CodePenで画像を扱うには、基本的に有料プランへの加入が必要です。
ですので無料プランだと、普段通りにimgタグのsrc属性に画像パスを埋め込んでも表示されません。
しかし、今回お伝えする「ひと手間」を加えると、無料プランのままでも画像を使えるようになります。
CodePenで画像を使う方法【無料プランでもOK】
無料プランの場合、CodePenに画像パスを普通に書いても表示できません。
なぜかと言うと、無料プランは画像を保存するためのサーバー機能が付与されないからです。
そこで一旦「Googleドライブ」という場所に画像を保存し、そこから画像を読み込むという方法を取ります。
Googleドライブに画像を保存する
Googleドライブを使うにはGoogleのアカウントが必要です。
下のリンクから作成しましょう。
既にアカウントをお持ちの方も、下のリンクからログインできます。
下のカワウソの画像を使ってみましょう。
ネットから適当にダウンロードしてきました(著作権フリー)。

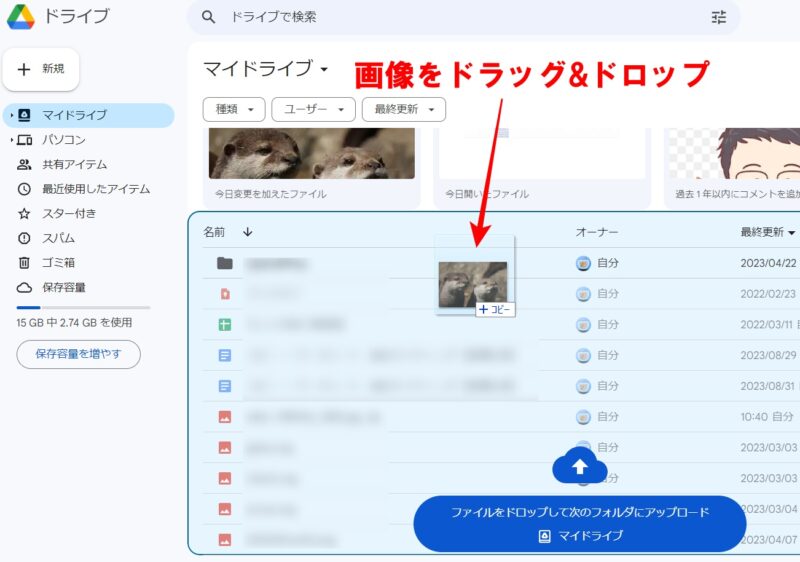
画像をGoogleドライブにアップロード(保存)します。
トップ画面にドラッグ&ドロップすればOKです。

画像のリンクを取得する
CodePenに貼り付けるための画像リンクを取得しましょう。
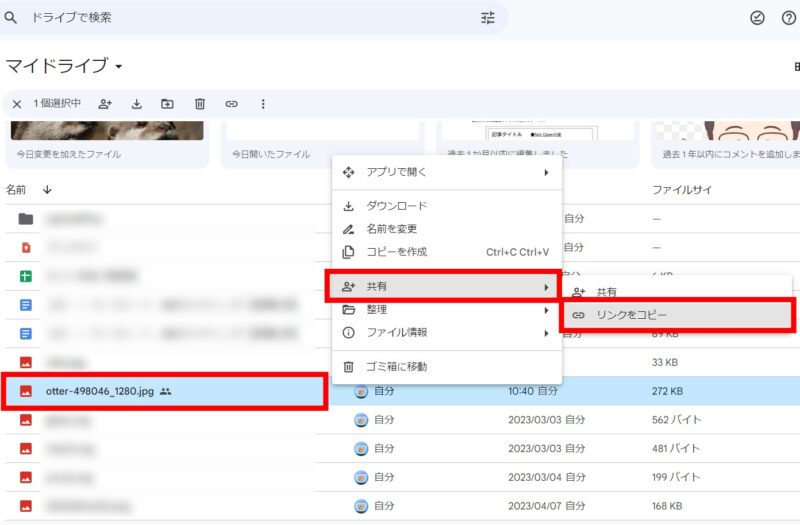
まずはアップロードした画像の行を右クリック。
ポップアップが出るので「共有」→「リンクをコピー」の順に進みます。

画面左下に「リンクをコピーしました」と出ればOKです。
(任意)画像のアクセス権限を変更する
僕のように「CodePenの画像をブログやNotionで公開したい」という人は、この作業が必要です。
個人でしか見ないよという方は飛ばしてもらって大丈夫です。
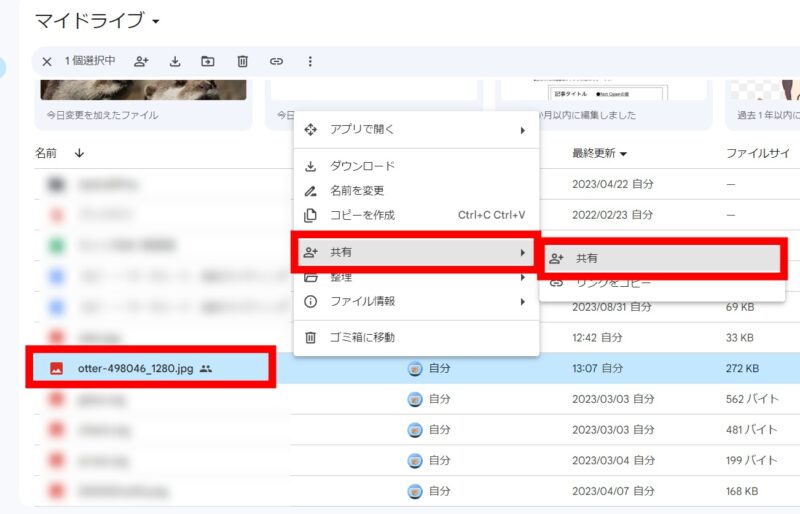
もう一度、画像の行を右クリックします。
「共有」→「共有」と進みます。

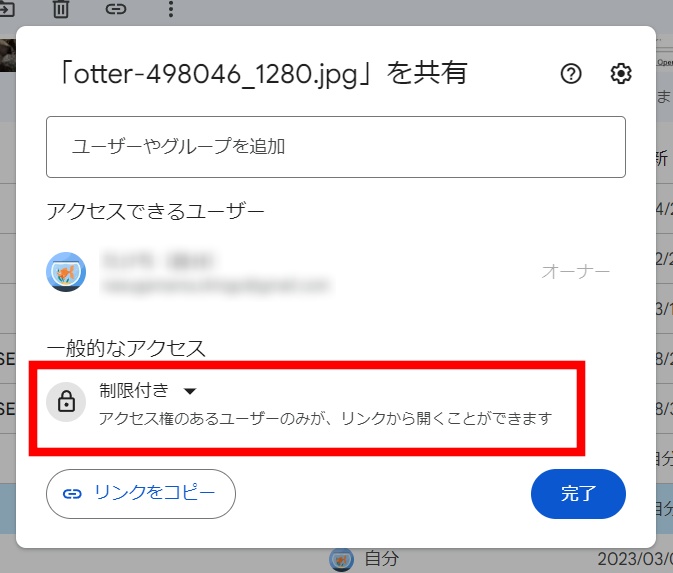
ポップアップが開きます。
下の方を見るとアクセスが「制限付き」になっていると思います。
これは「自分しか見れないよ」という意味で、このままブログ等にアップしても他人は見れません。
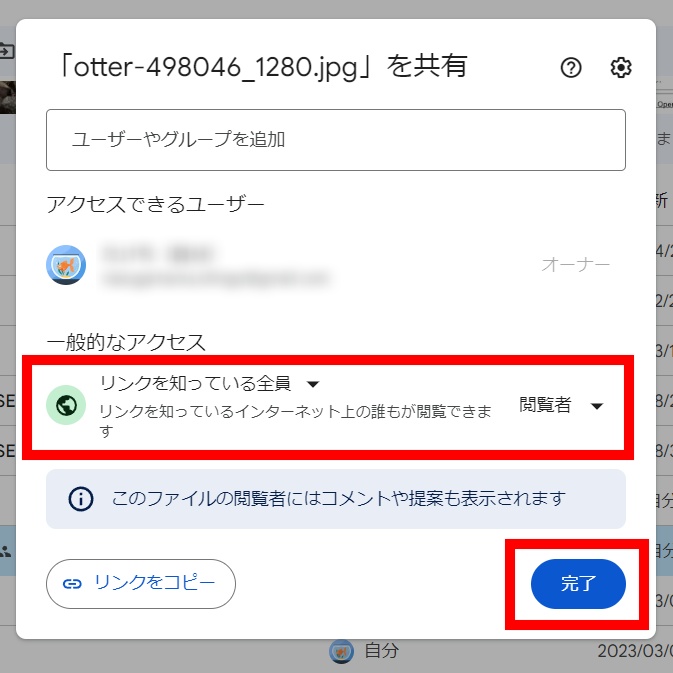
他人に見て貰いたい人は、ここをクリックして「リンクを知っている人全員」に変えましょう。
最後に「完了」を押せばGoogleドライブでの作業は完了です。


CodePenに画像リンクを貼る
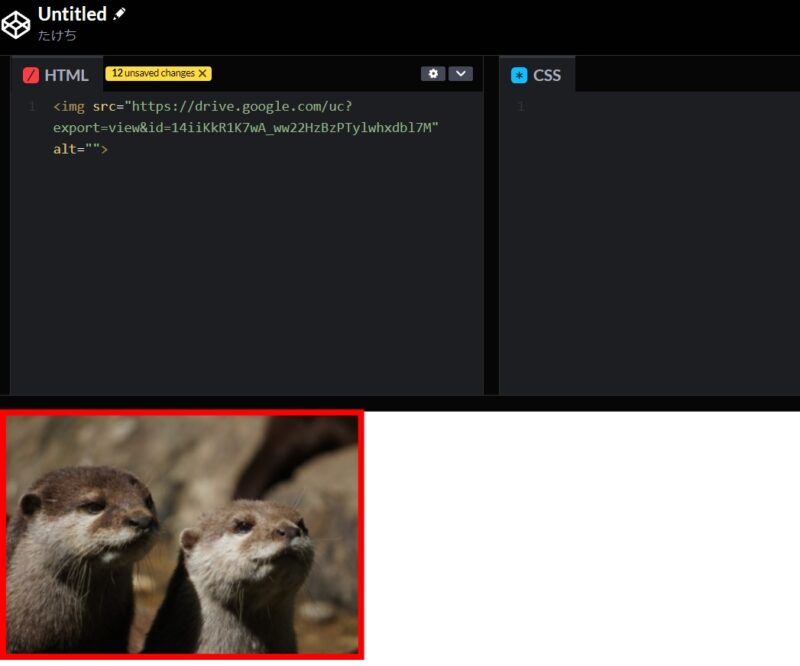
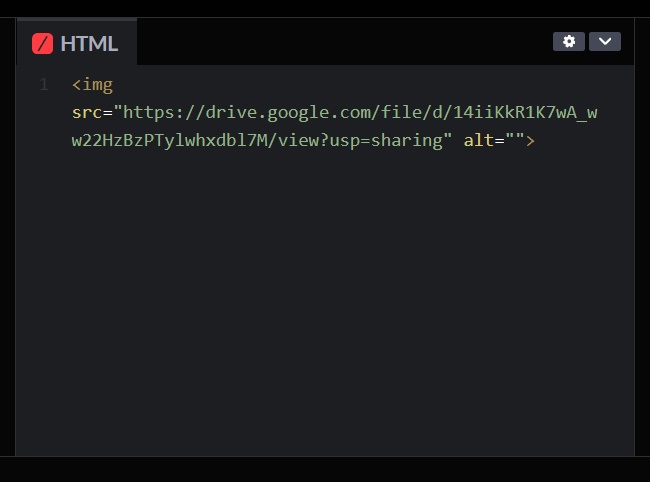
CodePenのHTML内にimgタグを書きます。
そして、先ほどコピーした画像リンクをsrc属性の中に貼り付けてみましょう。

・・・残念ながら、これだけだと画像は表示されません。
もうひと手間必要です。
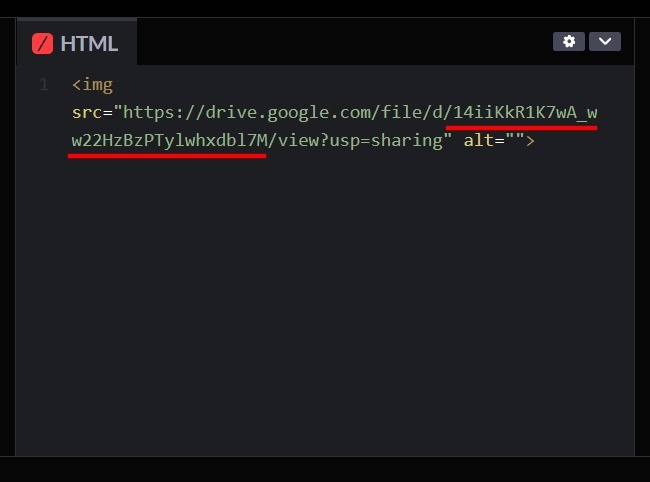
まずは、画像リンク内にある下記の部分を、どこでも良いのでコピペしておいてください。

便宜上、この文字列を画像IDと呼ぶことにします。
僕の例だと、画像IDは以下ですね。
これをどこかにコピペしておいてください。
画像IDをコピペしたら、src内は一旦消してOKです。
src属性を変更する
今は、src属性の中は空ですね。
では、srcのダブルクォーテーション内に下記コードをコピペしてください。
https://drive.google.com/uc?export=view&id=こうですね。

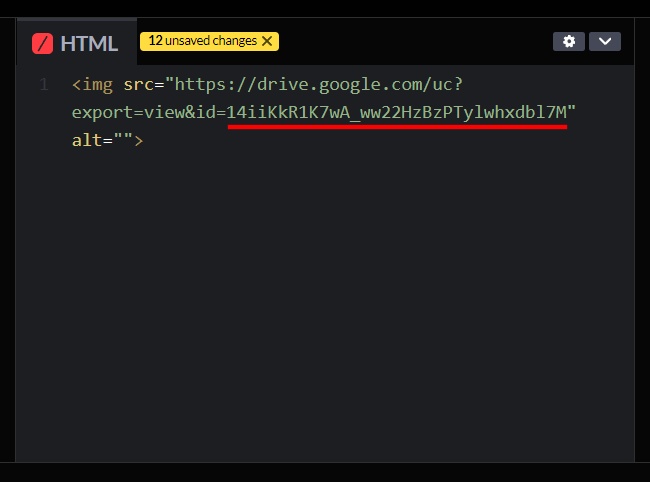
最後に、先ほどコピペしておいた画像IDを末尾(=の後ろ)に追加すれば完了です。

画像が表示されましたね。
お疲れ様でした!