functions.phpでCSSやJavaScriptなどの読み込みたいのに、反映されない・・・?
WordPressでオリジナルテーマを作成する際の定番作業といえばfunctions.phpでのCSSやJavaScriptなどの読み込みですね。
とはいえWordPressの初学者の場合、慣れない書き方なので、ちょっとしたミスでCSSやJSが反映されずに慌てる場面が多いと思います。
今回はfunctions.phpに書いたはずのCSSやJavaScriptが反映されない場合のチェック項目を解説していきます。
functions.phpが反映されないときのチェック項目
functions.phpでCSSやJavaScriptを読み込む際の、基本的な書き方になります。
<?php
function my_enqueue_scripts() {
wp_enqueue_script( 'main', get_template_directory_uri() . '/js/main.js', array( 'jquery' ), '1.0.0', true );
wp_enqueue_style( 'style-name', get_template_directory_uri() . '/css/style.css', array(), '1.0.0', false );
}
add_action( 'wp_enqueue_scripts', 'my_enqueue_scripts' );
正しく記述していれば必ず反映されるので、まずは落ち着いて、次をチェックしましょう。
- ファイル名
- phpの開始タグの有無
- ファイルパス
- wp_enqueue_scriptとwp_enqueue_style
- フック
- スペル間違い
- 全角スペース
ファイル名
正しいファイル名にはfunctions.phpと、後ろにsがつきます。
関数の書き出しが「function」なので、間違えやすいポイントかもしれませんね。

ちなみに、functions.phpはテーマディレクトリのルートに配置します。
PHPの開始タグの有無
functions.phpはphpファイルなので、先頭には必ず開始タグ<?phpが必要です。
そもそもこれがないとphpであることが認識されないからです。
別のサイトやスニペットからコピペしてきたときに起きやすいミスかもしれませんね。
<?php //←これ
function my_enqueue_scripts() {
wp_enqueue_script( 'main', get_template_directory_uri() . '/js/main.js', array( 'jquery' ), '1.0.0', true );
wp_enqueue_style( 'style-name', get_template_directory_uri() . '/css/style.css', array(), '1.0.0', false );
}
add_action( 'wp_enqueue_scripts', 'my_enqueue_scripts' );ちなみに、今回は閉じタグ(?>)は必要ありません。
閉じタグが必要なのはHTMLファイル内に埋め込むときだけで、PHPのみで記述される場合は閉じタグ無しが推奨されています(エラー回避のため)。
<?php
function ・・・
?> //省略可こちらの記事が参考になります。

パスは合っているか?
CSSやJavaScriptが反映されないときによくあるのが、フォルダやファイルへのパスの記述間違いです。
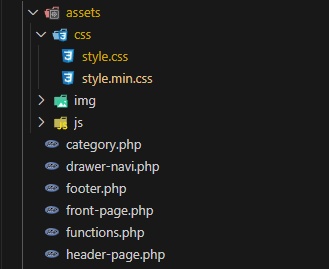
たとえば以下のディレクトリ構造で、style.cssを読み込む場面を考えてみましょう。

パスの考え方は、次のとおりです。
- assetsフォルダ内にある
- cssフォルダ内の
- style.cssファイル
これをfunctions.phpの中で書くとこうなります。
get_template_directory_uri() . /assets/css/style.css
なお、get_template_directory_uri()はテーマディレクトリ(フォルダ)のURLを出力するWordPressのテンプレートタグです。
get_template_directory_uri()と/assets/css/style.cssとを「.(ドット)」でつなぐことで、style.cssまでのパスを表現しています。
wp_enqueue_scriptとwp_enqueue_styleの違い
非常によく似ているので、書き間違いがないかチェックしましょう。
両者は関数と呼ばれ、wp_enqueue_scriptはJavaScript、wp_enqueue_styleはCSSを読み込むためのものです。
僕自身、昔はよく両者がゴチャゴチャになって、wp_enqueue_styleにJavaScriptを書いてしまい「反映されない・・・」なんてミスをやりました。
function my_enqueue_scripts() {
wp_enqueue_script( ・・・ ); //JavaScriptを読み込む
wp_enqueue_style( ・・・ ); //cssを読み込む
}
フックの記入漏れ
functions.phpに記載した関数を動かすには、アクションフックが必要です。
ここが記入漏れだと、CSSやJavaScriptが読み込まれることはありません。
add_action( 'wp_enqueue_scripts', 'my_enqueue_scripts' );簡単に説明すると、CSSやJavaScriptなどを読み込む際に使用するアクションフックがwp_enqueue_scriptsで、そこにCSSを読み込むための関数wp_enqueue_styleやJavaScriptを読み込むための関数wp_enqueue_scriptを引っ掛ける(=フックする)イメージです。
なお、アクションフックの書き方は以下のとおりです。
add_action(フック名, フックする関数名);
なお、フックのwp_enqueue_scriptsにはsがつきますが、関数のwp_enqueue_scriptにはsがつかないので、この点も注意しましょう。
スペルミスが起こりやすいポイントです。
スペルミス
意外と起きやすいのがスペルミスです。
「enqueue」とか「directory_uri(※urlではない!)」など、見慣れない単語が多いので気をつけましょう。
あと、ハイフン(-)とアンダーバー(_)も間違えやすいポイントです。
スペルミスをなくすには、できるだけコピペを活用しましょう。
VSCodeをお使いの方なら、拡張機能のCode Spell Checkerを使うと、スペルミスを波線で教えてくれるので便利です。
全角スペース
最後のチェックポイントが全角スペースです。
全角スペースがファイル内にあるとエラーになるので、CSSやJavaScriptが反映されません。
全角スペースが厄介なのは「見えない」という点です。
「スペルミスもコードの書き方もチェックしたのに動かない」→「全角スペースが原因だった」というのもあるあるです。
VSCodeをお使いの方ならzenkakuという拡張機能を導入すると、全角スペースが視覚的にわかるのでおすすめです。

まとめ
functions.phpに書いたはずのCSSやJavaScriptが反映されない場合、多くはスペルミスや記入漏れといった「ケアレスミス」が原因です。
functions.phpはいろんな案件で使い回せるケースが多いので、スニペット登録しておくことをおすすめします。

