JavaScriptを使って、親要素の中に子要素を追加したい。
Webサイトやアプリを作成していると、表示要素を動的に増やしたいケースがあると思います。
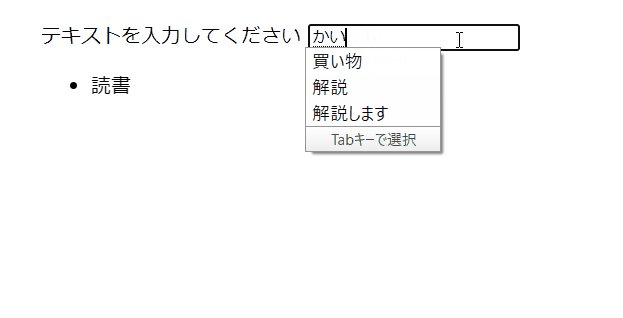
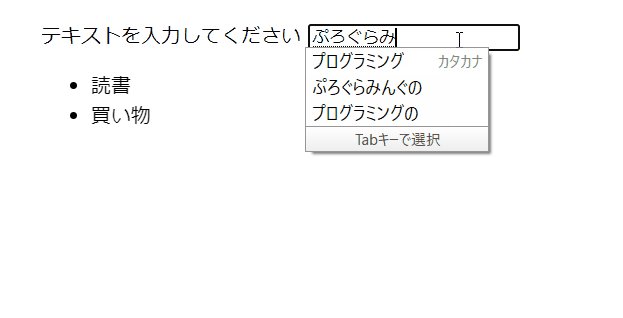
例えば、下記は簡易的なTodoアプリですが、インプット欄に入力したテキストが次々と下段に追加されていますね。
これも、今日ご紹介する「JavaScriptで子要素を追加するテクニック」使った例です。

この記事を読めば、JavaScriptを使って子要素を動的に追加する方法がバッチリ理解できると思います。
JavaScriptを使って子要素を追加する方法
JavaScriptを使って子要素を追加するには、appendChildメソッドを使います。
- appendChild
- :親要素内の末尾に子要素を追加する
appendChildの使い方
appendChildは次のように使います。
親要素.appendChild(子要素)具体例で解説
JavaScriptのメソッドappendChildを使って、実際に子要素を追加してみましょう。
作成見本はこちらです。
インプット欄にテキストを入力後Enterキーを押すと、下段にリストとして追加されます。
See the Pen appendChild by たけち (@kwxteqls-the-scripter) on CodePen.
HTML
見た目となるHTMLはこちらです。
ulタグを空にしている点がポイントで、この中にJavaScriptで子要素を追加していきます。
<div class="container">
<form class="form">
<label>テキストを入力してください</label>
<input type="text" class="input">
</form>
<ul class="ul"></ul>
</div>JavaScript
JavaScriptコードはこちらです。
const form = document.querySelector('.form');
const input = document.querySelector('.input');
const ul = document.querySelector('.ul');
form.addEventListener('submit', e => {
e.preventDefault();
const li = document.createElement('li');
li.textContent = input.value;
ul.appendChild(li);
input.value = '';
});formのsubmit(送信)イベント内では、createElementメソッドを使って子要素liを生成し(7行目)、textContentプロパティでインプット欄に入力されたテキストをliに渡しています(8行目)。
そして、9行目ではappendChildメソッドを使って、親要素ulの中に子要素liを追加しています。
このように記述することで、submitが発生するごとに入力欄のテキストが下段にリスト表示されるようになります。
なお、現状は入力欄が空の状態でEnterを押しても子要素liが追加されるので、これを防ぎたい場合は「入力欄が空の場合は子要素を追加しない」と条件分岐すればOKです。