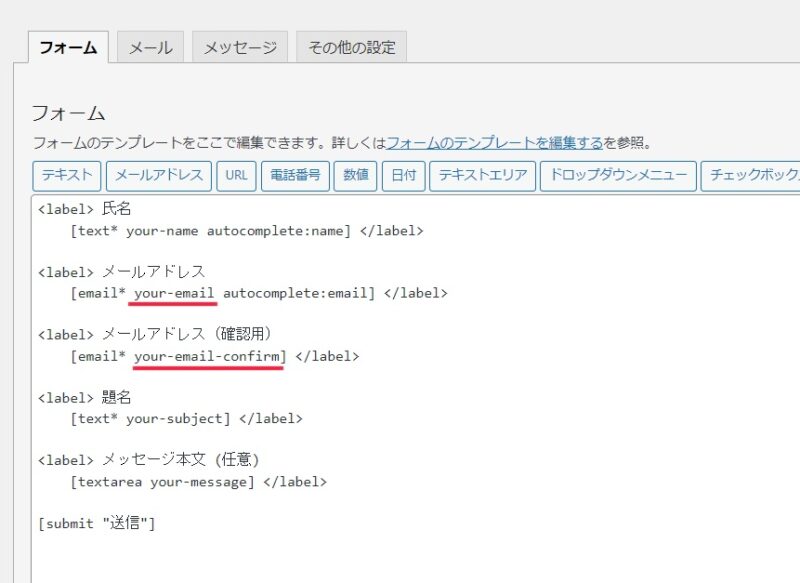
デフォルトだと下のようになっていると思います。
ここでemailタグの名前が「your-email」になっていることを確認してください(※この名前は絶対に変えないでください)。

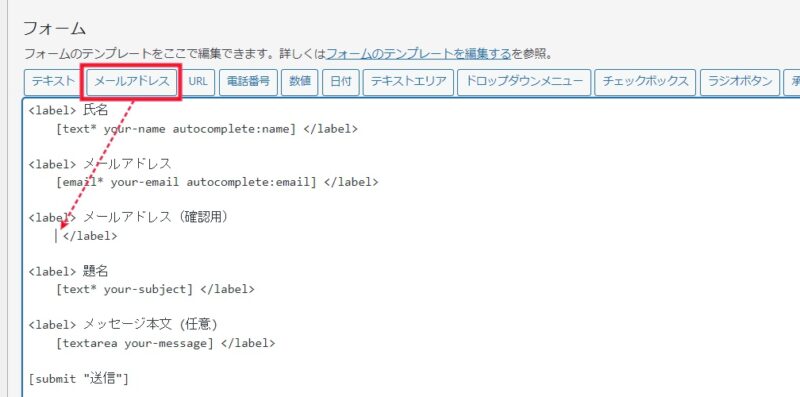
この下に、メールアドレス入力確認用のタグを設置します。
タグを設置したい場所にカーソルを置き「メールアドレス」をクリックします。

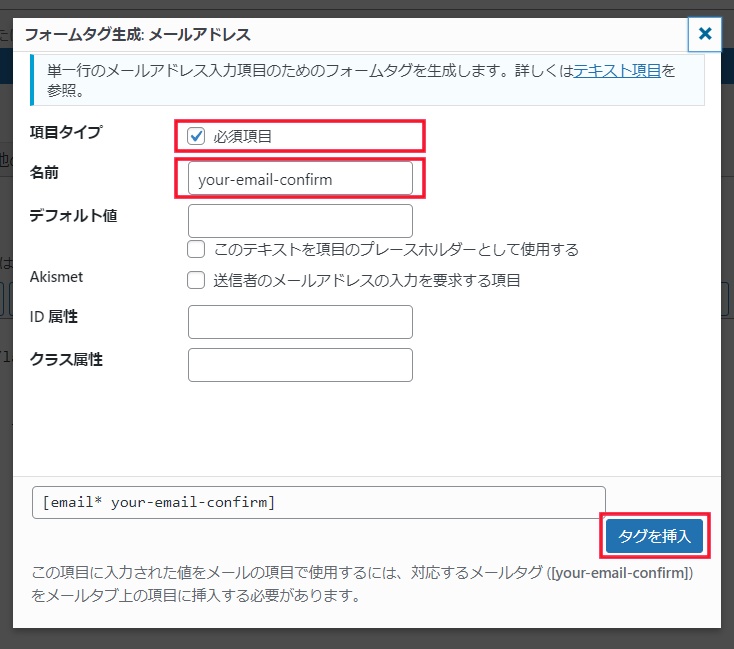
メールアドレスのタグを作成するためのモーダルが開くので、下記の通り入力します。
- 項目タイプ
- :必須であればチェック
- 名前
- :your-email-confirmと入力(※違う名前だと動きません)

タグの設置が完了後、タグの名前がそれぞれ「your-email」「your-email-confirm」になっていればOKです(※これ以外の名前だと動かないので注意してください)。
ちなみに「必須」にしなくても大丈夫です(ほぼ「必須」だと思いますが)。

functions.phpにコードをコピペする
functions.phpに下記コードをコピペしてください。
function wpcf7_custom_email_validation_filter( $result, $tag ) {
if ( 'your-email-confirm' == $tag->name ) {
$your_email = isset( $_POST['your-email'] ) ? trim( $_POST['your-email'] ) : '';
$your_email_confirm = isset( $_POST['your-email-confirm'] ) ? trim( $_POST['your-email-confirm'] ) : '';
if ( $your_email != $your_email_confirm ) {
$result->invalidate( $tag, "メールアドレスが一致しません" );
}
}
return $result;
}
add_filter( 'wpcf7_validate_email', 'wpcf7_custom_email_validation_filter', 20, 2 );
add_filter( 'wpcf7_validate_email*', 'wpcf7_custom_email_validation_filter', 20, 2 );「your-emai」で入力された値と「your-email-confirm」で入力された値を比較し、合致していれば送信、違っていれば「メールアドレスが一致しません」というエラーメッセージを返し送信をストップするコードです。
なお、メールアドレスの前後に空白があっても文字列さえ一致すればエラーは表示されません(半角空白のみ。全角だとエラーになります)。
また、メールアドレスの入力が「必須」でなくても作動するようにしています。
確認メッセージを変更したい場合は、「メールアドレスが一致しません」の箇所を自由に変えてください。
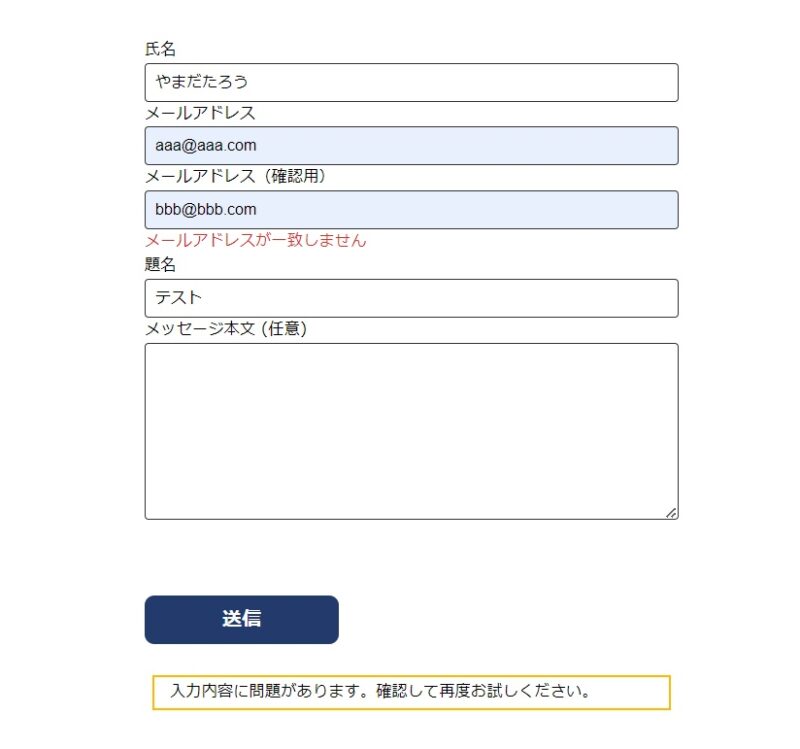
動作確認してみましょう。
入力確認欄に違うメールアドレスを入力してみて、エラーが表示されればOKです。

まとめ
今回は、Contact Form7に確認用のメールアドレス入力欄を作る方法を解説しました。
「メルアドをコピペされたら意味ないじゃん」はごもっともなのですが、需要があるのは間違いないので、やり方だけは押さえておきましょう。