
Swiperのページネーションをカスタマイズする方法を知りたいな。
この記事では、Swiperのページネーションをカスタマイズする方法について解説します。
なお、Swiperの導入方法や基本的な使い方を知りたい方は、下の記事を参考にしてください。
※本記事でご紹介するカスタマイズ方法は、2023年12月現在で最新の「バージョン11」のものです。バージョンによってCSSのプロパティ等が変わる可能性がありますのでご了承ください。
Swiperのページネーションをカスタマイズする方法
今回は、下記のシンプルなスライダーで、ページネーションのカスタマイズ方法を解説します。
See the Pen swiper_pagination_customize by たけち (@kwxteqls-the-scripter) on CodePen.
サイズをカスタマイズ
ページネーション・ドットのサイズをカスタマイズするには、CSSで「swiper-pagination-bullet」の値を変更します。
.swiper-pagination-bullet {
/*ドットのサイズを変更*/
width: 30px;
height: 30px;
}ページネーションのサイズが変更されました。
See the Pen Untitled by たけち (@kwxteqls-the-scripter) on CodePen.
間隔をカスタマイズ
ページネーションのドット同士の間隔を調整する際にも、「swiper-pagination-bullet」の値をカスタマイズします。
.swiper-pagination-bullet {
/*ドットの間隔を変更*/
margin: 0 20px !important;
}ページネーション同士の間隔が変更されます。
See the Pen swiper_pagination_customize_interval by たけち (@kwxteqls-the-scripter) on CodePen.
色をカスタマイズ
ページネーションのドット色をカスタマイズしたい場合も、「swiper-pagination-bullet」のbackground-colorで調整可能です。
全体を赤色(red)にしてみましょう。
.swiper-pagination-bullet {
/*ドットの色を変更*/
background-color: red ;
}ドットの色が変わりましたね。
See the Pen swiper_pagination_customize_color by たけち (@kwxteqls-the-scripter) on CodePen.
非アクティブなドットの透過度は、デフォルトで「0.2」ですが、こちらはopacityで調整可能です。
この場合、アクティブなドット(現在表示しているスライドのドット)にも影響するため、同時に「swiper-pagination-bullet-active」のopacityを「1」に指定してください。
.swiper-pagination-bullet {
/*透過度を変更*/
opacity: 0.5;
}
.swiper-pagination-bullet-active {
/*アクティブなドットの透過度を1にする*/
opacity: 1;
}少し色が濃くなりました。
See the Pen swiper_pagination_customize_ by たけち (@kwxteqls-the-scripter) on CodePen.
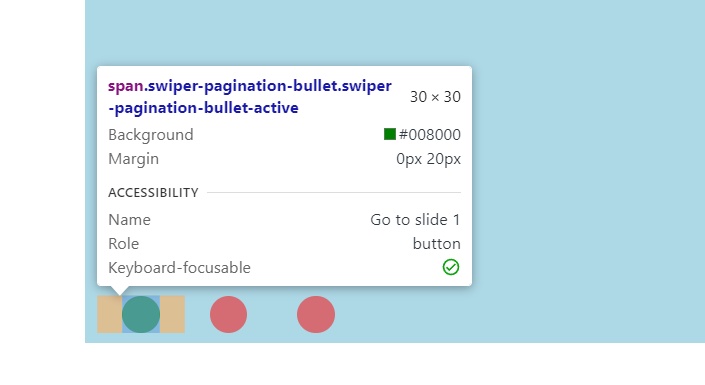
「swiper-pagination-bullet-active」のbackground-colorを指定すれば、アクティブ・ドットの色もカスタマイズできますよ。
.swiper-pagination-bullet {
background-color: red ;
}
.swiper-pagination-bullet-active {
background-color: green ;
}See the Pen Untitled by たけち (@kwxteqls-the-scripter) on CodePen.
位置をカスタマイズ
ページネーション全体の位置をカスタマイズするには、「swiper-pagination」の値を変更します。
上下に設置する
ページネーションを上や下に設置する場合は、topもしくはbottomの値で調整可能です。
この際、あらかじめ高さをドットの値と揃えておくと、位置調整しやすくなります。
たとえば、下にピッタリつける場合はこうです。
.swiper-pagination {
/*ドットと同じ高さを揃える*/
height: 30px;
/*位置を調整*/
bottom: 0 !important;
}See the Pen Untitled by たけち (@kwxteqls-the-scripter) on CodePen.
上の場合は、topを使いましょう。
.swiper-pagination {
top: 20px !important;
}See the Pen Untitled by たけち (@kwxteqls-the-scripter) on CodePen.
左右に設置する
ページネーションを左右に設置する際、swiper-paginationのデフォルトのwidthを初期化しておくと位置決めしやすくなります。
なぜなら、デフォルトのwidthは100%になっていて、leftやrightといった左右の位置決めをするプロパティが効かないからです。
.swiper-pagination {
/*widthを初期化*/
width: initial !important;
}初期化さえすれば、左右の位置決めは簡単です。
なお、位置決めする際は、ドット左右に付いたmarginを考慮してください。
例えば下記は「左から10px」ですが、ドットの左に20pxのmarginがあるので、結果的に左から30pxに設置されます。
.swiper-pagination {
width: initial !important;
left: 10px !important;
}
See the Pen Untitled by たけち (@kwxteqls-the-scripter) on CodePen.
右のに設置する場合は、leftを初期化した上でrigthで指定します。
.swiper-pagination {
width: initial !important;
left: initial !important;
right: 0px !important;
}See the Pen Untitled by たけち (@kwxteqls-the-scripter) on CodePen.
外側に設置する
Swiperの外側にページネーションを設置するケースもよくあります。
ページネーションを外に出すには、bottomやleftなどの値を「マイナス」にすればいけそうですよね?
でも、実はそれだと、下のように消えてしまいます。
See the Pen Untitled by たけち (@kwxteqls-the-scripter) on CodePen.
ページネーションをスライドの外側に出すには「swiperの外に出す」という別の作業が必要でして、その辺りは下の記事で詳しく解説していますのでご覧ください。
まとめ
今回は、Swiperのページネーションをカスタマイズする方法を解説しました。
実際の案件ではデフォルトのページネーションをそのまま使う方がレアケースで、ほとんどの場合カスタマイズを求められます。
ですので、この機会にポイントをしっかりと押さえておきましょう。



