テキストにマーカー(蛍光ペン)みたいな下線を引きたいな。CSSで出来たっけ?
テキスト(文章)に下線を引く際のCSSに「text-decoration: underline」がありますが、これだけだと線が細く目立ちません。
今回お伝えするCSSを使うと、マーカーや蛍光ペンのような下線が引けるようになるので、強調したい箇所がより目立つようになりますよ。
CSSでマーカー(蛍光ペン)風の下線を引く方法
マーカー(蛍光ペン)のような下線を引く場合、次の2つのケースがあります。
- 文字全体を塗り潰す
- 文字の一部を塗り潰す
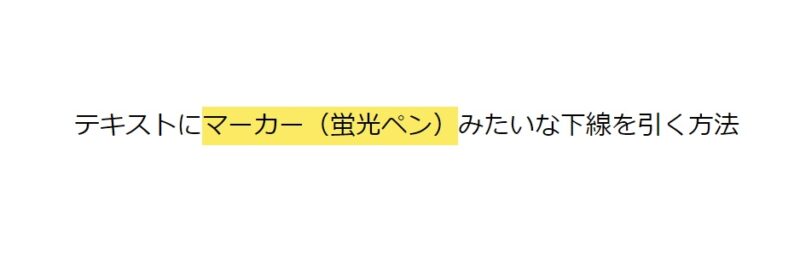
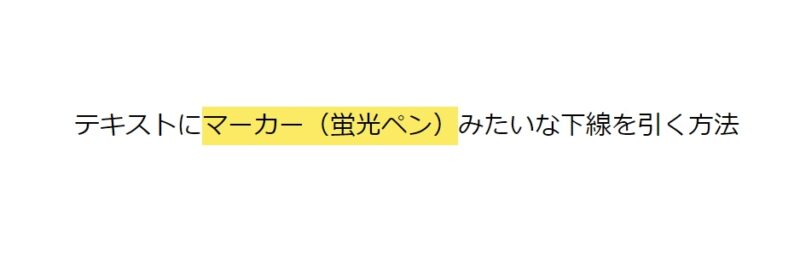
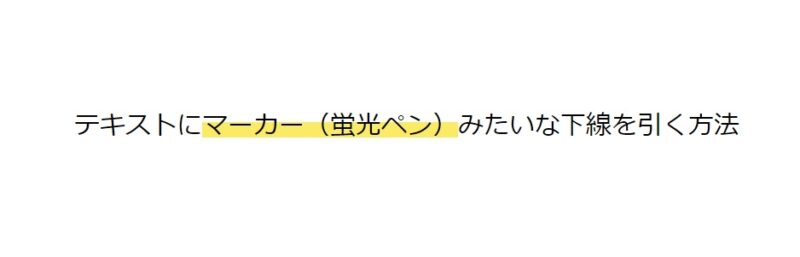
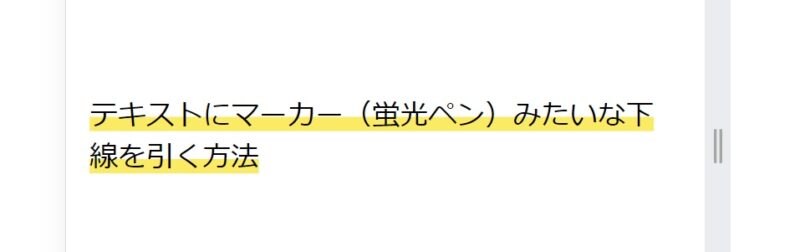
1の「文字全体」とは、下のようにテキストが上から下まで塗り潰された状態を指します。

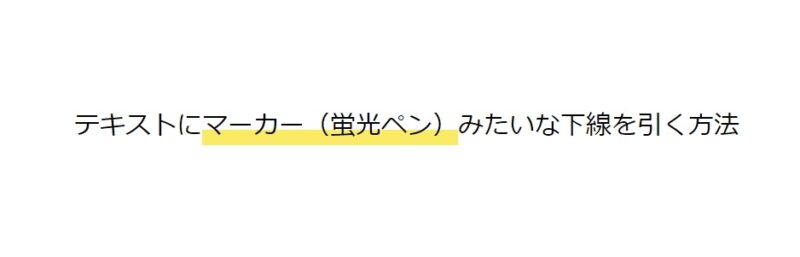
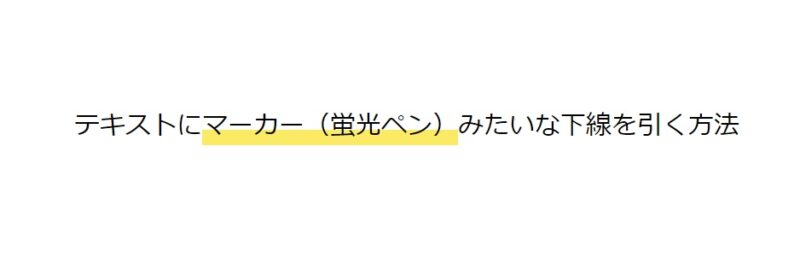
一方、2の「文字の一部」とは、たとえば下のように「下40%だけ塗り潰したい」のようなイメージですね。

それぞれ使用するCSSプロパティが違うので、分けて解説します。
CSSでマーカー(蛍光ペン)風の下線を引く方法(文字全体)
文字全体にマーカー(蛍光ペン)を引く場合はbackground-colorを使えばOKです。
<p>テキストに<span>マーカー(蛍光ペン)</span>みたいな下線を引く方法</p>span {
background-color: #fbeb64;
}
お好きな色をどうぞ。
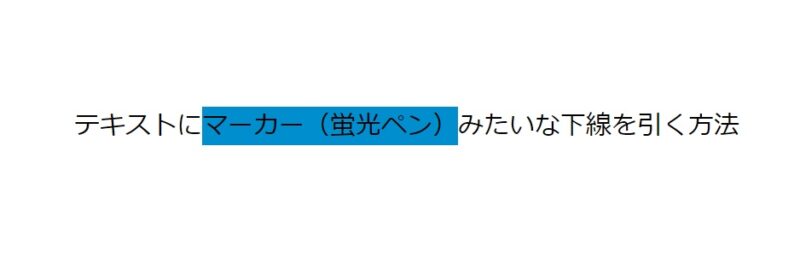
span {
background-color: #008ecf; //青マーカー
}
span {
background-color: #dd1379; //ピンク系
}
CSSでマーカー(蛍光ペン)風の下線を引く方法(文字の一部のみ)
たとえば「文字の下40%」のように、一部分だけマーカー(蛍光ペン)を引きたい場合は、backgroudプロパティのlinear-gradient関数を使います。
たとえば、「下40%だけマーカーを引きたい」場合は、次のように記述します。
span {
background: linear-gradient(
transparent 60%,
#fbeb64 60%
);
}
ややこしく感じるかもしれませんが、意味としては「上から60%までが透明、60%から下は黄色(#fbeb64)に塗ってね」という意味になります。
この意味が理解できるようになると、下線にバリエーションが生まれます。
たとえば「上から40%までが透明、40%から80%までが黄色、80%から下は透明」と指定すると、同じ40%の太さで下線を上の方に移動できます。
span {
background: linear-gradient(
transparent 40%, //上から40%まで透明
#fbeb64 40% 80%, //40%~80%まで黄色
transparent 80% //80%以降は透明
);
}
応用すると、「上がピンクで下が黄色」みたいなマーカーも書けます(センスの有無は別として...)。
span {
background: linear-gradient(
transparent 30%,
#dd1379 30% 60%,
#fbeb64 60% 80%,
transparent 80%
);
}
数字や色を変えれば組み合わせは無限大なので、色々試してください。
CSSでマーカー(蛍光ペン)風の下線を引く際の注意点(改行や複数行の場合は特に注意)
注意点は、CSSでマーカー風の下線を引く際には必ずインライン要素にする、という点です。
なぜなら、ブロック要素は表示崩れの原因になったり、改行や複数行があるとマーカーが反映されないからです。
ブロック要素はNG
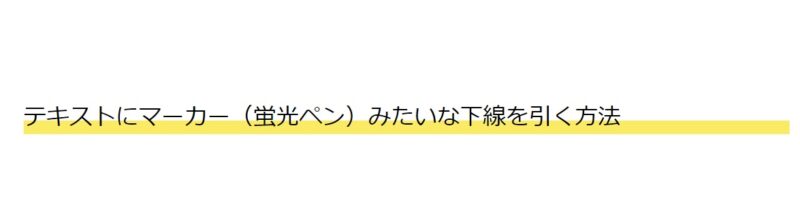
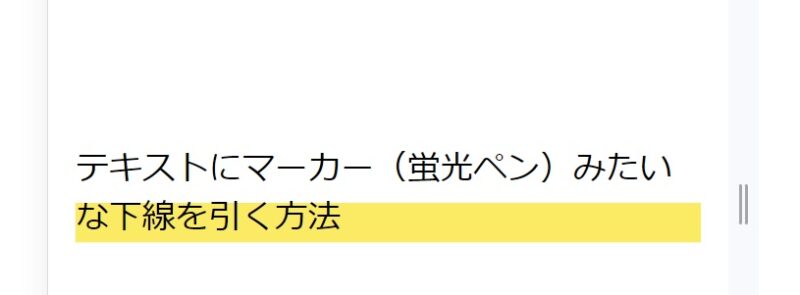
たとえば下記はpタグ(ブロック要素)にCSSを適用した例ですが、マーカーがテキストからはみ出てしまいました。
<p>テキストにマーカー(蛍光ペン)みたいな下線を引く方法</p>p {
background: linear-gradient(
transparent 60%,
#fbeb64 60%
);
}
さらに画面幅を狭めて改行させると、1行目にマーカーが適用されないだけでなく、下線の高さもおかしな事になっています。

インラインブロック要素は改行や複数行に対応しない
「インラインブロック(display: inline-block)にすればいいんじゃないの?」と思うかもしれません。
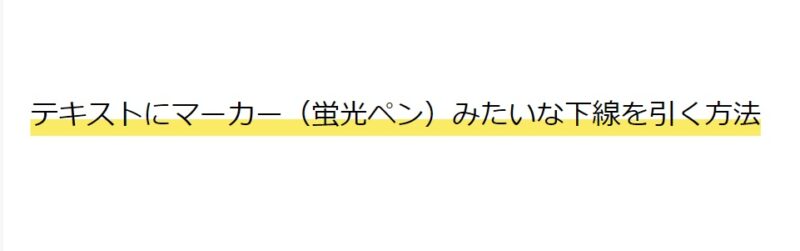
確かにインラインブロックにすれば、「一行のときは」マーカーがテキストの範囲内に納まります。
p {
font-size: 30px;
display: inline-block;
background: linear-gradient(
transparent 60%,
#fbeb64 60%
);
}
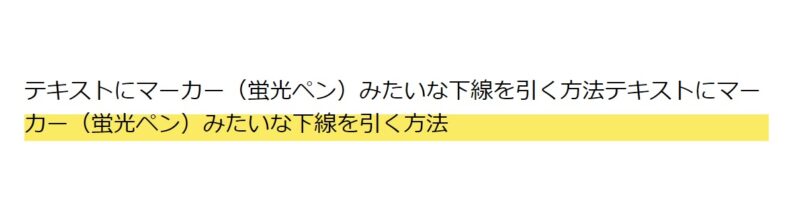
しかし、画面幅を狭くしたりテキスト量が増えたりして改行や複数行になった途端、表示崩れを起こしてしまいます。
実務であるあるのミスなので、注意してください。

インライン要素にすると表示崩れしない
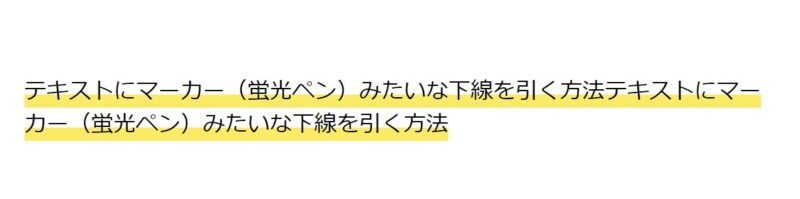
インライン要素(display: inline)にすると、改行や複数行による影響を受けることはなくなります。
p {
display: inline; //インライン要素にする
background: linear-gradient(
transparent 60%,
#fbeb64 60%
);
}
余談ですが、インライン要素にするとtext-align: centerが効かなくなるので、テキストを中央寄せする場合は「親要素」にtext-align: centerを指定してください。
text-decorationでマーカー(蛍光ペン)風の下線を引く方法
テキストにマーカー下線を引く場合これまでlinear-gradientを使っていましたが、text-decorationを使うと線の幅や下線位置をpxで指定できるので直感的でわかりやすいですね。ブロック要素に使っても表示崩れしないが嬉しい。古いブラウザを除いて非対応はIEのみなので、使える環境は広そうです🙂 pic.twitter.com/S28xC0PgTw
— たけち@Web制作フリーランス (@takechi_web) November 8, 2023
実は、text-decorationを使ってマーカー(蛍光ペン)のような下線を引くこともできます。
<p>テキストにマーカー(蛍光ペン)みたいな下線を引く方法</p>p {
text-decoration: underline;
text-decoration-thickness: 15px; //マーカーの太さ
text-decoration-color: #fbeb64; //マーカーの色
text-underline-offset: -8px; //マーカーの位置
text-decoration-skip-ink: none; //線がテキストと重なっても途切れさせない
}
linear-gradientは%での指定でしたが、こちらはpxで指定できるので、直感的でわかりやすいですね。
加えてブロック要素に指定しても、マーカーがテキスト量からはみ出すことはなく、改行や複数行でも表示崩れを起こしません。
現在、古いブラウザを除きIEのみ非対応ですが、IEのサポートは終了したので使用できる環境は大幅に増えました(Can I Use)。
こちらもぜひ使ってみてください。