
画像と文字を左右交互に配置するレイアウトってどうやってコーディングすればいいんだろう?
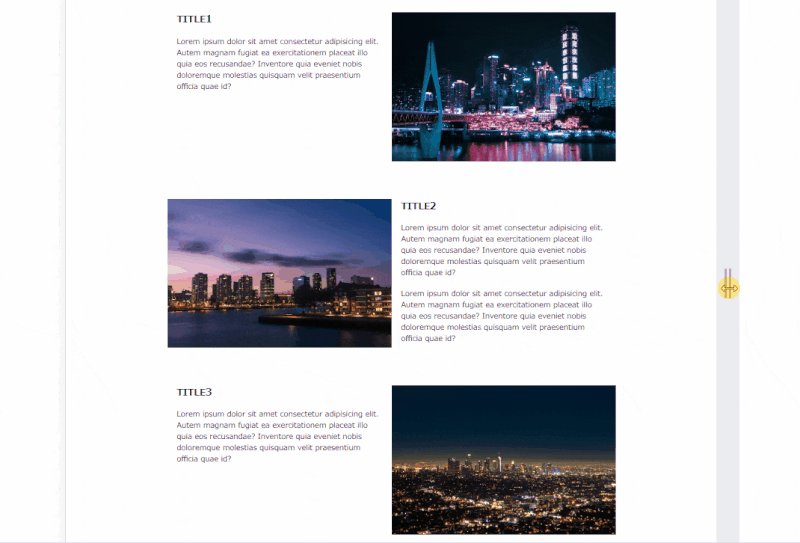
コーディング案件では、下のようにPC時は画像とテキストが左右交互に配置され、スマホ時は縦並びになるデザインがよくあると思います。

この記事では、CSSを使って画像と文字を交互に配置する方法を解説します。
CSSで画像と文字を交互に配置する方法【display:flex】
基本となるHTMLとCSSを書きましょう。
まずは、文字(.box-body)と画像(.box-image)の親要素である「.box」クラスにdisplay:flexを指定して横並びにします。
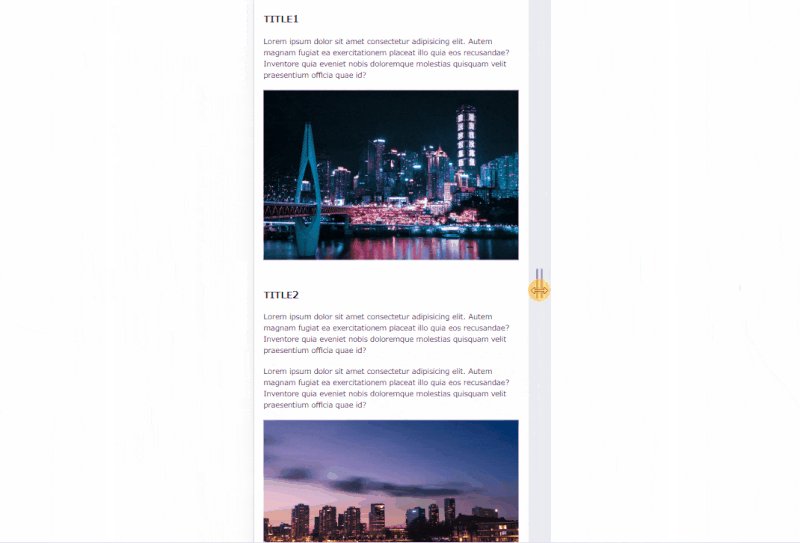
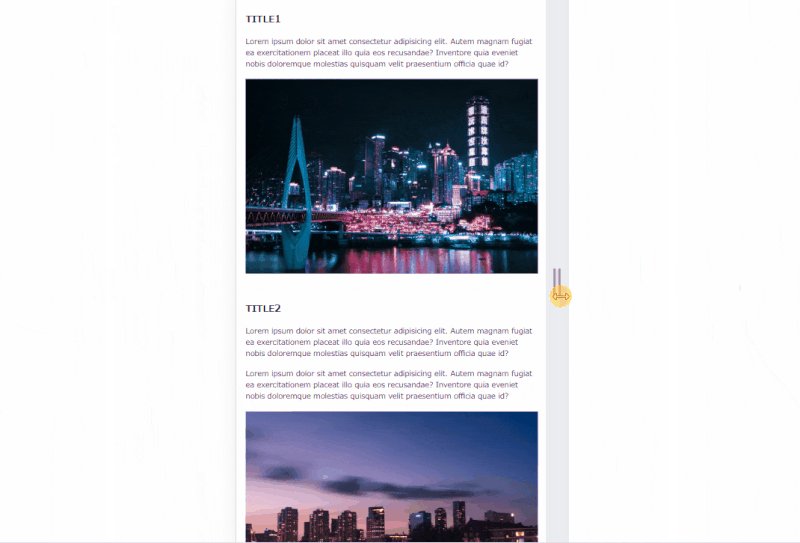
なお、767px以下のときに文字と画像が縦並びになるよう、メディアクエリを用いて.boxのdisplayをblockにしてflexboxを解除しています。
<div class="inner">
<div class="box">
<div class="box__body">
<h2 class="box__ttl">title1</h2>
<p class="box__txt">Lorem ipsum dolor sit amet consectetur adipisicing elit. Autem magnam fugiat ea exercitationem placeat illo quia eos recusandae? Inventore quia eveniet nobis doloremque molestias quisquam velit praesentium officia quae id?</p>
</div>
<figure class="box__image">
<img src="./img/image1.jpg" alt="">
</figure>
</div>
<div class="box">
<div class="box__body">
<h2 class="box__ttl">title2</h2>
<p class="box__txt">Lorem ipsum dolor sit amet consectetur adipisicing elit. Autem magnam fugiat ea exercitationem placeat illo quia eos recusandae? Inventore quia eveniet nobis doloremque molestias quisquam velit praesentium officia quae id?</p>
<p class="box__txt">Lorem ipsum dolor sit amet consectetur adipisicing elit. Autem magnam fugiat ea exercitationem placeat illo quia eos recusandae? Inventore quia eveniet nobis doloremque molestias quisquam velit praesentium officia quae id?</p>
</div>
<figure class="box__image">
<img src="./img/image2.jpg" alt="">
</figure>
</div>
<div class="box">
<div class="box__body">
<h2 class="box__ttl">title3</h2>
<p class="box__txt">Lorem ipsum dolor sit amet consectetur adipisicing elit. Autem magnam fugiat ea exercitationem placeat illo quia eos recusandae? Inventore quia eveniet nobis doloremque molestias quisquam velit praesentium officia quae id?</p>
</div>
<figure class="box__image">
<img src="./img/image3.jpg" alt="">
</figure>
</div>
</div>.inner{
max-width: 1000px;
width: 100%;
margin-right: auto;
margin-left: auto;
padding: 50px 20px 50px;
}
.box{
display: flex;
flex-direction: row;
}
.box + .box{
margin-top: 80px;
}
.box__body{
width: 50%;
padding: 0 20px;
}
.box__ttl {
font-size: 20px;
text-transform: uppercase;
}
.box__txt {
margin-top: 20px;
}
.box__image{
width: 50%;
}
.box__image img{
height: 100%;
object-fit: cover;
}
@media screen and (max-width:767px){
.box {
display: block;
}
.box + .box{
margin-top: 60px;
}
.box__body{
width: 100%;
padding: 0;
}
.box__image{
margin-top: 20px;
width: 100%;
}
}この時点での並び順は、すべて左から「文字→画像」です。

そこで、偶数番目の親要素に新たにクラスを付与し、flex-directionをrow-reverseに変更します。
<div class="box">
省略
</div>
<div class="box reverse">
省略
</div>
<div class="box">
省略
</div>.box.reverse{
flex-direction: row-reverse;
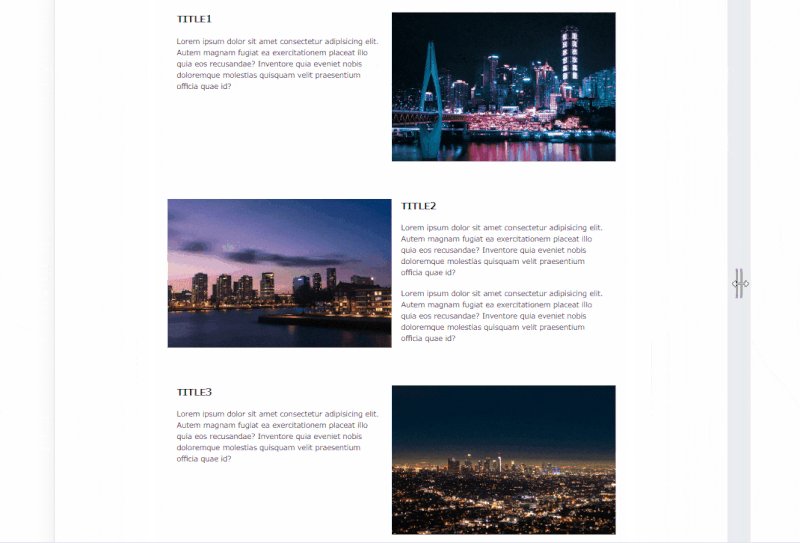
}これで、テキストと画像を左右交互に配置するレイアウトが完成します。

ちなみに、クラス名を付与せず「偶数番目の要素だけ左右を入れ替える」という指定も可能です。
その場合は、下記のように擬似クラスの:nth-child(even)を使えばOKです(偶数の場合はodd)。
.box:nth-child(even) {
flex-direction: row-reverse;
}クラス名を付与してCSSを当てても:nth-childを使っても結果は同じですが、前者の方が自由度が高くなります。
まとめ
今回はCSSを使って文字とテキストを左右交互に配置する方法を解説しました。
実案件ではかなり頻繁に登場するレイアウトかと思いますので、この機会にポイントを押さえておきましょう。

