
table(テーブル)の背景色を行や列ごとに交互に変えたい。
tableで作った表は、1行(または1列)ごとに色分けされていると、さらに見やすくなりますね。
というわけで今回は、tableの背景色を行や列ごとに交互に変える方法を解説します。


tableの背景色をCSSで交互に変える方法
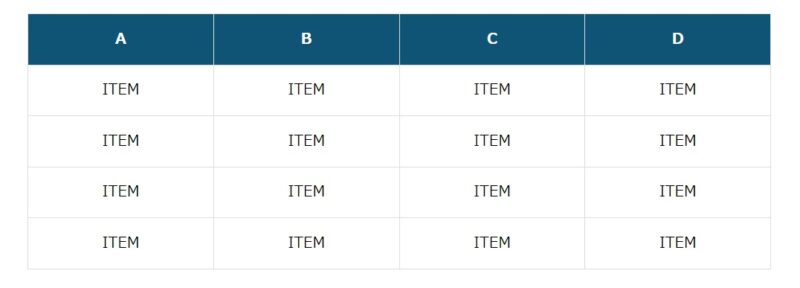
下のtableを使って解説します。

基本のソースコードはこちらです。
<table>
<thead>
<tr>
<th>A</th>
<th>B</th>
<th>C</th>
<th>D</th>
</tr>
</thead>
<tbody>
<tr>
<td>ITEM</td>
<td>ITEM</td>
<td>ITEM</td>
<td>ITEM</td>
</tr>
<tr>
<td>ITEM</td>
<td>ITEM</td>
<td>ITEM</td>
<td>ITEM</td>
</tr>
<tr>
<td>ITEM</td>
<td>ITEM</td>
<td>ITEM</td>
<td>ITEM</td>
</tr>
<tr>
<td>ITEM</td>
<td>ITEM</td>
<td>ITEM</td>
<td>ITEM</td>
</tr>
</tbody>
</table>table {
border-collapse: collapse;
width: 100%;
text-align: center;
}
table,
th,
td {
border: 1px solid #ddd;
}
th,
td {
padding: 15px;
}
th {
background-color: #0f5474;
color: #fff;
}考え方
table表の背景色を交互に変えるときは、奇数・偶数の考え方を利用します。
どういうことかと言うと、たとえば「1・3・5行目の背景色を変えたい」という場合は、CSSに「奇数行だけ背景を○○色に変える」という指示を出せばよい、ということです。
もちろん「列」も可能でして、たとえば2・4・6列目の場合は「偶数列だけ背景を○○色に変える」とすればOKです。
ただし、CSSには残念ながら「行(または列)の色を変える」というプロパティが今のところ存在しません。
そこで、:nth-childというCSSの疑似クラスを利用します。
- :nth-child
- :同じ親要素内にある兄弟要素の順番を指定する疑似クラス
table(テーブル)セルの背景色を交互に変える場合は:nth-childを使い、奇数行(列)はodd、偶数行(列)はevenを指定する。どのセレクタに:nth-childを付けるかで行と列の切り替えが可能。 pic.twitter.com/Lf92pGRdHz
— たけち@Web制作フリーランス (@takechi_web) December 4, 2023
ちなみに、よく似た疑似クラスに:nth-of-typeがありますが、こちらを使っても大丈夫です。
違いは下のツイートの通りで、:nth-of-typeの方がより要素をピンポイントに狙うことができます。
しかし、tableにおいては子要素に他の要素が混在する可能性は低いので、今回は:nth-childを使うことにします。
nth-childは子要素の順番を指定できる便利な疑似クラス。しかし下の例だとp:nth-child(3)は効かない。なぜなら3番目の子要素は<a>だから。このようにnth-childは「何番目の子要素か?」を純粋に判定するだけでセレクタが異なれば無視される。
— たけち@Web制作フリーランス (@takechi_web) December 3, 2023
要素の順番をピンポイントに狙うならnth-of-typeを使う。 pic.twitter.com/yIegbzljJb
奇数行に背景色を付ける場合
tableの奇数行に背景色を付ける場合は、:nth-child(odd)とします。oddとは「奇数」という意味ですね。
下のコードで「奇数のtr要素内にあるすべてのtd要素」を指定しています。
tbody tr:nth-child(odd) td {
background-color: #afdfe4;
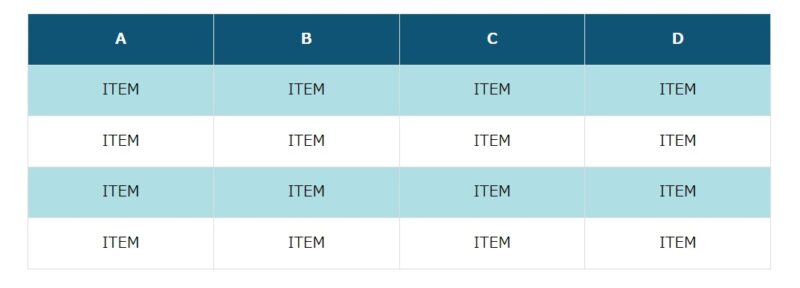
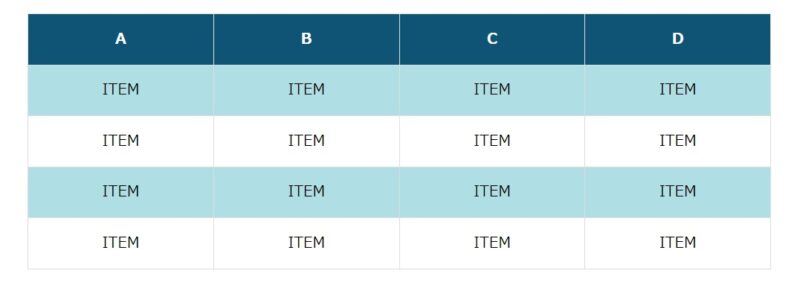
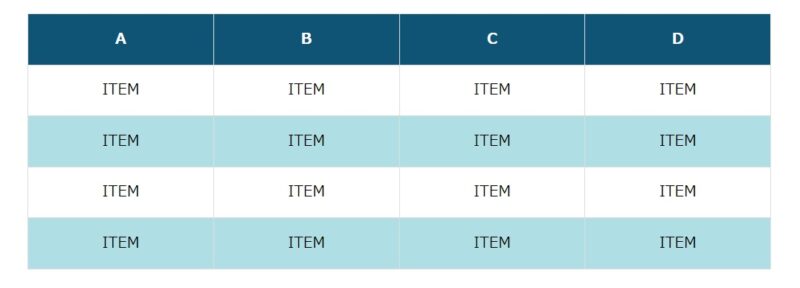
}すると、tableの奇数行のみ背景色が付きます。

偶数行に背景色を付ける場合
偶数行の場合は、:nth-child(even)とすればOKです。
evenは「偶数」を意味します。
tbody tr:nth-child(even) td {
background-color: #afdfe4;
}
奇数列に背景色を付ける場合
同じ:nth-childを使って、列の指定も可能です。
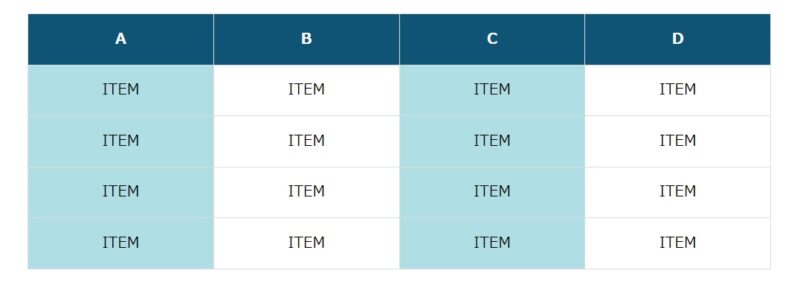
たとえば「奇数列に背景色を付けたい」という場合は、下のコードになります。
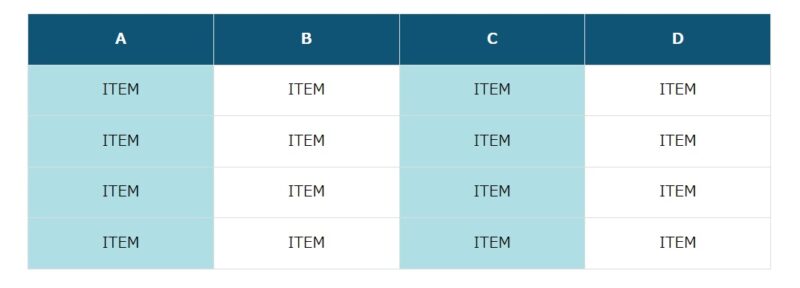
:nth-child(odd)をtd要素に付けることで「tr要素内にある奇数のtd要素」となり、奇数列に背景色を付けることができます。
tbody tr td:nth-child(odd){
background-color: #afdfe4;
}
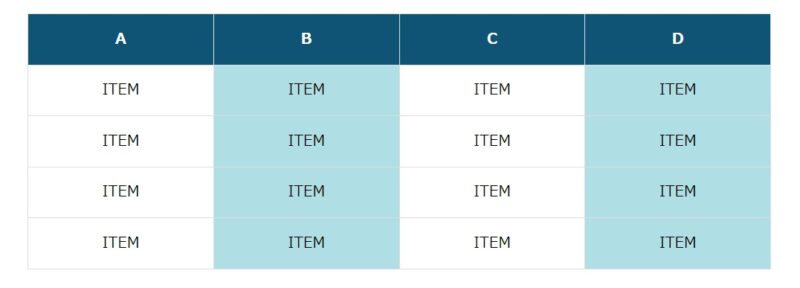
偶数列に背景色を付ける場合
偶数の場合は:nth-child(even)とすればOKです。
tbody tr td:nth-child(even){
background-color: #afdfe4;
}
今回は以上になります。

