PCとスマホで画像を切り替えるレスポンシブってどうやるんだっけ?
コーディングの現場では、下のように画面幅によって画像を切り替えたいときがあると思います。

この場合、以前はHTMLに2つの画像をコーディングし、片方をCSSで「display:none」する方法が用いられてきました。
しかし、この方法だと表示されていない画像も一緒にローディングされるため、表示パフォーマンス低下という問題が発生します。
その問題を解決するのが、今からご紹介する「pictureタグ」を使ったコーディング手法です。
使用頻度は高めなので、ぜひ覚えて帰ってくださいね。
画像を切り替えてレスポンシブにする方法
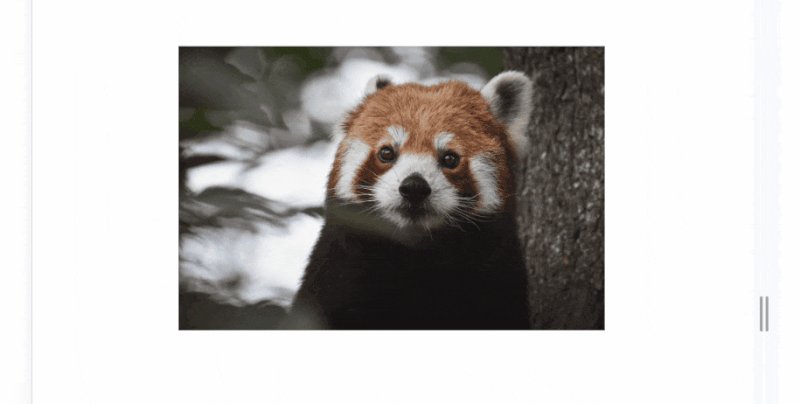
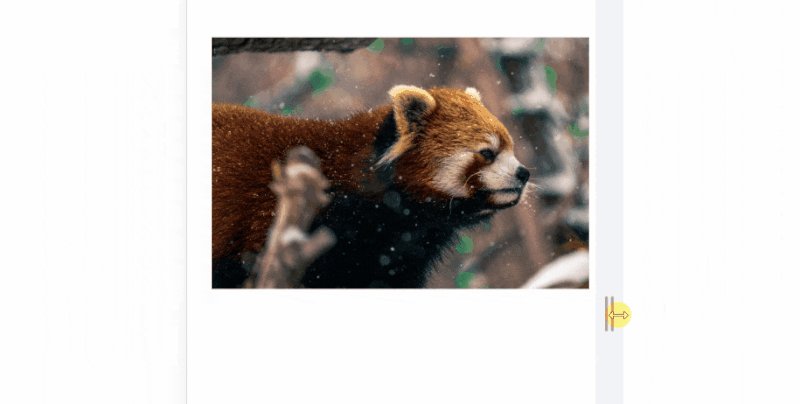
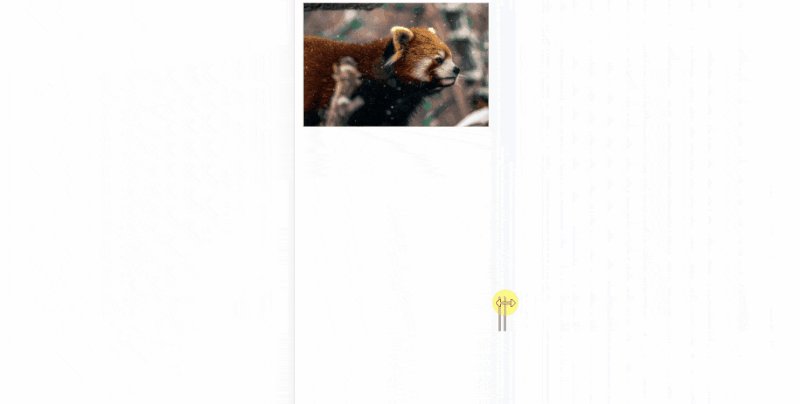
今回は例として、768pxを境に2枚の画像を切り替える実装を一緒にやってみましょう。
まずは、画像を2つ用意します。
今回は768px以上で表示する画像を「pc.jpg」、767px以下を「sp.jpg」としました。

次に「pictureタグ」を用い、HTMLに次のようにコーディングします。
<picture>
<source media="(max-width: 767px)" srcset="./img/sp.jpg">
<img src="./img/pc.jpg" alt="レッサーパンダ">
</picture>これで、画像のレスポンシブ切り替えが完了です。
解説
まずは、今回ポイントの「pictureタグ」を用意します。
<picture></picture>次に、デフォルトで表示したい画像を「imgタグ」でコーディングします。
今回は「pc.jpg」をデフォルト画像に設定しました。
<picture>
<img src="./img/pc.jpg" alt="レッサーパンダ">
</picture>最後に、メディアクエリで切り替えたい画像を「sourceタグ」で配置します。
このとき、次の3つがポイントです。
<picture>
<source media="(max-width: 767px)" srcset="./img/sp.jpg">
<img src="./img/pc.jpg" alt="レッサーパンダ">
</picture>なお、sourceタグの画像は、好きなだけ設置可能です。
例えば、下記のように「600px以下用」「601~1000px以下用」「デフォルト画像」の3枚をレスポンシブ切り替えすることもできます。
※img(デフォルト画像)は省略できません。
<picture>
<source media="(max-width: 600px)" srcset="./img/sp.jpg">
<source media="(max-width: 1000px)" srcset="./img/tab.jpg">
<img src="./img/pc.jpg" alt="レッサーパンダ">
</picture>
今回はデスクトップファーストなのでメディアクエリに「max-width」を使いましたが、モバイルファーストでコーディングする場合は「min-width」を使用してください。