box-shadowプロパティの使い方がイマイチわからない。そう感じていませんか?
box-shadowは指定する値が多いので、難しく感じるかもしれませんね。
とはいえ、基本的な使い方を抑えればとても簡単ですので、この機会に克服しちゃいましょう。
box-shadowの基本的な使い方
box-shadowプロパティの基本的な使い方です。
box-shadow: 横方向px 縦方向px ぼかしpx 広がりpx 色;横方向(左右)の影をつける
box-shadowの最初の値は、横方向(左右)への影の指定です。
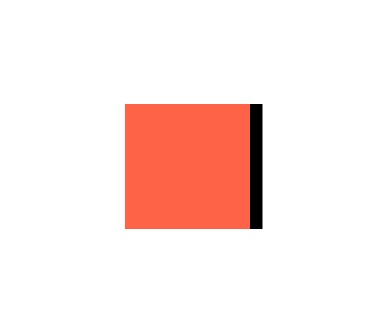
まずは右に10pxを指定してみましょう。
box-shadow: 10px 0;
ぼかしの指定がないので、影というより太めのborder-rightですね。
ちなみに、影は正の数値だと右に、負の数値だと左につきます。
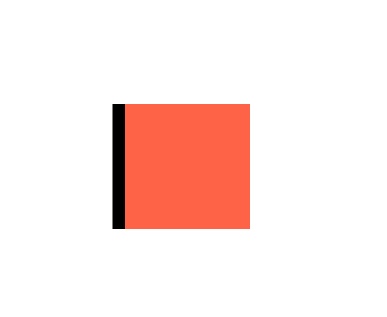
試しに-10pxを指定してみました。

ちゃんと左につきましたね。
ちなみに色指定をしないと、デフォルトで真っ黒(#000)の影がつきます。
縦方向(上下)の影をつける
box-shadowの2つめの値は縦方向(上下)の指定です。
左右と同じ原理で、正の値で下、負の値で上に影がつきます。
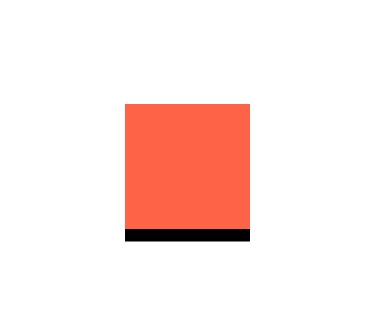
では「下に10px」つけてみましょう。
box-shadow: 0 10px;
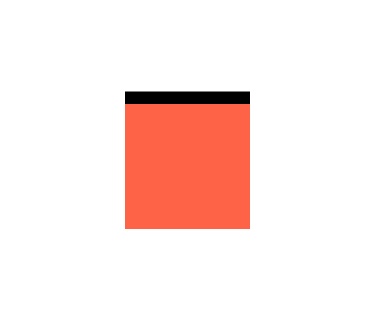
反対に、上だとマイナスですね。
box-shadow: 0 -10px;
上下左右に影をつける
横方向と縦方向を組み合わせると、影っぽさが増します。
たとえば左右に10pxずつ指定すると、次のようになります。
box-shadow: 10px 10px;
ボックスが手前に浮いたような影ができました。
しかし、影と呼ぶには少し不自然な感じがしますね。
そこで、より自然な影をつくるために、これからご紹介するぼかしと広がりを調整します。
ぼかしと広がりでより影っぽさを演出
ここでbox-shadowの使い方をおさらいしましょう。
ぼかしは3番目の値、広がりは4番目の値で調節可能でしたね。
box-shadow: 横方向px 縦方向px ぼかしpx 広がりpx 色;では、まずばぼかしを10px入れてみましょう。
コードはこうですね。
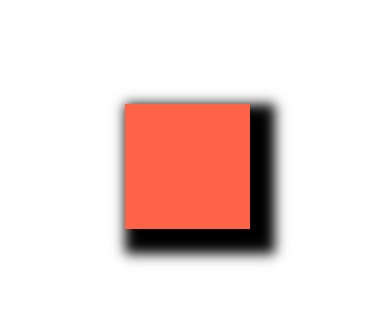
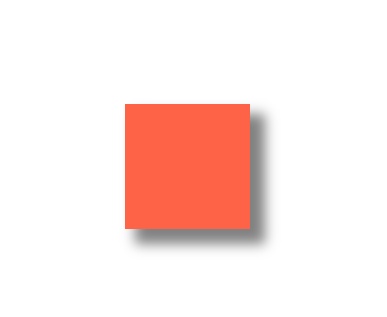
box-shadow: 10px 10px 10px;
いい感じになってきました。
更に広がりも足してみましょう。
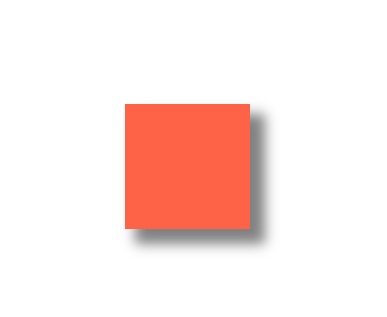
box-shadow: 10px 10px 10px 10px;
10pxはやり過ぎですね笑。
2~3pxくらいが丁度良い感じかなと思います。
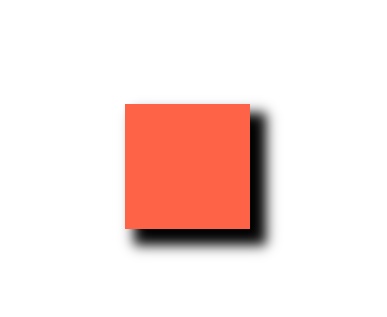
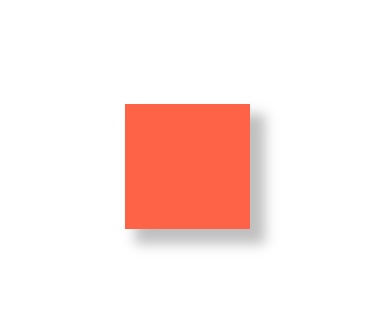
box-shadow: 10px 10px 10px 2px;
「ぼかしのみ、広がり0」でも影っぽさは十分演出できるので、この辺りは案件や好みに応じて調節してください。
上下左右=0pxでも影を作れる
上下左右の値を0にしても影を作ることができます。
たとえば下記コードは、上下左右ともに0pxですが、ぼかしの値を入れると違った影を演出できます。
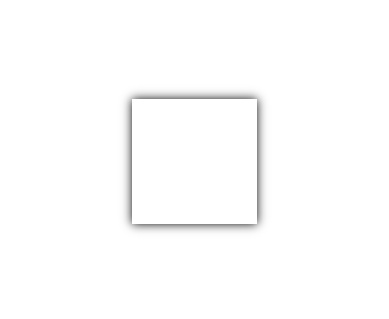
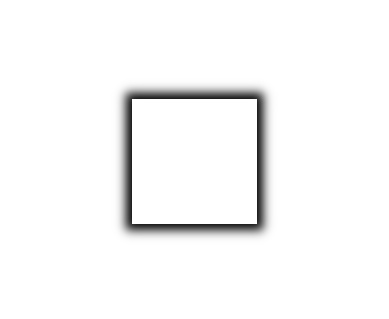
box-shadow: 0px 0px 8px;
今回はわかりやすいように、真っ白なボックスにしてみました。
ボヤっと浮かび上がるような影の付け方で、カードに割と多いパターンかと思います。
実線であるボーダーを付けるより、フワッとした印象がありますね。
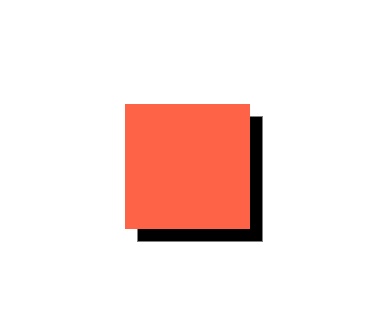
box-shadowは影をつけるというより「裏に隠れた同サイズの黒いボックスをどれだけズラすか」のプロパティと捉えてからイメージしやすくなりました🙂
— たけち@Webコーダー (@takechi_web) September 13, 2023
例えば「10px 0」なら右に10px、「10px 10px」なら右と下に10pxずつ。「0 0 5px」はズラさないけどボカシが漏れ出ている。そんな感じです。 pic.twitter.com/nCl55YwVq1
「広がり」の値を追加すると、よりはっきりした影になります。
box-shadow: 0px 0px 8px 5px;
影の色を変える
box-shadowは影の色も自由に変えることができます。
影の色を変えるのは5番目の値ですね。
たとえばグレーの場合です。
box-shadow: 10px 10px 10px 2px gray;
色番号での指定も可能です。
box-shadow: 10px 10px 10px 2px #808080;
影の濃さを変える
「もう少し影を薄くしたい」と思ったら、色自体を変えてもOKですが、透明度を変えても実現できます。
色コードをHexではなくRGBAで指定すれば透明度を変えられるので、それを活用します。
先ほどのgray(#808080)をRGBAに変換して、半分の濃さにしてみましょう。
半分ですから、0.5ですね。
box-shadow: 10px 10px 10px 2px rgba(128, 128, 128, 0.5);
色が薄くなりましたね。
【応用】影を重ねる
box-shadowプロパティは、値を連続して記述することで、影を重ねて演出することができます。
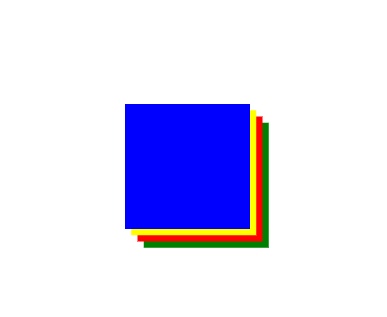
たとえば下記は、青いボックスに「黄・赤・緑」の影を重ねた例です。
それぞれをコンマでつなぐ点がポイントです。
box-shadow: 5px 5px yellow, 10px 10px red, 15px 15px green;
影っぽいかどうかは別として、色紙みたいで綺麗ですよね。
このように、box-shadowは使い方によってさまざまな表現ができるので、色々遊んでみでください。
まとめ
今回はCSSプロパティのbox-shadowについて解説しました。
box-shadowの使い方や仕組みがわかると、影以外にも面白い実装ができちゃいます。
box-shadowの仕組みがわかるとHTML1行でこんな模様も作れちゃうので面白いですね🙂
— たけち@Webコーダー (@takechi_web) September 13, 2023
<div class=box></div> pic.twitter.com/o3rtRsWfFh
これを実務で使うかと言われると、微妙ですが…。
とはいえ、仕組みを知るには良いかと。
box-shadowは実案件でも必ずと言っていいほど使うプロパティなので、ぜひ押さえておいてください。

