文字数や行数を制限して「3点リーダー(・・・)」を表示するにはどうすればいいんだろう?
記事一覧などで「文字数を制限して3点リーダー(・・・)を表示したい」というケースがあると思います。
厳密に言うと、CSSでは「100文字」みたいに文字数を制限することはできず、行数制限のみになります。(文字数制限だとJavaScriptを使います。)
とはいえ、使う頻度は割と多いので、この機会に覚えておきましょう。
CSSで文字数(行数)制限して3点リーダーを表示する方法
今回は、次の2つのケースを解説します。
サンプルは下記を使います。
<p class="text">
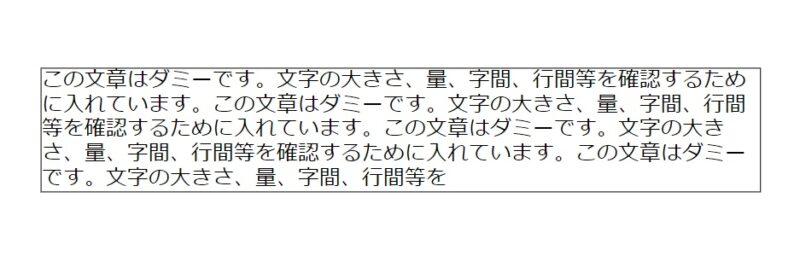
この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。この文章はダミーです。文字の大きさ、量、字間、行間等を
</p>デフォルトの見た目です。
わかりやすいようにボーダー線を入れておきました。

1行に制限して3点リーダーを表示する場合
1行に制限して3点リーダーを表示する場合は、次のCSSを書けばOKです。
.text {
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
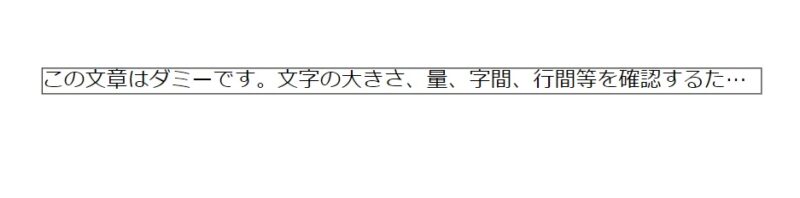
}すると、文字の折り返し手前で3点リーダー(・・・)が表示され、以降の文字は非表示になります。

ポイントは、次の3点です。
ちなみに、どれくらいの文字数で3点リーダーが表示されるかは、親要素もしくは要素自体の幅に依存します。
複数行の場合(CSS)
次に、行数を指定したい場合ですが、-webkit-line-clampに任意の行数を記述することで実現可能です。
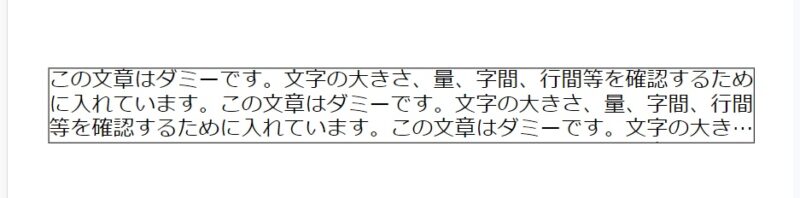
たとえば「3行に制限して3点リーダーを表示したい」という場合は、次のように書きましょう。
.text {
overflow: hidden;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 3; /* 行数を指定 */
}
ちなみに、-webkit-line-clampはテキストの行数を制御できる便利なCSSプロパティですが、display: -webkit-box;と-webkit-box-orient: vertical;と一緒に使って始めて機能するという点には注意しましょう。
また、同時にoverflow:hidden;がないと、行数制限が機能しないので忘れず記述します。
-webkit-line-clampは CSS のプロパティで、ブロックコンテナーの内容を指定した行数に制限することができます。MDN Web Docs 「-webkit-line-clamp」 https://developer.mozilla.org/ja/docs/Web/CSS/-webkit-line-clamp
displayプロパティに-webkit-boxもしくは-webkit-inline-boxが設定されており、かつbox-orientプロパティにverticalが設定されている組み合わせのときのみ使用できます。
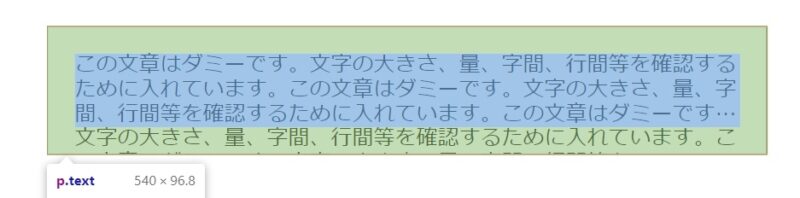
もうひとつ、行数制限した要素に直接パディングを付けると表示崩れになるという点にも注意が必要です。
たとえば、次のように書くと、期待通りのスタイルになりません。
.text {
padding: 20px;
overflow: hidden;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 3;
}下のパディングと文字が重なっているだけでなく、4行目以降がうっすら見えていますね・・・。

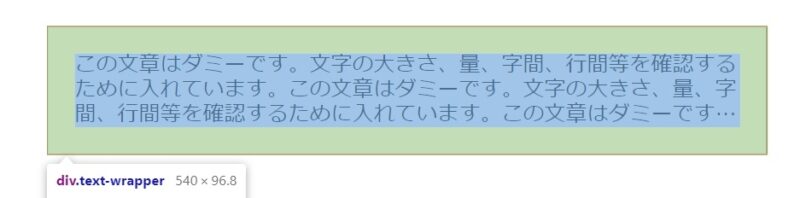
パディングを付ける場合には、別のdivタグで囲い、そこにパディングを付けるようにしましょう。
<div class="text-wrapper">
<p class="text">
この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。この文章はダミーです。文字の大きさ、量、字間、行間等を
</p>
</div>.text-wrapper {
padding: 20px;
}
.text {
overflow: hidden;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 3;
}
まとめ
実際の案件でも、カードレイアウトに限らず3点リーダーを実装する機会は多いです。
文字数が多くなると思わぬ表示崩れが発生するので、今回のCSSの書き方はぜひ覚えておきましょう。