jQueryを使って、スクロールしたら要素がふわっとフェードインで表示させるアニメーションを実装したい。
本記事では、下のようにスクロールに合わせて要素が下からふわっとフェードイン表示する実装方法を、jQueryを用いて解説します。
See the Pen Untitled by たけち (@kwxteqls-the-scripter) on CodePen.
【jQuery】スクロールでふわっと表示(フェードイン)させる方法
ではここから、jQueryを使って、スクロールに応じて要素をふわっとフェードイン表示させる方法を解説します。
jQueryを読み込む
まずはjQueryを読み込みましょう。
jQueryを読み込む方法は、主に「ダウンロード」と「CDN」の2つがありますが、今回はサクッとできる「CDN」を使います。
下記のscriptコードをコピーしてください。
※2023年12月30日現在のものです。最新版は下記のjQuery公式サイトから取得できます。
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.1/jquery.min.js"></script>コピーしたコードを、HTMLファイルの「body閉じタグの直上」「自作jsの手前」に貼り付けてください。
<!-- ここに貼り付け -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.1/jquery.min.js"></script>
<script src="./js/script.js"></script>
</body>以上で、jQueryの読み込みは完了です。
見た目を作る
HTMLとCSSで見た目を作りましょう。
HTML&CSS
<header class="header">
<div class="header__inner">
<h1 class="header__logo">Let's Scroll!!</h1>
</div>
</header>
<div class="mainView">
<p>Main View</p>
<div class="scrollDown"><span>Scroll</span></div>
</div>
<main>
<div class="boxes inner">
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
</div>
</main>body{
color: #333;
background-color: #fff;
}
.inner{
max-width: 1200px;
width: 100%;
margin-right: auto;
margin-left: auto;
padding: 0 20px;
}
.header{
width: 100%;
height: 50px;
display: flex;
align-items: center;
background-color: #223a70;
position: fixed;
left: 0;
top: 0;
z-index: 100;
}
.header__inner{
padding: 0 20px;
}
.header__logo{
font-size: 20px;
color: #fff;
text-transform: uppercase;
}
.mainView{
height: calc(100vh - 50px);
display: flex;
align-items: center;
justify-content: center;
margin-top: 50px;
position: relative;
}
.mainView p{
font-size: 28px;
font-weight: bold;
}
.scrollDown{
position: absolute;
bottom: 80px;
right: 50%;
animation: scrollDown 1s ease-in-out infinite;
}
@keyframes scrollDown{
0% {bottom: 10%}
50% {bottom: 15%}
100% {bottom: 10%}
}
.scrollDown span{
position: absolute;
left: -25px;
bottom: 10px;
font-size: 0.8em;
letter-spacing: 0.05em;
writing-mode: vertical-rl;
}
.scrollDown::before{
position: absolute;
content: "";
width: 1px;
height: 20px;
background-color: #333;
bottom: 0;
right: -6px;
transform: skew(-30deg);
}
.scrollDown::after{
position: absolute;
content: "";
width: 1px;
height: 60px;
background-color: #333;
bottom: 0;
right: 0;
}
.boxes{
display: grid;
grid-template-columns: repeat(2, 1fr);
column-gap: 20px;
row-gap: 80px;
margin-top: 100px;
}
.box {
aspect-ratio: 16 / 9;
background-color: #dedede;
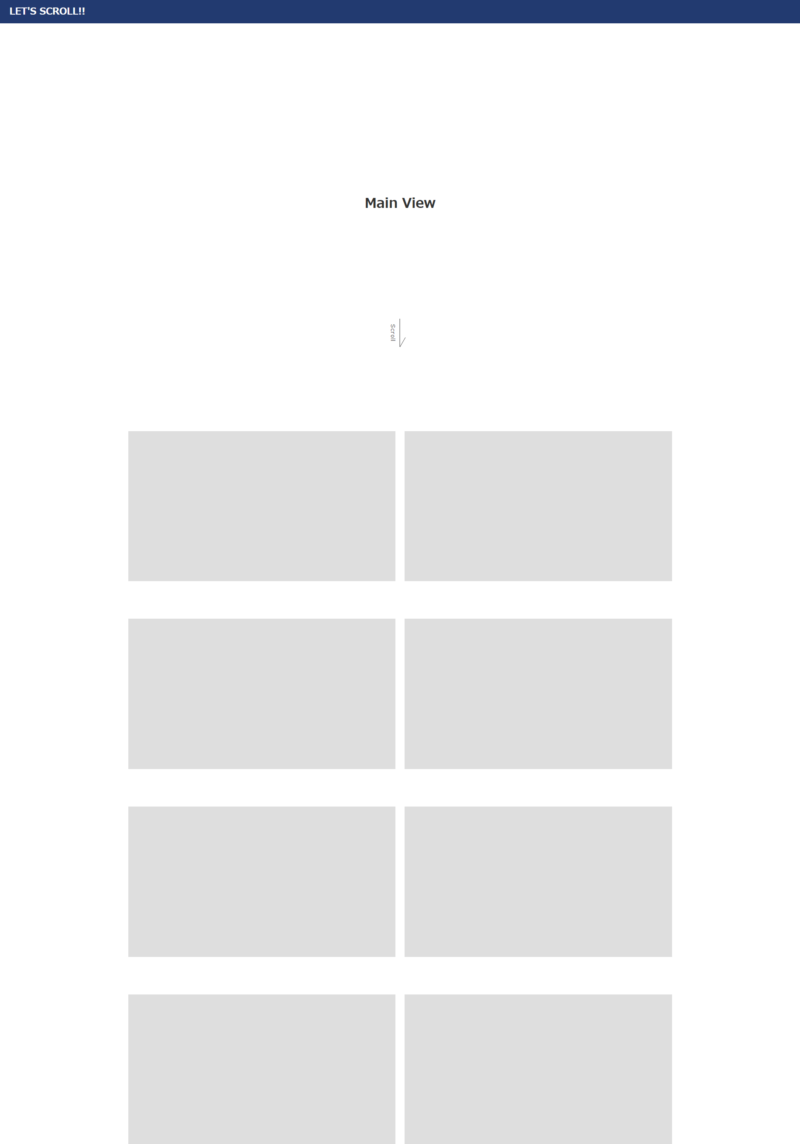
}すると、下のような見た目が完成します。

グレーのボックスを非表示にする
スクロールに合わせてふわっと表示させるため、グレーのボックスを初期状態では非表示にします。
.boxクラスに下記CSSを追加してください。
.box {
aspect-ratio: 16 / 9;
background-color: #dedede;
/*追加*/
opacity: 0;
visibility: hidden;
}ボックスの位置を下げる
ボックスの位置をあらかじめ150pxほど下げておきましょう。
これは、後ほどjQueryで値を「0」に戻すことで、下からふわっとフェードイン表示させるための準備です。
なお、「ふわっと」をより効果的に表現するため、transitionも記述しておきます。
.boxクラスに、下記を追加してください。
.box {
aspect-ratio: 16 / 9;
background-color: #dedede;
opacity: 0;
visibility: hidden;
/*追加*/
transition: all 1s;
transform: translateY(150px);
}ふわっと表示用のクラスを用意
グレーのボックスをふわっと表示させるための「クラス」を用意しておきましょう。
現在、「opacity:0」と「visibility:hidden」で非表示になっていて、さらに「transform: translateY(150px)」で下にズレた状態ですから、これらを元に戻すCSSを記述すればOKですね。
このあと、jQueryで下記クラスを付与し、グレーのボックスをふわっとフェードイン表示させる、という仕組みをつくります。
クラス名を「is-active」として、下記をCSSに追加してください(クラス名は任意で大丈夫です)。
.is-active {
opacity: 1;
visibility: visible;
transform: translateY(0);
}jQueryでアニメーションをつける
見た目が完成したので、いよいよjQueryで動きを付けていきましょう。
jQueryの基本構文を記述
まずは、jQueruの「基本構文」を記述しておきましょう。
波括弧({ })の中に、処理を書いていきます。
$(function() {
});スクロールイベントを記述
今回のアニメーションは「スクロール」がトリガーなので、スクロールイベントを記述しておきます。
$(function() {
// スクロールイベント
$(window).scroll(function() {
});
});どうやってイベントを発生させるか?
先述の通り、先ほど作成した「is-activeクラス」をjQueryで付与することで、グレーのボックスをふわっと表示させます。
ここで問題となるのが、どのタイミングで「is-activeクラス」を付与するか?という点と、それをどうやってコンピューターに伝えるか?という点です。
結論から言うと、タイミングについては「ボックスが画面に表示された瞬間」です。しかし、それをどうやってコンピュータに伝えば良いのでしょうか?
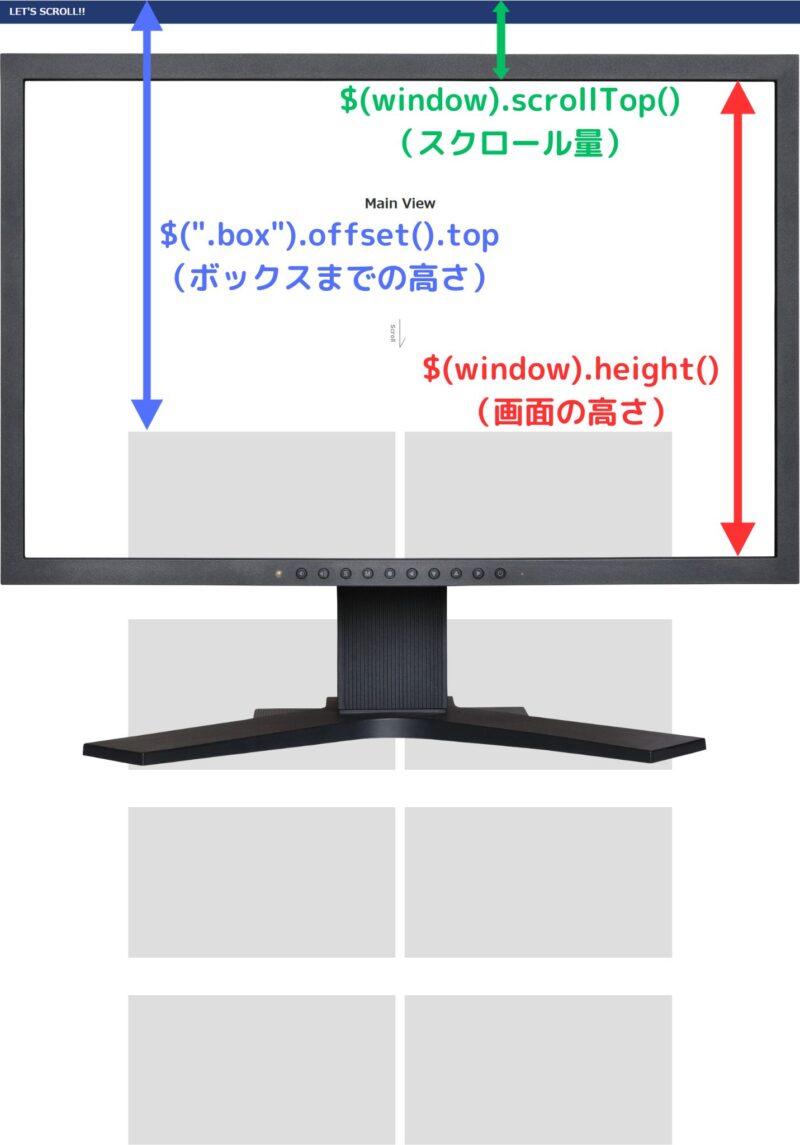
それを実現するためには、次の3つの値が必要になります。
なお、これらはjQueryの下記メソッドで取得可能です。
図で表すと、下記になります。

上の図から、下記の条件が成り立ったとき「ボックスが画面内に表示された瞬間」となります
- スクロール量 + 画面の高さ > ボックスまでの高さ
これをjQueryで表現すると、下のようになります。
なお、ボックス(.box)は複数あるため、eachメソッドを使ってそれぞれの高さを取得している点に注目してください。
$(function() {
// スクロールイベント
$(window).scroll(function() {
// スクロール量を取得
const scroll = $(window).scrollTop();
// 画面の高さを取得
const windowHeight = $(window).height();
$(".box").each(function() {
// それぞれの.boxまでの高さを取得
const boxHeight = $(this).offset().top;
// 条件式に合致する場合はis-activeを付与
if(scroll + windowHeight > boxHeight) {
$(this).addClass("is-active");
}
});
});
});これで、スクロールに合わせてボックスがふわっとフェードイン表示されるアニメーションが完成です。
See the Pen Untitled by たけち (@kwxteqls-the-scripter) on CodePen.
まとめ
今回は、jQueryを用いて、スクロールに合わせて要素をふわっとフェードイン表示させる方法を解説しました。
なお、jQueryのようなライブラリを使わず、生のJavaScript(Vanilla JS)で実装したい方向けにも解説記事を公開していますので、必要があれば参考にしてください。