
gridで並べた要素の順番を、CSSで入れ替えたいな。
こんにちは。
フリーランスWebコーダーの、たけちです。
コーディング案件では、display: gridで並べた要素の「順番」を入れ替えたいときがあると思います。
たとえば、PC時に「画像 → テキスト」の順番で横並びになっていたものを、スマホ時は「テキスト → 画像」の順番で縦並びに変えるような「レスポンシブ対応」です。
横並びを縦並びに変えるのは簡単ですが、順番を入れ替える場合は「ひと工夫」が必要です。
そこで本記事では、CSSを使ってgridで並べた要素の順番を入れ替える方法を、わかりやすく解説します。
CSSを使ってgridの順番を並び替える方法
gridの順番を入れ替えるには、orderプロパティを使います。
- order
- :gridコンテナの中で、アイテムの並び順を設定するプロパティ
具体例で解説します。
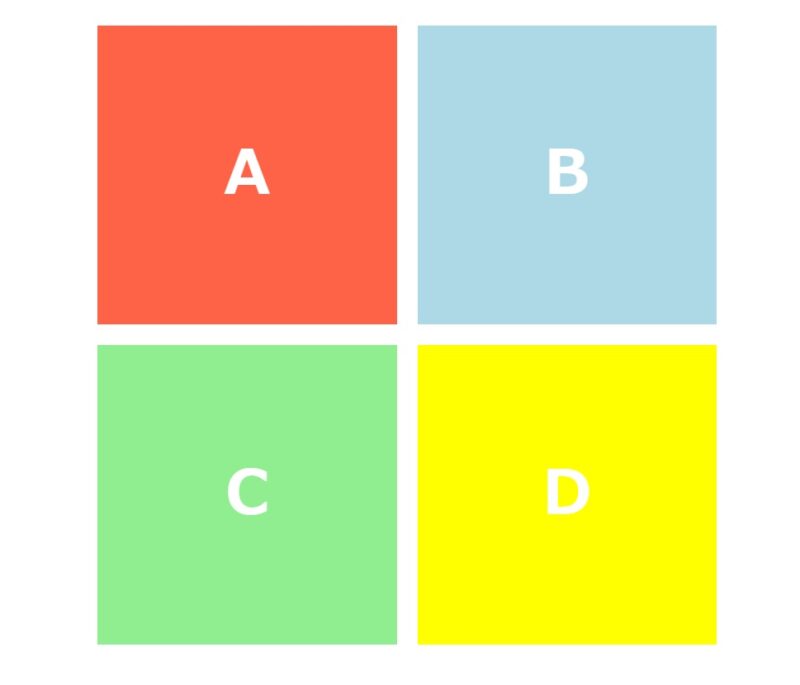
下に、A~Dの4つのボックスを用意しました。
4つのボックスはdisplay:grid;を使って2行2列に並べてあり、左上から「A→B→C→D」の順に並んでいます。

コードはこちらです(※細かいCSSは省略してます)。
<div class="boxes">
<div class="box _a">A</div>
<div class="box _b">B</div>
<div class="box _c">C</div>
<div class="box _d">D</div>
</div>.boxes {
display: grid;
gap: 20px;
grid-template-columns: 1fr 1fr;
}
.box._a{
background-color: tomato;
}
.box._b{
background-color: lightblue;
}
.box._c{
background-color: lightgreen;
}
.box._d{
background-color: yellow;
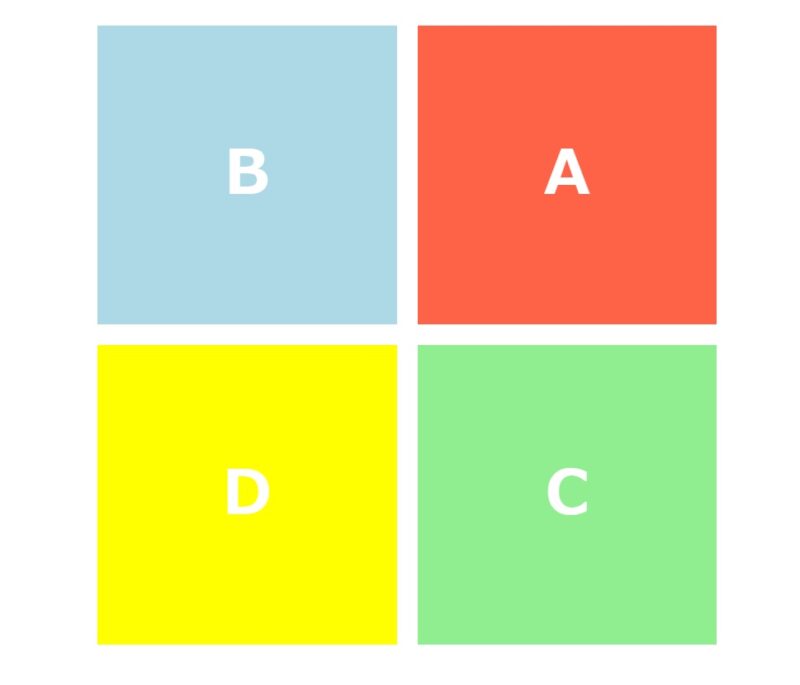
}これを「B→A→D→C」の順に入れ替えたい場合、各グリッドアイテムにorderで順番を指定します。
.box._a{
background-color: tomato;
order: 2; /*2番目*/
}
.box._b{
background-color: lightblue;
order: 1; /*1番目*/
}
.box._c{
background-color: lightgreen;
order: 4; /*4番目*/
}
.box._d{
background-color: yellow;
order: 3; /*3番目*/
}すると、指定した順番に入れ替わります。

「横並び」を「縦並び」に変えつつgridの順番を入れ替えるレスポンシブテクニック
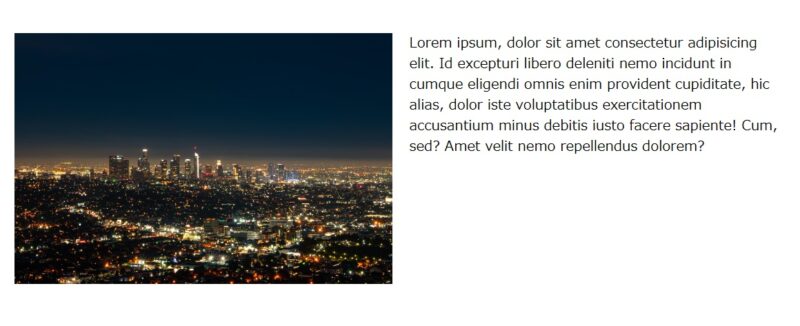
Webサイト制作の現場だと、PC時に「画像 → テキスト」の順番で横並びになっていたものを、スマホ時は「テキスト → 画像」の順番で縦並びに変える実装が多いと思います。
この場合も、CSSのorderプロパティを使えば簡単です。
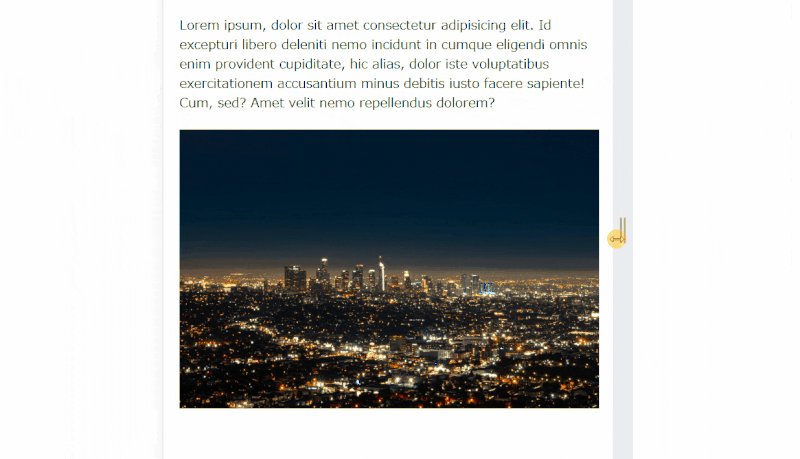
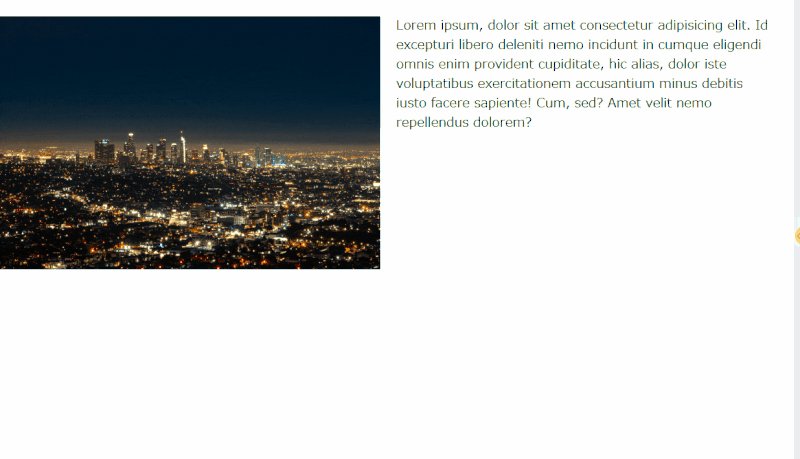
下記は、PC時の見た目とコードです。

<div class="content">
<div class="image">
<img src="./img/sample.jpg" alt="">
</div>
<div class="text">
<p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Id excepturi libero deleniti nemo incidunt in cumque eligendi omnis enim provident cupiditate, hic alias, dolor iste voluptatibus exercitationem accusantium minus debitis iusto facere sapiente! Cum, sed? Amet velit nemo repellendus dolorem?</p>
</div>
</div>.content {
display: grid;
gap: 20px;
grid-template-columns: 1fr 1fr;
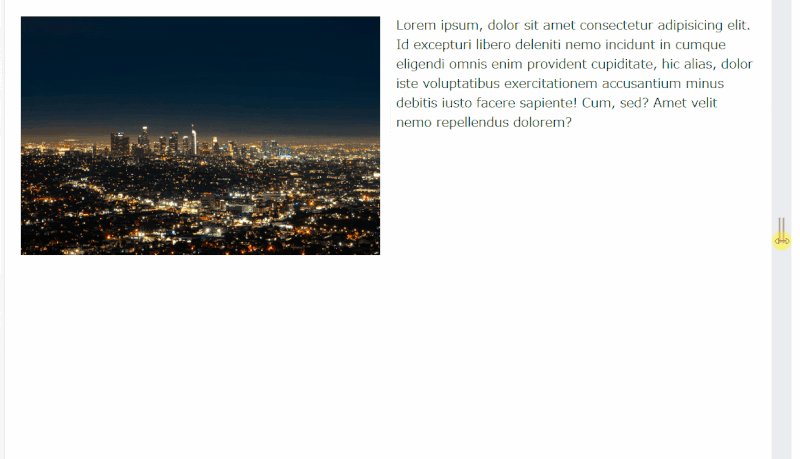
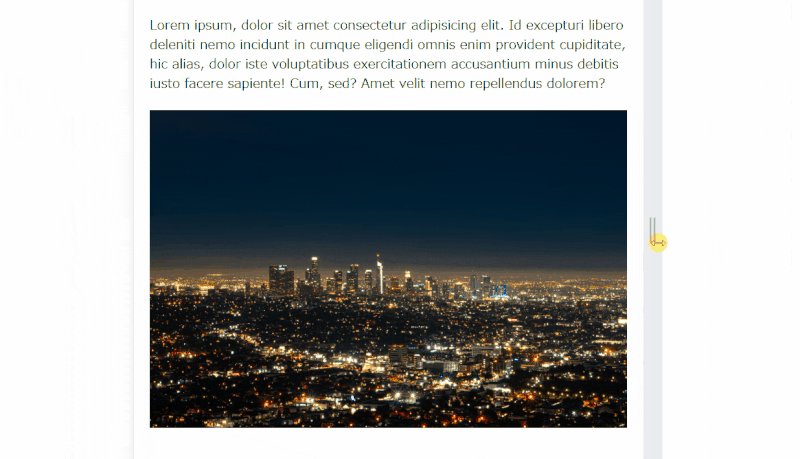
}縦並びにするだけならgrid-template-columns: 1frにすればOKですが、これだと「画像 → テキスト」の順になるので、orderで順番を入れ替えます。
@media screen and (max-width:768px){
.content{
grid-template-columns: 1fr;
}
.image{
order: 2;
}
.text{
order: 1;
}
}すると、PC時とスマホ時で順番を変えることができます。

まとめ
今回は、CSSを使ってgrid要素の順番を入れ替える方法を解説しました。
なお、今回ご紹介したorderは、gridだけでなくflexにも使える便利なCSSプロパティなので、この機会に覚えておきましょう!

