Webサイトの制作現場では、Adobe(アドビ)フォントが頻繁に使われます。
しかしいざHTMLでコーディングをしたり、Webサイトにフォントを反映させたいと思っても「あれ?Adobeフォントってどうやって使うんだっけ?」ということも多いと思います。
そんな方に向けて、今回はAdobeフォントの使い方を解説します。
AdobeフォントをWebサイトやHTMLコーディングで使う方法
AdobeフォントをWebサイトで使う方法は、次の3STEPです。
- お目当てのフォントを見つける
- フォント読み込み用のコードをHTMLの<head>タグ内に貼る
- CSSで呼び出す
簡単なので、順番に進めましょう。
フォントを見つける
まずはAdobeフォントでお目当てのフォントを探しましょう。
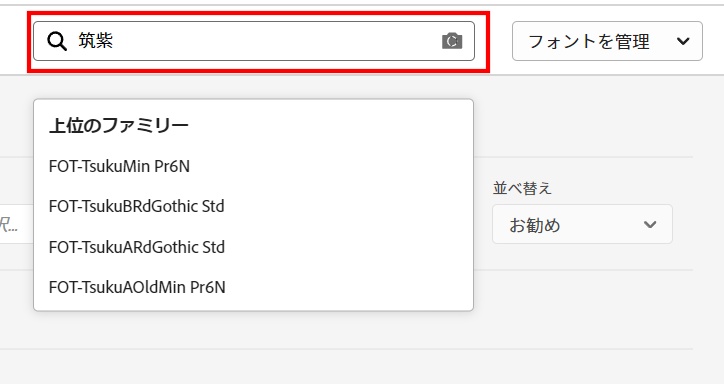
今回は「FOT-筑紫B丸ゴシック Std」というフォントを例に進めます。
検索窓に欲しいフォントのキーワードを入力すると見つけやすいと思います。

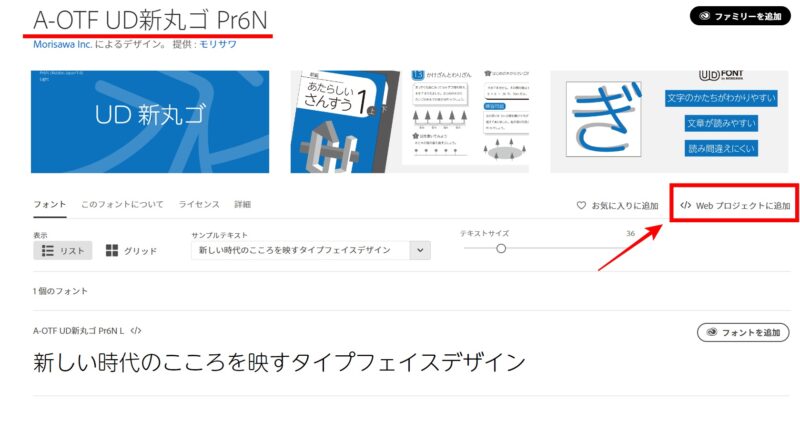
候補がいくつかヒットするので、該当のフォントをクリックしましょう。

フォント読み込み用のコードをHTMLの<head>タグ内に貼る
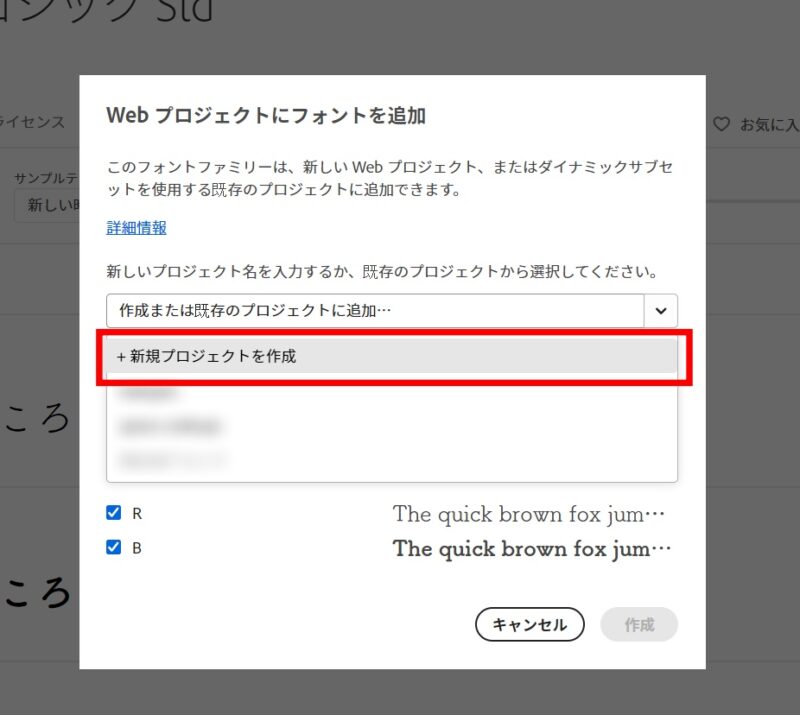
「Webプロジェクトに追加」をクリックします。

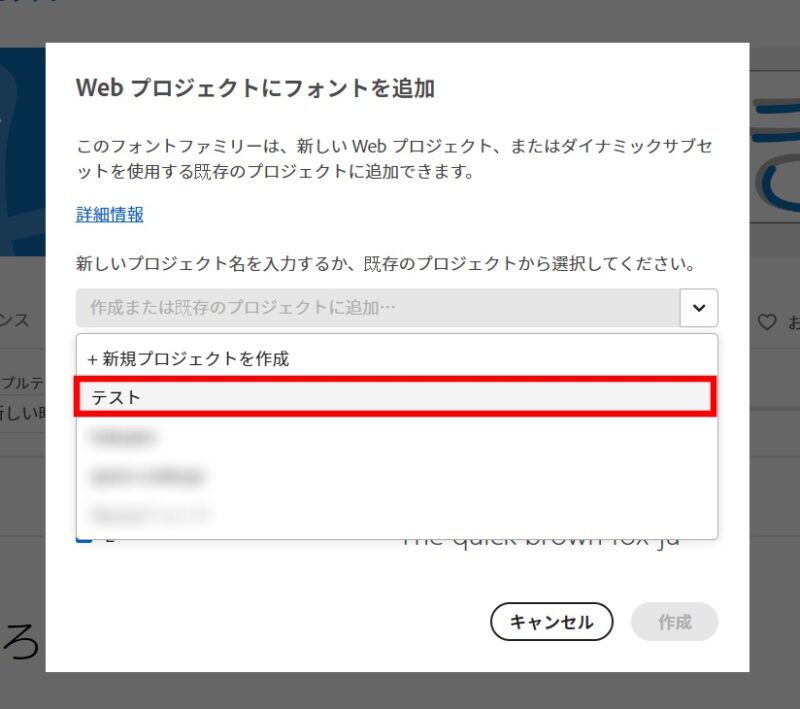
モーダルウィンドウが開くので、フォントを使用するプロジェクト(案件)名を入力します。
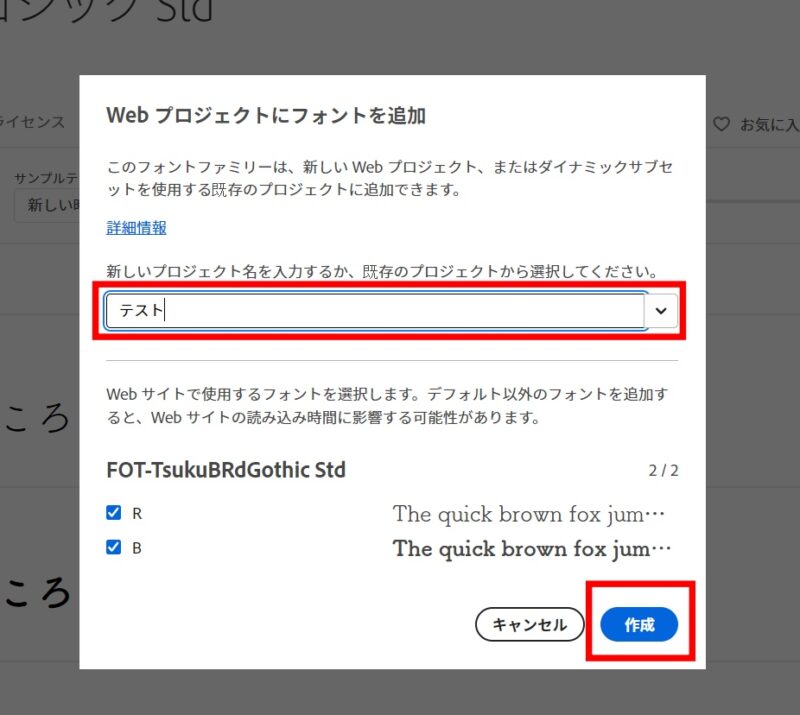
ドロップダウンから「新規プロジェクトを作成」を選び、任意のプロジェクト名を入力後、作成を押します。
今回は「テスト」としました。


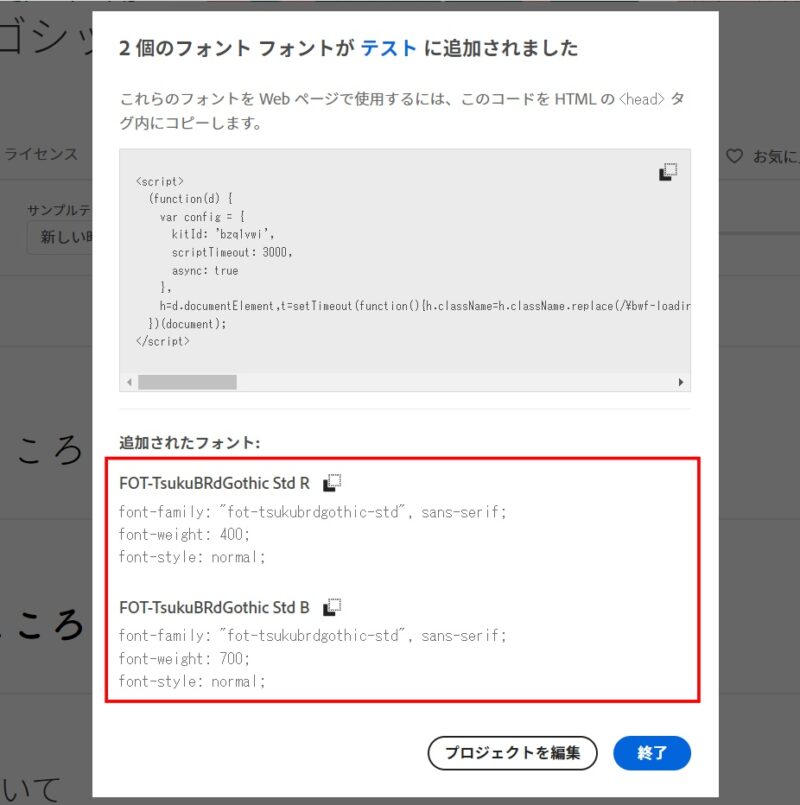
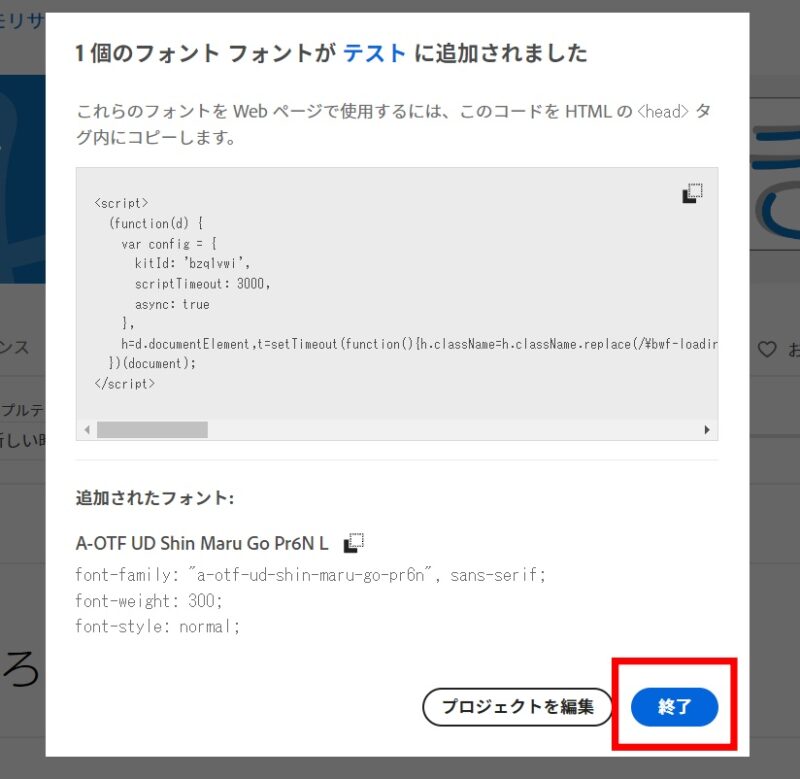
作成ボタンを押すと、Adobeフォントを読み込むためのscriptコードが発行されます。
これをコピーし、HTMLの<head>タグ内に貼り付ければOKです。
AdobeフォントをCSSで呼び出す
Adobeフォントの呼び出しは、いつも通りCSSにfont-familyとfont-weightで指定すればOK。
先ほど表示されたscriptコードの下にfont-familyの書き方が記載されているので、コピペすれば大丈夫です。

Adobeフォントを複数使う方法
今回は1種類のフォントだけでしたが、案件によっては複数の違うフォントを使用するケースもあると思います。
「2つのscriptコードを貼るの?」と思うかもしれませんが、プロジェクトごとにまとめてから貼ります。
では例として、先ほど作成した「テスト」というプロジェクトに「UD 新丸ゴ」というフォントを追加してみましょう。
フォントを見つけたら「Webプロジェクトに追加」をクリックしましょう。

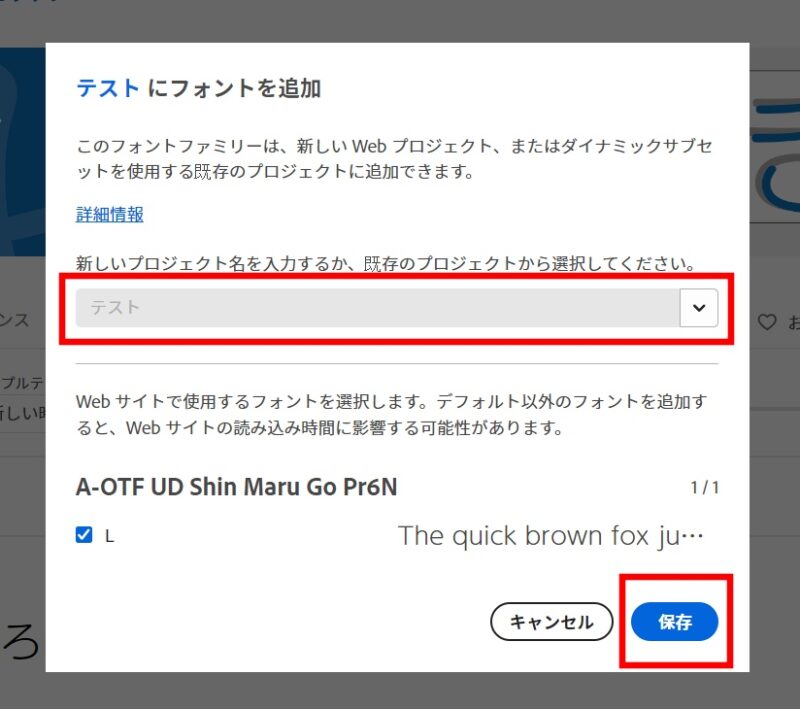
モーダルウィンドウが開くので、作成済みのプロジェクト「テスト」を選択します。
「テスト」が選択されたのを確認したら「保存」を押します。


scriptコードが書かれたモーダルが開きます。
しかしこれは今登録した「UD 新丸ゴ」単体のものなので、いったん終了します。

モーダルを閉じたら、右上の「Webプロジェクト」をクリック。

プロジェクト名「テスト」の欄には、先ほど登録した2種類のフォントとscriptコードが書かれているのがわかります。
これをHTMLの<head>タグ内にコピペすればOKです。
AdobeフォントをクライアントのWebサイトで使う際の注意点
AdobeフォントをクライアントのWebサイトで使用する際は、クライアントがAdobeのサブスク契約をしなければいけません。
利用条件では、2019 年 12 月 31 日以降の再販は許可されていません。それ以降にフォントライセンスや web フォントホスティングが中断されないようにするには、クライアントの web サイトは、独自の Creative Cloud サブスクリプションから Adobe Fonts を読み込む必要があります。
サービスの再販の意味と関連する定義の詳細については、完全な利用条件を参照してください。
Web フォントを顧客の web サイトに使用することはできますか? ーAdobe「フォントのライセンス」より
例えばコーダー側でAdobeのサブスク契約をしていても、契約していない第三者のWebサイトでAdobeフォントの表示をさせるのは規約違反となります。
またこの場合、コーダー側がAdobe契約を解除すると、そのサイトではAdobeフォントが適用されなくなります。
このあたりの認識は個人的に怪しいと思っていて、Adobeフォントを使ったデザインが回ってきた場合は要確認といった感じです。
Adobeフォントを使ったデザインをもらうケースが多いけど「Webサイトで使うにはクライアントもAdobeのサブスク契約をしなければならない」という規約の認知はどこまでされているんだろう?#web制作 pic.twitter.com/QbKKOtRCvO
— たけち@Web制作フリーランス (@takechi_web) October 19, 2023
まとめ
今回はAdobeフォントをWebサイトで使う方法を解説しました。
実務ではGoogleフォントに近い頻度で登場するので、この機会に使い方を覚えておきましょう。

