CSSで「flex: 1」と書かれているのを見かけるけど、よく意味がわからない・・・。使い方をわかりやすく教えてほしい。
普段からFlexboxを使っている方でも、「flex: 1」という書き方に慣れていない人も多いと思います。
中には、ちゃんと意味を理解せず、何となく使っている方もいるかもしれません。
そこで今回は、「flex: 1」の意味や使い方を、実際の使用例を交えつつ解説します。
flex: 1の意味
「flex: 1とは?」について解説します。
flexとはCSSを一括指定できる便利なプロパティ
flexは、Flexboxレイアウトで使用されるCSSの一括指定プロパティです。
値を「1」とすると、下記CSSを一括で記述したことと同義になります。
- 「flex: 1」は下記をまとめて記述したのと同じ意味
- ・flex-grow: 1
- ・flex-shrink: 1
- ・flex-basis: 0
つまり、下記2つのCSSは同じ意味となり、コード量が少なくスッキリと書くことができます。
/* 下記2つは同じ意味 */
.box{
flex: 1;
}
.box{
flex-grow: 1;
flex-shrink: 1;
flex-basis: 0;
}「1」は「flex-glow:1」のこと
ここで、「flex: 1の『1』って何?」と疑問を感じる人もいると思います。
flex:1の「1」は「flex-grow: 1」を意味します。
「flex-growって何?」という方は、下の記事を参考にしてください。
ちなみに、1以外の数値も可能でして、例えば「flex: 2」とするとflex-growは「2」となります。なお、残りのプロバティは変わらず「flex-shrink: 1」「flex-basis: 0」のままです。
値を「3」や「4」としても同様です。
/* 下記2つは同じ意味 */
.box{
flex: 2;
}
.box{
flex-grow: 2;
flex-shrink: 1;
flex-basis: 0;
}3つのflexプロパティの意味
ここで、「flex-grow」「flex-shrink」「flex-basis」の意味について、軽く触れておきます。
それぞれの意味をザックリ説明すると、下記のとおりです。
復習になりますが、flex: 1の場合、それぞれのプロパティの値は次の通りでした。
つまり、flex:1とは子要素のデフォルトサイズを0にして、親要素が余ったときは「1」割り当て、親要素からはみ出す場合は「1」縮めるという意味になります。
まだイメージがわかないと思うので、実際の挙動を交えて解説します。
flex: 1の挙動
下記は、親要素(boxesクラス)の中に「box1」と「box2」の2つの子要素を格納したコードです。
<div class="boxes">
<div class="box1"></div>
<div class="box2"></div>
</div>親要素であるboxesのdisplayをflexとし、子要素box1とbox2のflexを1としました。
.boxes{
display: flex;
max-width: 1000px;
width: 100%;
height: 100px;
border: 1px dashed red;
}
.box1{
background-color: green;
flex: 1;
}
.box2{
background-color: yellow;
flex: 1;
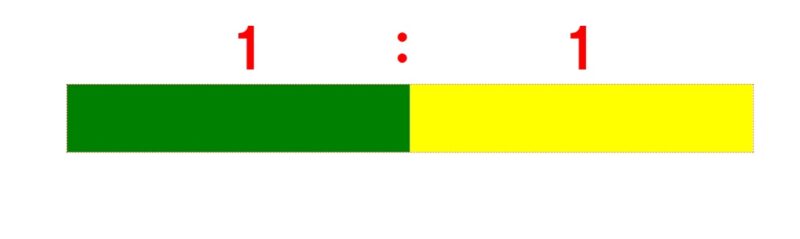
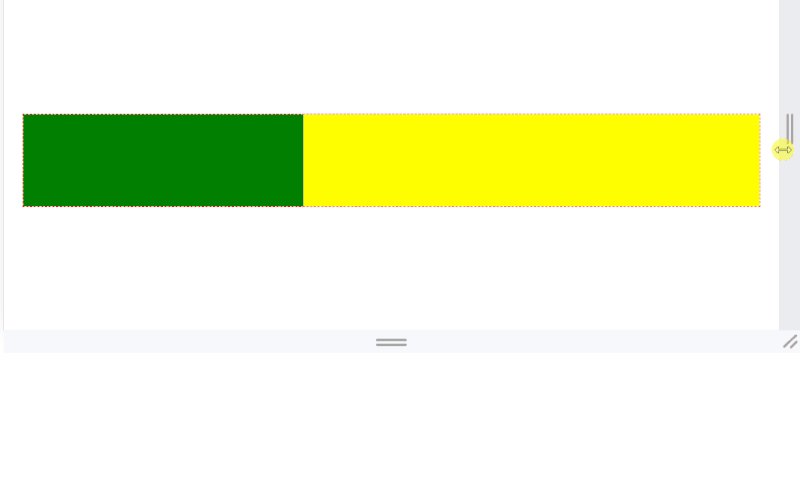
}すると、下のように「半分半分」の見た目になります。

2つのboxにflex:1と書くだけでなぜこの見た目になるかと言うと、デフォルトサイズが0のboxに親要素の余りが1ずつ割り当てられたからです。
時系列で解説します。
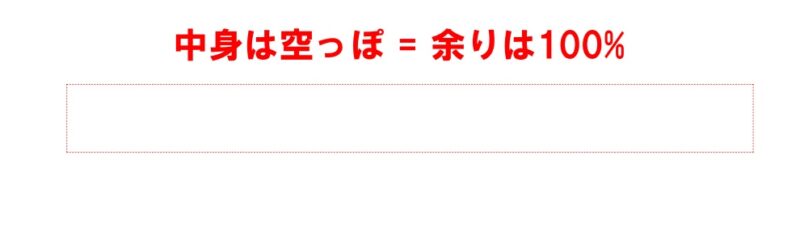
まず、子要素であるbox1とbox2はflex: 1にしたので、デフォルトのサイズ(flex-basis)は0pxです。
つまり、この段階で親要素の中身は「空っぽ」となり、100%余った状態になります。

しかし、flex: 1は同時にflex-grow:1が働くため、box1とbox2にそれぞれ「1:1」の割合で親要素の余りが割り当てられます。
その結果、下記のように「半分ずつ」の見た目となるのです。

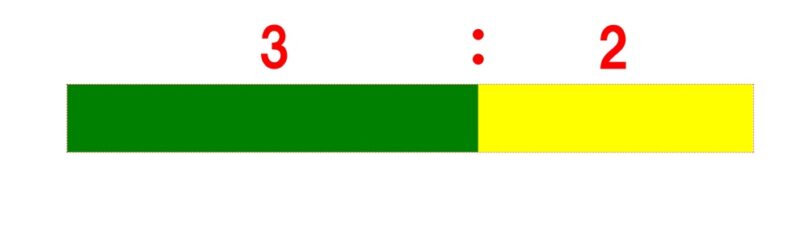
この挙動が理解できると、1:1以外にさまざまな比率を作れます。
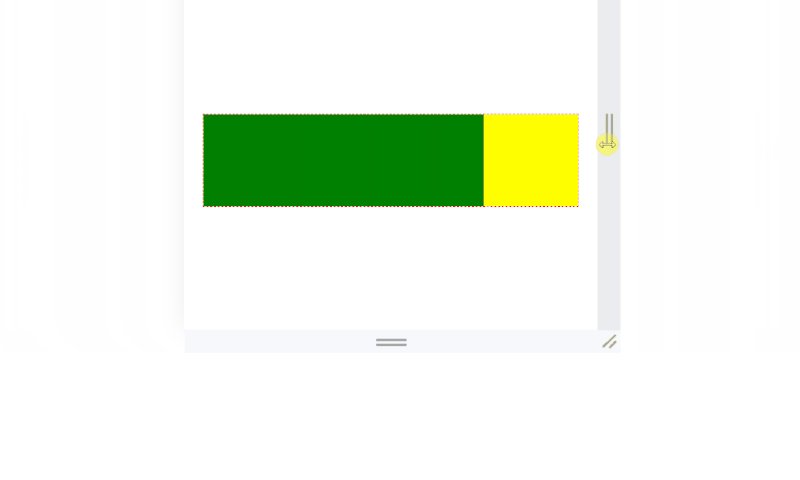
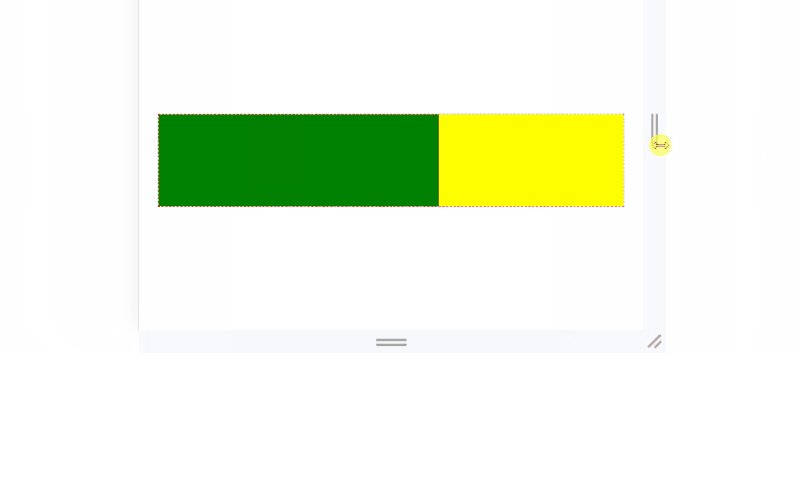
たとえばbox1とbox2を「3:2」にしたい場合、flexの値をそれぞれ「3」と「2」にすればOKです。
/* 3:2にしたい場合 */
.box1{
background-color: green;
flex: 3;
}
.box2{
background-color: yellow;
flex: 2;
}
また、応用パターンも使えます。
例えば、片方の子要素を「300px」のような固定値にして一方を親要素いっぱいまで広げたい場合、「width: calc(100% - 300px);」としてもOKですが、flex: 1とすればもっと簡単にレイアウトを実装できます。
.box1{
background-color: green;
width: 300px;
}
.box2{
background-color: yellow;
flex: 1;
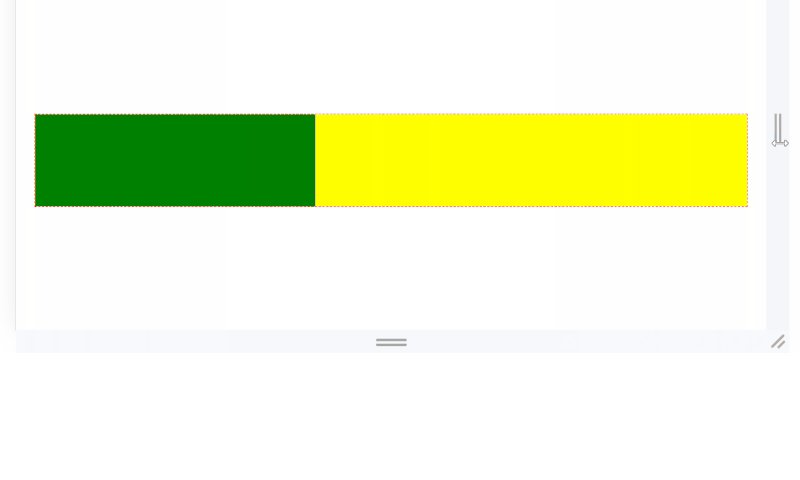
}こうすると、片方は300pxを維持しつつ、もう片方は画面幅に応じて伸縮します。

flex: 1の使い方
flex: 1は、親要素にdisplay: flexを指定した上で、子要素に対して使います。
親要素にdisplay: flexを指定していないと使えないので、注意しましょう。
<div class="boxes">
<div class="box1"></div>
<div class="box2"></div>
</div>.boxes{
display: flex;
max-width: 1000px;
width: 100%;
height: 100px;
border: 1px dashed red;
}
.box1{
background-color: green;
width: 300px;
}
.box2{
background-color: yellow;
flex: 1;
}flex: 1の使用例
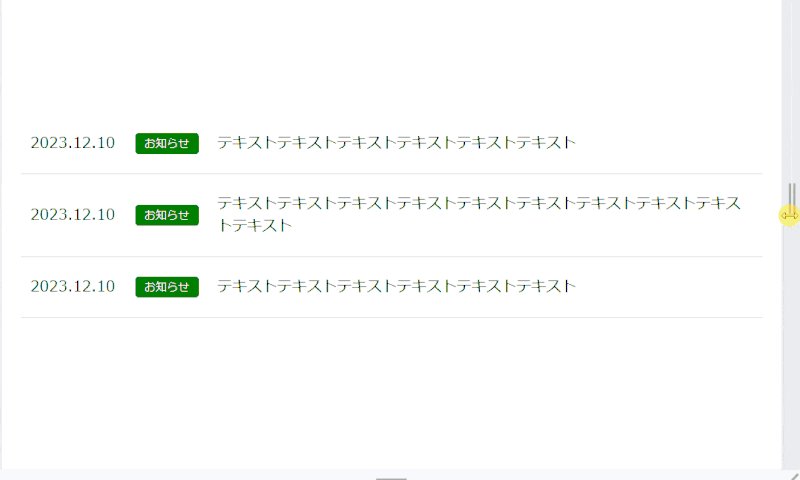
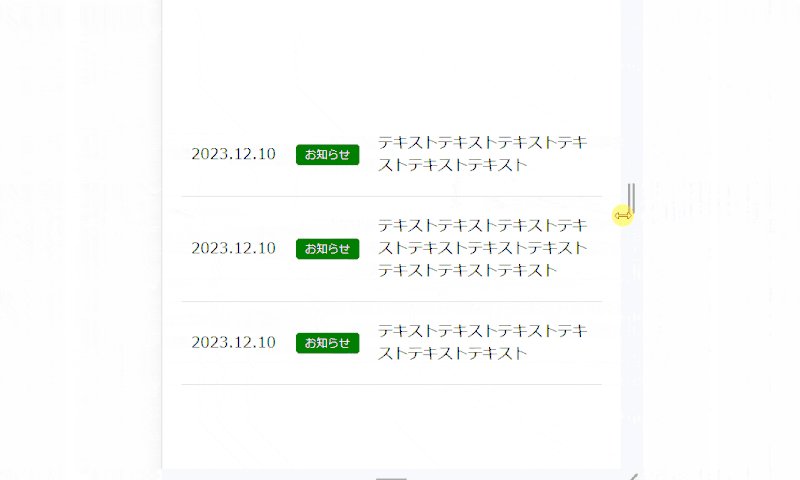
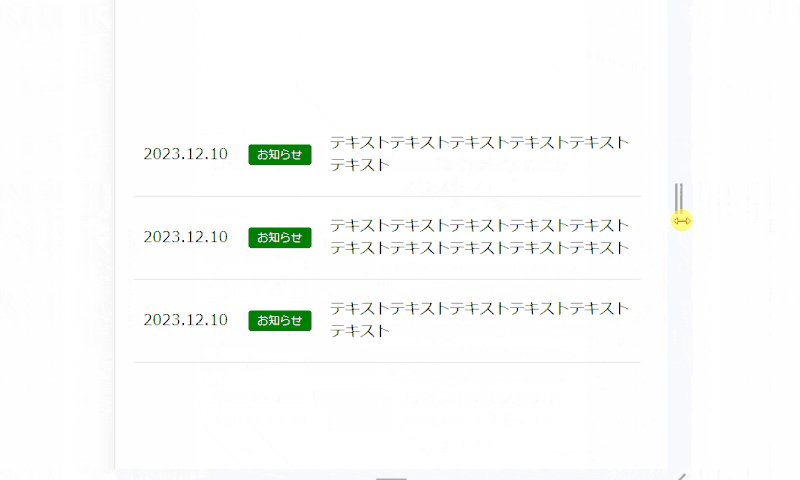
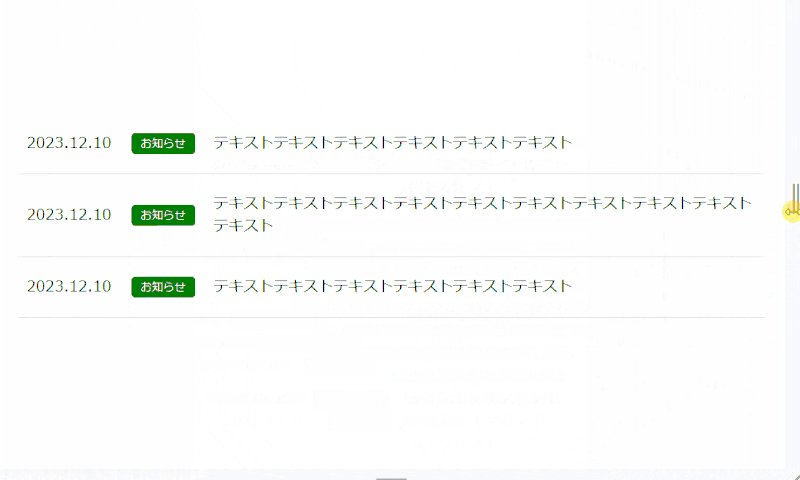
個人的にflex: 1をよく使うのは、下記のような「お知らせ一覧」のような横並びレイアウトです。
下の例では、日付とカテゴリのブロック(newsLink__meta)とタイトルのブロック(newsLink__ttl)を横並びにして、newsLink__metaをpx固定に、newsLink__titleはflex: 1にして親要素いっぱいに広げつつ幅を可変にしています。
<div class="inner">
<a href="#" class="newsLink">
<div class="newsLink__meta">
<span class="newsLink__date">2023.12.10</span>
<span class="newsLink__cat">お知らせ</span>
</div>
<p class="newsLink__ttl">テキストテキストテキストテキストテキストテキスト</p>
</a>
<a href="#" class="newsLink">
<div class="newsLink__meta">
<span class="newsLink__date">2023.12.10</span>
<span class="newsLink__cat">お知らせ</span>
</div>
<p class="newsLink__ttl">テキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</p>
</a>
<a href="#" class="newsLink">
<div class="newsLink__meta">
<span class="newsLink__date">2023.12.10</span>
<span class="newsLink__cat">お知らせ</span>
</div>
<p class="newsLink__ttl">テキストテキストテキストテキストテキストテキスト</p>
</a>
</div>.inner{
max-width: 1040px;
padding: 200px 20px;
margin-right: auto;
margin-left: auto;
}
.newsLink{
display: flex;
display: block;
text-decoration: none;
color: inherit;
padding: 20px 10px;
border-bottom: 1px solid #dedede;
}
.newsLink__meta{
width: 180px;
display: flex;
align-items: center;
justify-content: space-between;
}
.newsLink__cat{
display: inline-block;
font-size: 12px;
padding: 2px 10px;
background-color: green;
color: #fff;
border-radius: 4px;
}
.newsLink__ttl{
flex: 1;
margin-left: 20px;
}するとこのように、タイトル部分を親要素いっぱいに広げつつ、可変幅とすることができます。

このように、flex: 1はFlexboxレイアウトにおいて、子要素を親要素いっぱいに広げつつ可変幅としたい場合にとても重宝します。
まとめ
今回は、flex: 1の意味や使い方について解説しました。
ちょっとだけ癖のあるプロパティですが、使い慣れるとCSSの記述量を減らしてコードをスッキリ書けるようになるので、徐々に慣れていくようにすると良いと思います。