
GoogleマップをWebサイトに埋め込んで、レスポンシブ対応したい。
こんにちは。
フリーランスWebコーダーの、たけちです。
Webサイトに地図を表示したいときに便利なのが、「Googleマップの埋め込み機能」です。
コードをコピペするだけなので、誰でも簡単に地図を埋め込むことができます。
しかし、単にGoogleマップをHTMLに貼り付けるだけではレスポンシブ対応にならず、「変な隙間ができる」「画面からはみ出してしまう」などのデザイン崩れが起きてしまいます。
そのため、WebサイトにGoogleマップを埋め込む際には、同時にレスポンシブ対応も行わなければいけません。
そこで今回は、Googleマップをサイトに埋め込み、レスポンシブ対応までサクッと仕上げる方法を解説します。
サイト制作初学者の方でも「ほぼコピペ」で済むとても簡単な方法なので、ぜひ最後までご覧ください!
Googleマップを埋め込む方法
Googleマップ(https://www.google.co.jp/maps)を開きます。
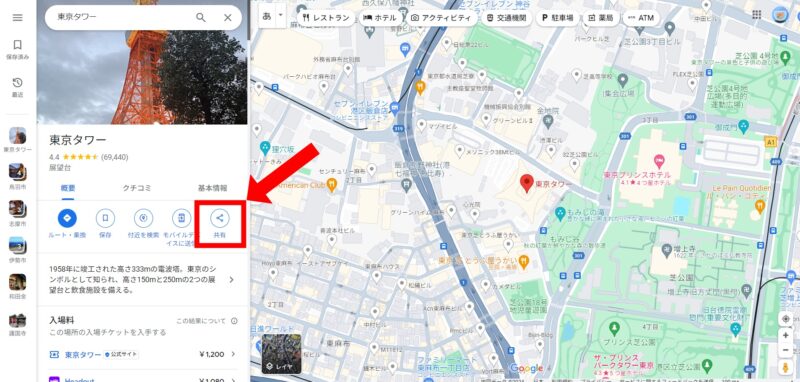
左上の検索窓に、表示したい場所の住所か施設名を入力して、Enterを押下。
すると、地図が表示されますので、「共有」をクリックしましょう。

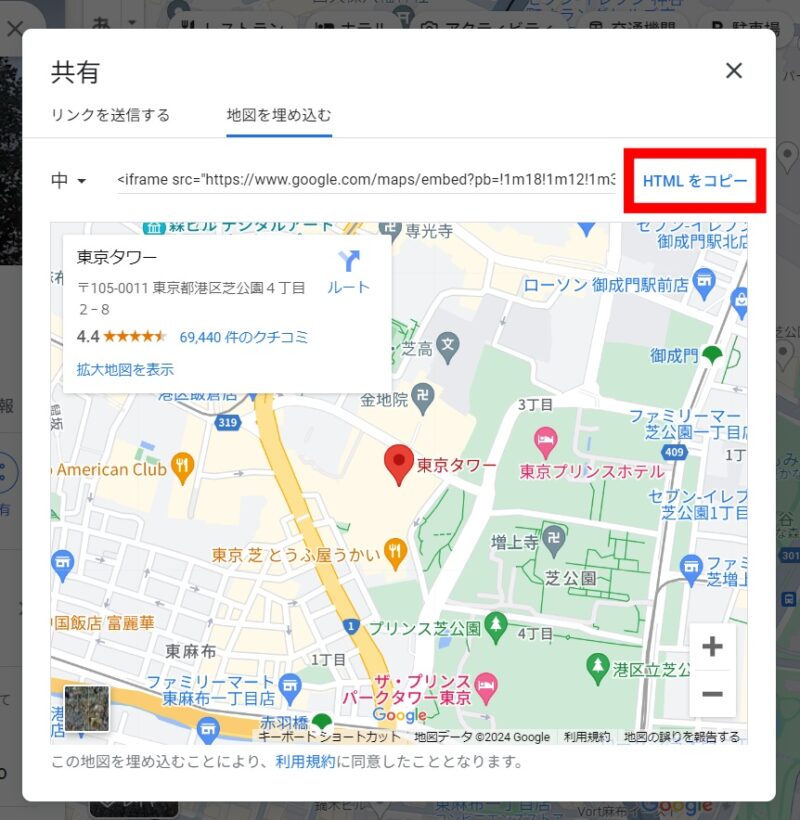
「地図を埋め込む」のタブを押すと埋め込み用のコードが表示されるので、「HTMLをコピー」をクリックします。

このコードを、HTMLファイルの好きな場所に埋め込めば、地図が表示されます。
<iframe
src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3241.7479757770857!2d139.7428579756337!3d35.658580472594664!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x60188bbd9009ec09%3A0x481a93f0d2a409dd!2z5p2x5Lqs44K_44Ov44O8!5e0!3m2!1sja!2sjp!4v1705284219860!5m2!1sja!2sjp"
width="600"
height="450"
style="border:0;"
allowfullscreen=""
loading="lazy"
referrerpolicy="no-referrer-when-downgrade"
></iframe>Googleマップを埋め込むだけではレスポンシブにならない
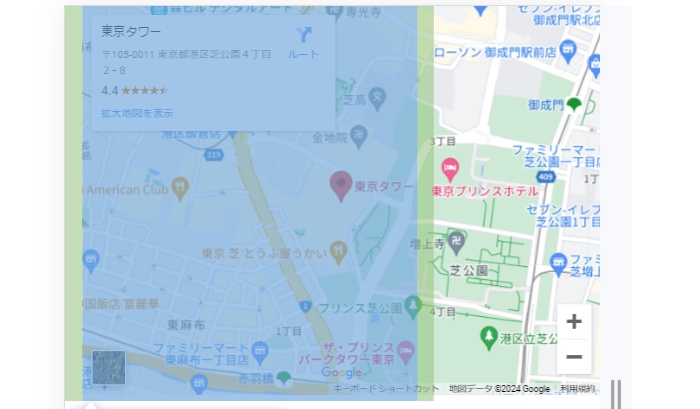
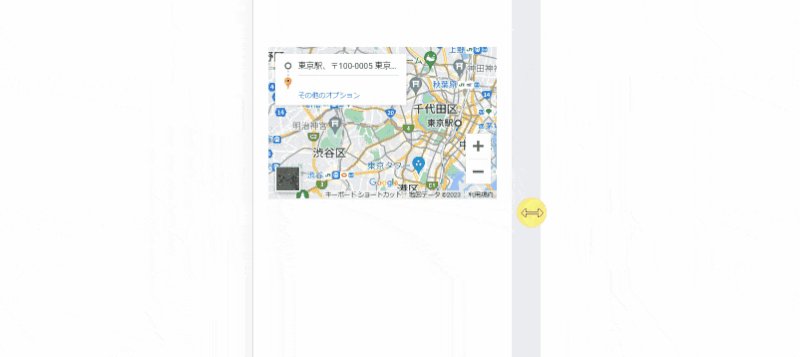
しかし、コードを埋め込むだけだとレスポンシブ未対応で、画面幅を変えると親要素からはみ出してしまいます。
これはwidthが「固定値(600px)」になっているからです。

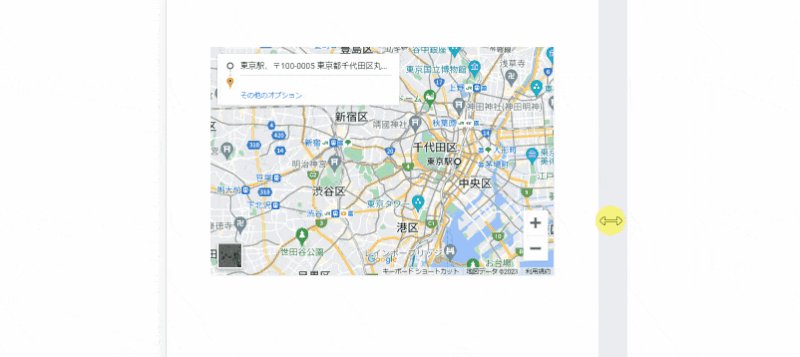
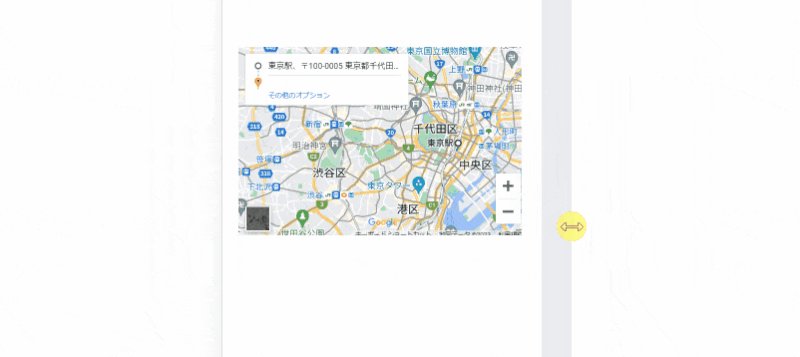
では、HTMLコードのwidthを「100%」heightを「auto」にするとどうなるでしょう?
いけそうな気がしますが、残念ながら縦横比がおかしな事になってしまいました…。

このように、GoogleマップはHTMLコードを埋め込むだけだとレスポンシブ対応ができません。
ですので、これからご紹介するテクニックを使います。
Googleマップをレスポンシブ化するためのテクニック
Googleマップをレスポンシブ化するには、下記の2ステップで行います。
- Googleマップをdivで囲む
- レスポンシブ用のCSSをコピペする
- 縦横比を調整する
①Googleマップをdivで囲む
レスポンシブ化の最初のステップは、Googleマップ(iframe)をdivで囲むことです。
今回はクラス名を「iframeWrapper」として、Googleマップを囲みました。
※クラス名は任意で構いません。
<div class="iframeWrapper">
<iframe src="https://www.google.com/maps/・・・(省略)"></iframe>
</div>②レスポンシブ用のCSSをコピペする
下記のレスポンシブ用CSSをコピペしましょう(コード詳細はあとで解説します)。
※クラス名は、先ほど付けた名前と合わせてください。
.iframeWrapper {
position: relative;
}
.iframeWrapper::before {
content: "";
display: block;
padding-top: calc(タテ / ヨコ * 100%);
}
.iframeWrapper iframe {
position: absolute;
top: 0;
left: 0;
right: 0;
width: 100%;
height: 100%;
}③縦横比を調整する
最後に、Googleマップの縦横比を調整します。
先ほどコピペしたCSSの「タテ」と「ヨコ」に、好きな数字を入力しましょう。
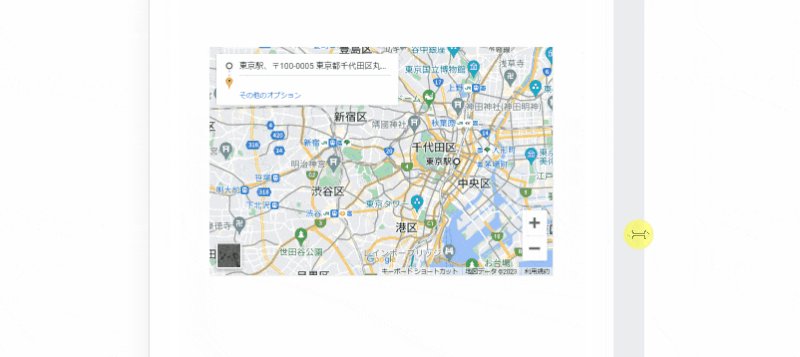
padding-top: calc(タテ / ヨコ * 100%);たとえばGooogleマップを「縦400px」「横600px」にしたければ、次のように変更します。
padding-top: calc(400 / 600 * 100%);すると、Googleマップは「タテ400:横600」の比率を保ちつつ、画面幅を変えても表示崩れは起きません。
レスポンシブ化の完成です。

なお、「16:9」や「4:3」などのアスペクト比にしたい場合は、下記のように書けばOKです。
※アスペクト比は「ヨコ:タテ」なので、書き順に注意してください。
padding-top: calc(9 / 16 * 100%); /*16:9の場合*/
padding-top: calc(3 / 4 * 100%); /*4:3の場合*/レスポンシブ化したGoogleマップのサイズを変更する方法
Googleマップのレスポンシブ化が終わりましたが、「もっとサイズを小さくしたい」というケースもあると思います。
よく見るのが、下のように地図とテキストが横並びのケースです。

レスポンシブ対応済みのGoogleマップのサイズを変えたい場合は、iframeを囲った親要素のCSSを変更します(iframe本体ではありません)。
例えばGoogleマップの幅を200pxにしたい場合は、下記のとおりです。
.iframeWrapper {
width: 200px;
}%も指定可能です。
.iframeWrapper {
width: 50%;
}下記にサンプルを置いておくので、コードを見たい方は「HTML」「CSS」のボタンで確認してみてください。
See the Pen Googleマップをレスポンシブ対応にする方法 by たけち (@kwxteqls-the-scripter) on CodePen.

