WordPressで自作したページネーションをお洒落にカスタマイズしたいな。
この記事では、the_posts_paginationやpaginate_linksといったWordPress関数で作成したページネーションのカスタマイズ方法について解説します(既存テーマのカスタマイズ方法ではないのでご注意ください)。
なお、ページネーションを自作する方法は下の記事で解説していますので、必要にあわせてご参照ください。
WordPressページネーションをカスタマイズする手順
WordPressページネーションのカスタマイズ手順です。
いきなりカスタマイズを始めてもOKですが、慣れないうちは下記手順で進めるのがおすすめです。
- 自動生成されるHTMLを把握する
- パラメータで表示をカスタマイズ
- CSSでスタイリング
実際にカスタマイズしながら解説します。
WordPressページネーションをカスタマイズする方法
ページネーションのカスタマイズを、上記3つの手順で進めます。
最初に、WordPressが自動生成するHTMLを把握しましょう。
自動生成されるHTMLを把握する
「the_posts_pagination」と「paginate_links」とでは、デフォルトで出力されるHTMLと表示が若干異なります。
それぞれチェックしましょう。
the_posts_paginationが出力するHTMLと外観
まずは、the_posts_paginationからです。
<?php the_posts_pagination() ;?>実行すると、下記HTMLが出力されます。
2行目に「投稿ナビゲーション」というh2タグがありますが、これは読み上げ専用テキストで、画面に出力されないのでスルーでOKです。
<nav class="navigation pagination" aria-label="投稿">
<h2 class="screen-reader-text">投稿ナビゲーション</h2>
<div class="nav-links">
<a class="prev page-numbers" href="http://pagination-test.local/posts/">前へ</a>
<a class="page-numbers" href="http://pagination-test.local/posts/">1</a>
<span aria-current="page" class="page-numbers current">2</span>
<a class="page-numbers" href="http://pagination-test.local/posts/page/3/">3</a>
<span class="page-numbers dots">…</span>
<a class="page-numbers" href="http://pagination-test.local/posts/page/6/">6</a>
<a class="next page-numbers" href="http://pagination-test.local/posts/page/3/">次へ</a>
</div>
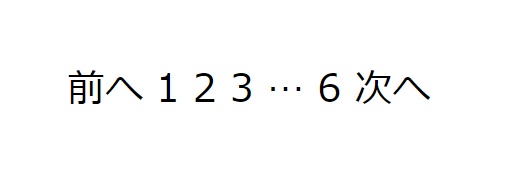
</nav>the_posts_paginationで表示される外観は、こんな感じです。

paginate_linksが出力するHTMLと外観
次にpaginate_linksです。
こちらは出力に「echo」が必要なので、ご注意ください。
<?php echo paginate_links() ;?>出力されるHTMLは、the_posts_paginationに比べてシンプルですね。
<a class="prev page-numbers" href="http://pagination-test.local/posts/">« 前へ</a>
<a class="page-numbers" href="http://pagination-test.local/posts/">1</a>
<span aria-current="page" class="page-numbers current">2</span>
<a class="page-numbers" href="http://pagination-test.local/posts/page/3/">3</a>
<a class="page-numbers" href="http://pagination-test.local/posts/page/4/">4</a>
<span class="page-numbers dots">…</span>
<a class="page-numbers" href="http://pagination-test.local/posts/page/6/">6</a>
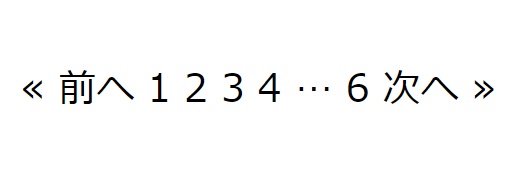
<a class="next page-numbers" href="http://pagination-test.local/posts/page/3/">次へ »</a>見た目はこちらです。
the_posts_paginatinとは違い、前後に矢印があるのがわかりますね。

the_posts_paginationとpagination_linksは殆ど変わらない
見た目に若干の違いはありますが、出力されるHTMLを見るとクラス名がほぼ一緒だとわかります。
つまり、the_posts_paginationでもpagination_linksでも、カスタマイズ方法はほぼ変わらないということです。
両者の共通するクラス名と役割は次の通りで、ページネーションのカスタマイズは下記クラスにCSSを当てていく作業が中心となります。
その前に、パラメータを使って表示をカスタマイズしましょう。
オプションで表示をカスタマイズする
the_posts_paginationやpagination_linksは「パラメータ」を渡すことで、表示をカスタマイズできます。
パラメータは多々ありますが、主に使うものを列挙します。
- end_size・・・両端にいくつ数字を表示するか
- mid_size・・・現在のページ番号の両端にいくつ数字を表示するか
- show_all・・・すべてのページ番号を表示する
- prev_next・・・前後に「前へ」「次へ」を表示するか
- prev_text・・・「前へ」の部分に挿入するテキスト
- next_text・・・「次へ」の部分に挿入するテキスト
なお、パラメータは下のように配列(array)に入れて渡します。
<?php
the_posts_pagination(
array(
'end_size' => 2,
'mid_size' => 1,
'prev_text' => 'Prev',
'next_text' => 'Next'
)
);
?>それぞれの特徴を解説します。
end_size
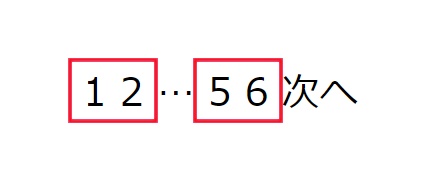
end_sizeは「両端に何個のページ番号を表示するか」を決めるオプションです(初期値は1)。
たとえば「2」だと、両端に2つずつページ番号が表示されます。
<?php
the_posts_pagination(
array(
'end_size' => 2,
)
);
?>
mid_size
mid_sizeは「現在のページ番号の両端にページ番号をいくつ表示させるか」を決めるパラメータです。
なお、初期値はthe_posts_paginationが「1」で、paginate_linksが「2」です。
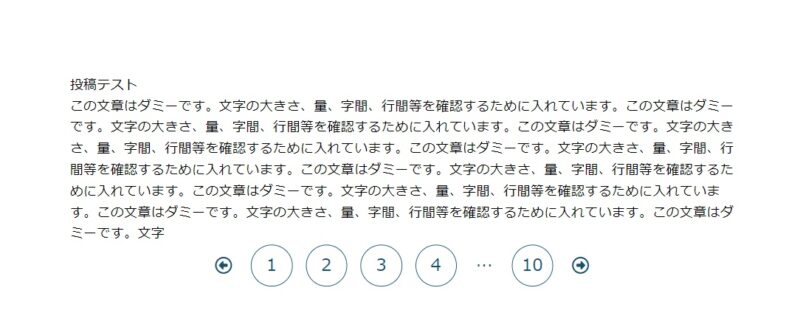
たとえば、the_posts_paginationのmid_sizeを「2」とすると、表示は下のようになります。
<?php
the_posts_pagination(
array(
'mid_size' => 2,
)
);
?>
show_all
show_allの値をtrueにすると、全てのページ番号が表示されます(デフォルトはfalse)。
<?php
the_posts_pagination(
array(
'show_all' => true,
)
);
?>
prev_next
prev_nextは、「前へ」「次へ」の表示をON・OFFできるパラメータです。
falseにするとページ番号のみとなります(デフォルトはtrueです)。
<?php
the_posts_pagination(
array(
'prev_next' => false,
)
);
?>
prev_textとnext_text
先述のprev_nextで表示されるテキストは「前へ」「次へ」ですが、prev_textとnext_textを使うと、テキストの内容をカスタマイズすることができます。
例えば、それぞれ「Prev」「Next」に変えてみましょう。
<?php
the_posts_pagination(
array(
'prev_next' => true,
'prev_text' => 'Prev',
'next_text' => 'Next'
)
);
?>
記号を入れることもできます。
paginate_linksでデフォルト出力される記号を入れてみました。
<?php
the_posts_pagination(
array(
'prev_next' => true,
'prev_text' => '« Prev',
'next_text' => 'Next »'
)
);
?>
FontAwesomeを使うと、よりリッチなカスタマイズになりますね。
※FontAwesomeを使うには、事前にダウンロードもしくは読み込みが必要です。
<?php
the_posts_pagination(
array(
'prev_next' => true,
'prev_text' => '<i class="fa-regular fa-circle-left"></i>',
'next_text' => '<i class="fa-regular fa-circle-right"></i>'
)
);
?>
以上が、パラメータを使った表示のカスタマイズ方法です。
ここからCSSを使って、より本格的なカスタマイズを始めましょう。
CSSでスタイリングする
ではここから、CSSを使って本格的にカスタマイズをしていきます。
今回は、HTML構造がよりシンプルなpaginate_linksを使って解説します(とはいえ、the_posts_paginationもやる事はほぼ同じです)。
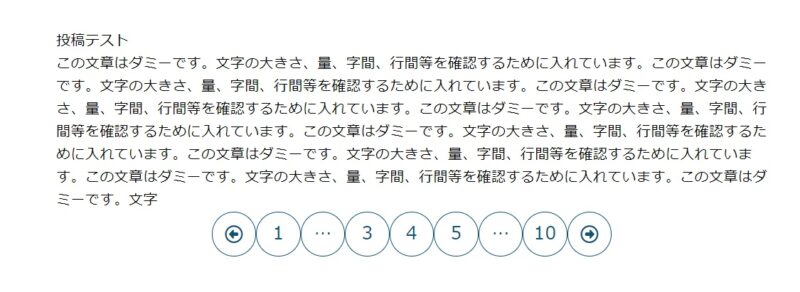
これから、次のようなページネーションを作ります。

あらかじめ、パラメータで表示をカスタマイズしておきました。
<?php
echo paginate_links(
array(
'mid_size' => 1,
'prev_next' => true,
'prev_text' => '<i class="fa-regular fa-circle-left"></i>',
'next_text' => '<i class="fa-regular fa-circle-right"></i>'
)
);
?>
</div>出力されるHTMLと見た目はこちらです。
<a class="prev page-numbers" href="http://pagination-test.local/posts/"><i class="fa-regular fa-circle-left"></i></a>
<a class="page-numbers" href="http://pagination-test.local/posts/">1</a>
<span aria-current="page" class="page-numbers current">2</span>
<a class="page-numbers" href="http://pagination-test.local/posts/page/3/">3</a>
<span class="page-numbers dots">…</span>
<a class="page-numbers" href="http://pagination-test.local/posts/page/10/">10</a>
<a class="next page-numbers" href="http://pagination-test.local/posts/page/3/"><i class="fa-regular fa-circle-right"></i></a>
ページ番号をカスタマイズする
まずは、ページ番号をカスタマイズしていきましょう。
ページ番号の共通クラスはpage-numbersなので、こちらにCSSを記述します。
なお、上記クラスはaタグとspanタグ両方に付与されているので、下記のように記述します。
a.page-numbers,
span.page-numbers {
display: flex;
align-items: center;
justify-content: center;
font-size: 20px;
color: #0f5474;
background-color: #fff;
border: 1px solid #0f5474;
width: 50px;
height: 50px;
border-radius: 50%;
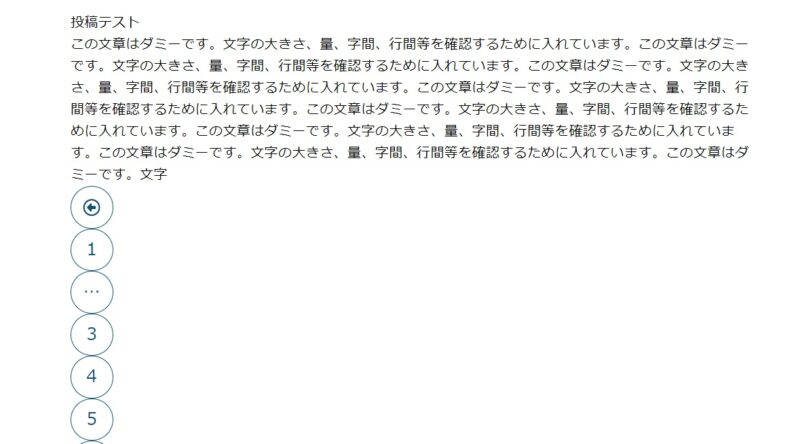
}見た目を確認すると、ページネーションが縦並びになってしまいました。

これは、ページ番号を円の中心にするためのdisplay: flex;が原因です。
次はこちらを修正しつつ、ページネーション全体を中央寄せにしましょう。
ページネーションを中央寄せにする
ページネーション全体にスタイルを当てるため、divで囲ってクラス名を付けます。
何でもOKですが、今回は「pagination」としました。
<!-- ページネーションをdivで囲む -->
<div class="pagination">
<?php
echo paginate_links(
array(
'mid_size' => 1,
'prev_next' => true,
'prev_text' => '<i class="fa-regular fa-circle-left"></i>',
'next_text' => '<i class="fa-regular fa-circle-right"></i>'
)
);
?>
</div>横並びにするためdisplay:flex;と、全体を中央寄せするためjustify-content: center;を記述します。
.pagination {
display: flex;
justify-content: center;
}再び横並びになり、ページネーション全体が中央寄せになりました。

ページ番号のスタイルを修正する
現在、すべてのページ番号に円が付いた状態です。
これはpage-numbersすべてにスタイルを当たっているのが原因です。
CSSに次のスタイルを書き、左右の矢印とドット(・・・)から円を取り除きます。
.prev.page-numbers,
.next.page-numbers,
.page-numbers.dots {
border: none;
}ページ番号の間に余白を作るため、page-numbersの左右に8pxのマージンを追加します。
ただし、矢印とドットに余白は不要のため、マージンを0とします。
a.page-numbers,
span.page-numbers {
display: flex;
align-items: center;
justify-content: center;
font-size: 20px;
color: #0f5474;
background-color: #fff;
border: 1px solid #0f5474;
width: 50px;
height: 50px;
border-radius: 50%;
/*追加*/
margin: 0 8px;
}
.prev.page-numbers,
.next.page-numbers,
.page-numbers.dots {
border: none;
/*追加*/
margin: 0;
}
現在のページ番号をスタイリングする
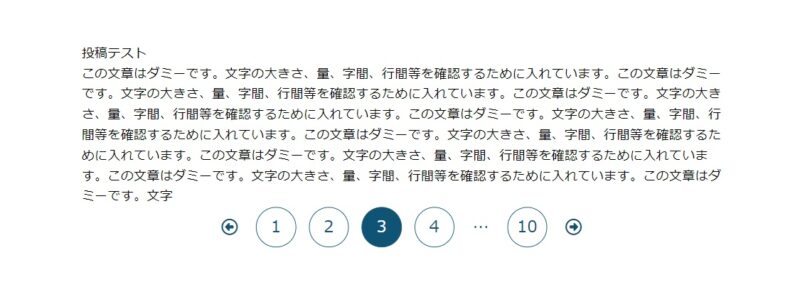
現在のページ番号に、色を反転させるスタイルを当てましょう。
現在のページ番号には「current」というクラス名が自動で付与されるので、こちらにCSSを書きます。
.page-numbers.current {
color: #fff;
background-color: #0f5474;
border: 1px solid #0f5474;
}現在表示されているページがわかりやすくなりました。

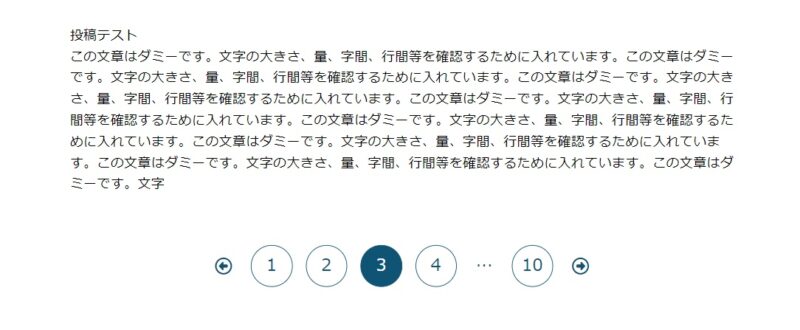
全体の余白を調整する
最後に、本文とページネーション間の余白を調整して終了です。
.pagination {
display: flex;
justify-content: center;
/*追加*/
margin-top: 60px;
}
まとめ
今回は、WordPressのページネーションをカスタマイズする方法を解説しました。
最初は難しく感じるかもしれませんが、自動的に生成されるHTMLをしっかり把握しさえすれば、カスタマイズのハードルは高くありません。
これを機会に、色んなカスタマイズを楽しんでください。