WordPressでサイト制作をしていると、固定ページに「子ページ」を作りたいケースがあると思います。
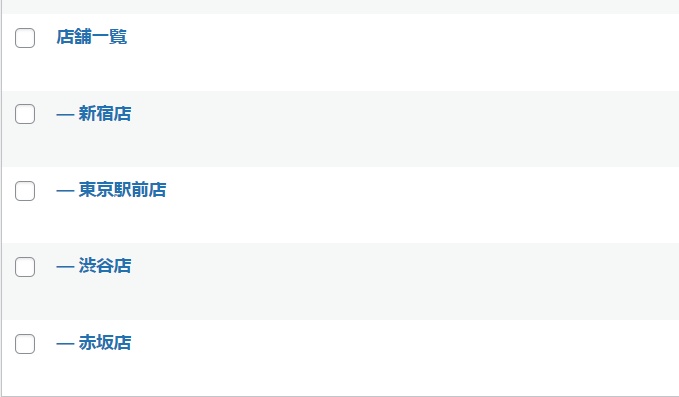
例えば下のように、「店舗一覧」という固定ページの下に「店舗別の子ページ」を作る感じですね。

管理画面でサクッと作れますので、一緒に手を動かしながら作ってみましょう。
固定ページの子ページ(階層)の作り方
では固定ページに「子ページ」を作っていきます。
方向性
制作の方向性を確認しておきましょう。
- 親ページ
- :店舗一覧(スラッグ名 = shop)
- 子ページ
- :東京駅前店
:赤坂店
:新宿店
:渋谷店
固定ページ(親)を作る
まずは親の固定ページを作ります。
WordPress管理画面の「固定ページ」→「新規追加」から作成しましょう。
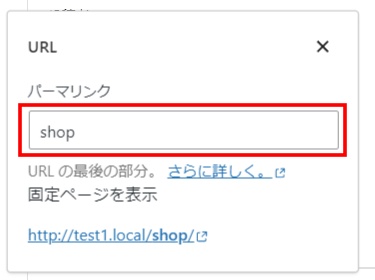
今回は「店舗一覧」とし、スラッグ名は「shop」としました(名前とスラッグは案件ごとに変えてください)。


子ページを作る
次に子ページを作ります。
親ページと同じく、WordPress管理画面の「固定ページ」→「新規追加」から作成します。
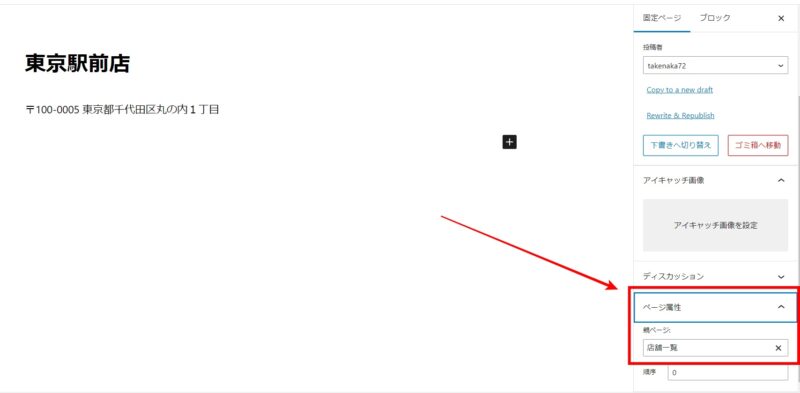
ポイントはページ属性に親ページを指定する点です。
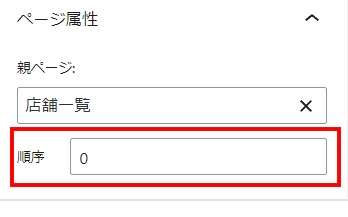
右サイドバーにある「ページ属性」をクリックし、「親ページ」の中から親にしたいページを選択しましょう。
今回の場合は「店舗一覧」ですね。

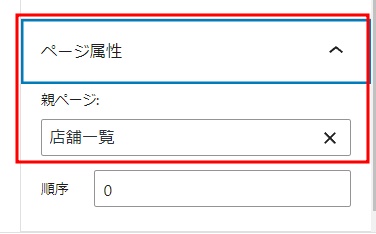
見えづらいので拡大します。

子ページにページ属性を指定すると、指定した親ページと紐づけできます。
残りの3店舗も同じ流れで作ると、固定ページ一覧の見た目は下記になります。
子ページの前に「ー」が付き、店舗一覧の子ページになっていることがわかりますね。

子ページの表示順を変える
ここからは必須ではなく、「オプション」といった感じなのですが、作った子ページは管理画面の表示順を変えたり、実際の画面に表示される順番を指定できたりします。
たとえば管理画面を下記の順番に変えてみましょう。
- 赤坂店
- 渋谷店
- 新宿店
- 東京駅前店
やり方は簡単で、投稿画面の右サイドバーの「ページ属性」内の「順序」に並び順を数字で指定すればOKです。

下記のように指定してみましょう。
- 赤坂店: 順序 = 10
- 渋谷店: 順序 = 20
- 新宿店: 順序 = 30
- 東京駅前店: 順序 = 40
順番が反映されます。

管理画面の表示順を変えることにあまり必要性を感じないかもしれませんが、順序を指定しておくと実際の画面表示での順番も制御できるので覚えておくといいでしょう。
まとめ
今回は固定ページに「子ページ」を作る方法を解説しました。
実務でも結構ニーズがあるかと思いますので、ポイントを押さえておきましょう。