CSSを勉強中だけど、「子セレクタ」と「子孫セレクタ」の違いがよくわからない。
この記事では、CSSの「子セレクタ」と「子孫セレクタ」の違いや使い方について、わかりやすく解説します。
子セレクタと子孫セレクタの違いとは?
子セレクタと子孫セレクタの違いを見ていきましょう。
子セレクタとは
ある要素の子要素だけを選択できるのが、子セレクタです。
子セレクタで選択した場合、たとえ同じ要素でも、子要素より下位の要素にCSSは影響しません。
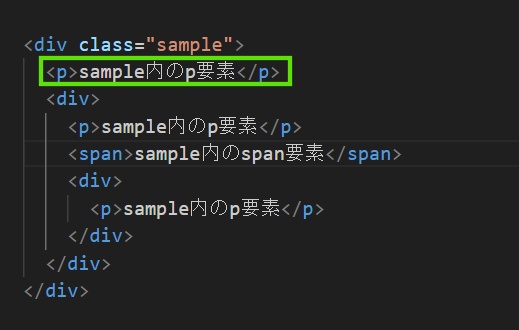
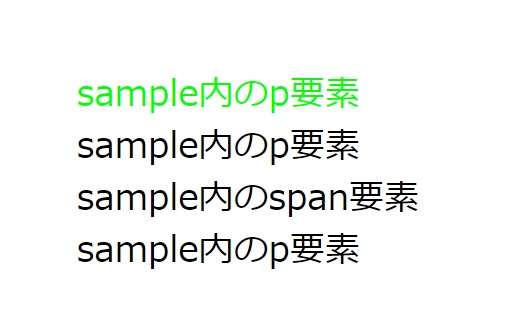
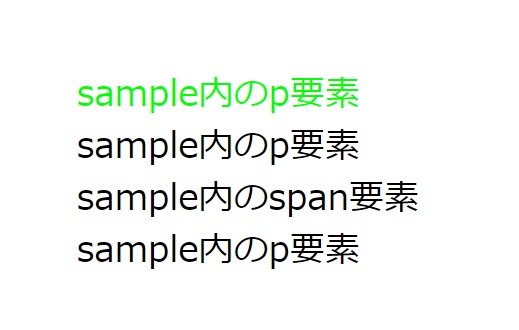
例えば下記の場合、親要素「sampleクラス」の中にはp要素が複数ありますが、子セレクタで選択した場合は緑枠のp要素にのみCSSが適用されます。
反対に、孫要素以深のp要素にスタイリングは影響しません。


このように、子セレクタは要素をピンポイントに狙い撃ちできるため、スタイリングの重複を避けたい大規模なサイトで役に立ちます。
子孫セレクタとは
一方、子孫セレクタを使うと、子要素を含めた子孫要素を選択できます。
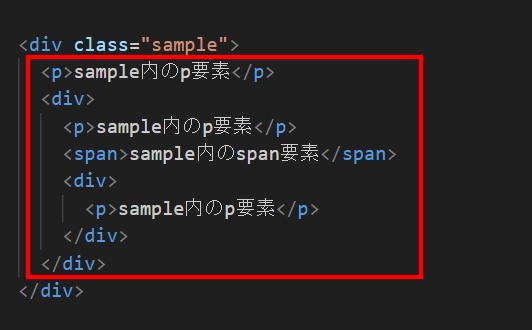
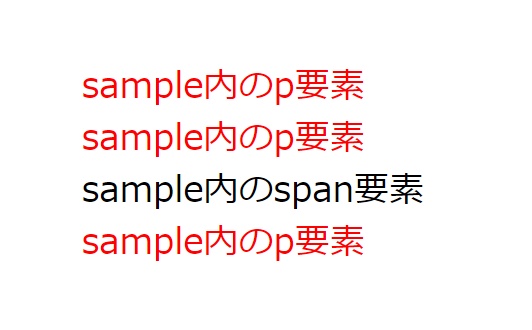
たとえば下記の場合、sampleクラスの子孫要素は赤枠内すべてとなります。

そのため、子孫セレクタを使ってsampleクラスのp要素を選択すると、sampleクラスに内包されるすべてのp要素に一括スタイリングできます。

なお、この場合、CSSを書き換えるとすべてのスタイリングが変わるので注意しましょう。
子セレクタと子孫セレクタの記述方法
子セレクタと子孫セレクタでは、CSSの記述方法が異なります。
子セレクタの記述方法
子セレクタは、下のように親セレクタと子セレクタの間に「 >(大なり記号)」を入れて記述します。
/* 子セレクタの記述方法 */
.sample > p {
color: lime;
}なお、「>(大なり記号)」の前後のスペースは無くても大丈夫です。
.sample>p {
color: lime;
}子セレクタで選択すると、子であるp要素にのみCSSが適用されます。

なお、子セレクタで選択できるのは子要素だけである点に注意しましょう。
たとえば、下記span要素をsampleクラスの子セレクタで選択しても、CSSは適用されません。
下記HTMLの場合、sampleクラスから見てspanは「孫要素」だからです。
<div class="sample">
<p>sample内のp要素</p>
<div>
<p>sample内のp要素</p>
<span>sample内のspan要素</span>
<div>
<p>sample内のp要素</p>
</div>
</div>
</div>/* 下記CSSは適用されない */
.sample > span {
color: lime;
}
子孫セレクタの記述方法
子孫セレクタは、親セレクタと子孫セレクタを半角スペースで区切って記述します。
/* 子孫セレクタの記述方法 */
.sample p {
color: red;
}上記のように子孫セレクタを使ってp要素を選択すると、.sampleに内包されるp要素すべてが赤色になります。

まとめ
子セレクタと子孫セレクタの違いをまとめます。
- 子セレクタ:
- ある要素の子要素だけを選択する。
- 親セレクタと子セレクタを「 >(大なり記号)」で区切って記述する
- 子孫セレクタ:
- ある要素の子孫要素を選択する。
- 親セレクタと子孫セレクタを半角スペースで区切って記述する
子セレクタと子孫セレクタはよく使うので、この機会にポイントを押さえておきましょう。