Swiperのスクロールバーをカスタマイズしたい。
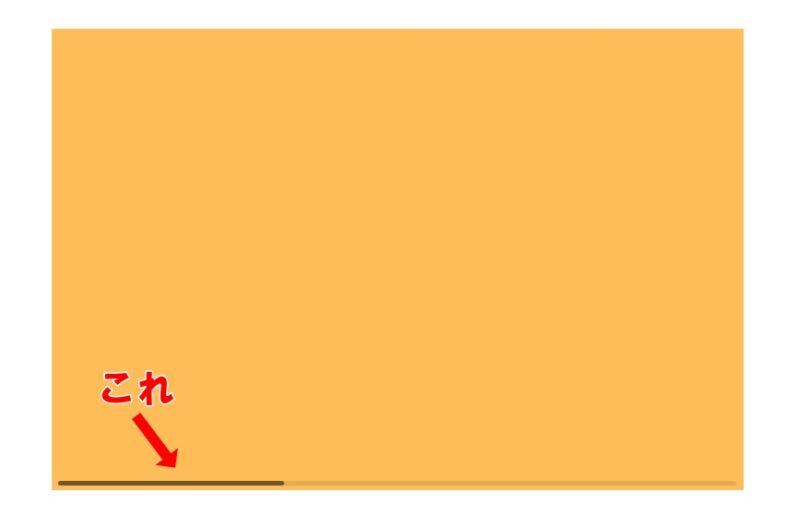
Swiperにデフォルトで搭載されているスクロールバーは、下のようにシンプルなデザインです。

しかし、そもそも標準がグレーっぽい色なので、黒い画像だとほとんで見えなくなってしまいます。また、僕と同じくコーダーのお仕事をされている方の場合、制作会社やデザイナーさんからカスタマイズ前提のデザインを渡されることもあるでしょう。
そこで今回は、swiperのスクロールバーをカスタマイズする方法を解説します。
ご紹介するのは、次の5つのカスタマイズ方法です。
※今回ご紹介するのは、この記事を書いている2023年12月現在で最新の「バージョン11」の方法です。他のバージョンの場合カスタマイズ方法が若干変わる可能性がありますので、あらかじめご了承ください。
なお、Swiperの基本的な使い方がわからない方は、下の記事を参考にしてください。
Swiperのスクロールバーをカスタマイズする方法
本記事では、次のカスタマイズ方法を順にご紹介します。
ご自身の必要な箇所だけピックアップしてご覧ください。
【事前準備】Swiperのスクロールバーを表示させる
何はさておき、まずはSwiperのスクロールバーを表示させましょう。
基本となるHTMLはこちらです。
なお、今回はわかりやすくするためページネーションや前後の矢印は省略しています。必要に応じて追加してください。
HTML
<div class="swiper">
<div class="swiper-wrapper">
<div class="swiper-slide">
<img src="./img/dummy1.jpg" alt="">
</div>
<div class="swiper-slide">
<img src="./img/dummy2.jpg" alt="">
</div>
<div class="swiper-slide">
<img src="./img/dummy3.jpg" alt="">
</div>
</div>
<!-- スクロールバー -->
<div class="swiper-scrollbar"></div>
</div>Swiperの幅と高さもスタイリングしておきましょう。こちらはデザインと合わせてください。
.swiper {
width: 600px;
height: 400px;
}JavaScriptはこちらです。
他にオプションが必要な場合は、下記から追加してください。
JavaScript
const swiper = new Swiper('.swiper', {
scrollbar: {
el: '.swiper-scrollbar',
},
});スクロールバーの色をカスタマイズする
スクロールバーの色をカスタマイズするCSSはこちらになります。
.swiper-scrollbar {
background-color: red;
}
.swiper-scrollbar-drag {
background-color: green;
}
解説
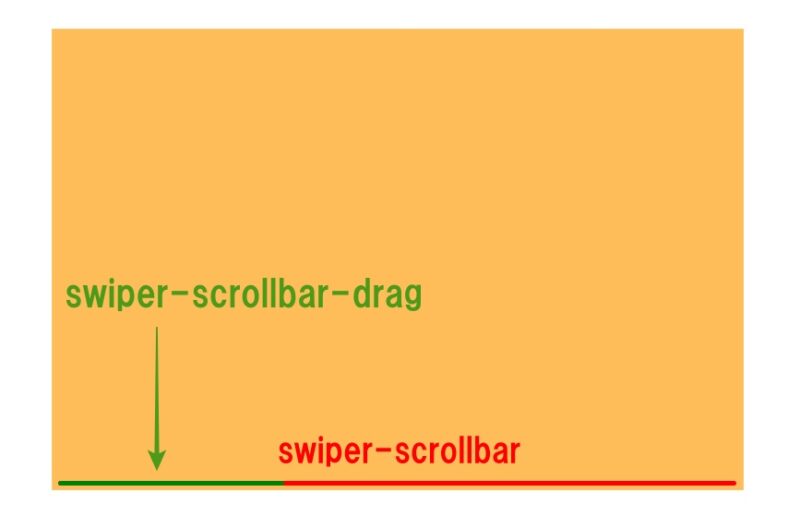
スクロールバーの色をカスタマイズする際に対象となるクラスは、swiper-scrollbarとswiper-scrollbar-dragの2つです。

swiper-scrollbarがスクロールバー全体で、swiper-scrollbar-dragはスライドの進捗を伝えたりユーザーがドラッグ操作をするための短いバーを指します。
これらの背景色(background-color)を変えることで、スクロールバーの色を自由にカスタマイズできます。
余談ですが、ユーザーのドラッグ操作を有効にするには、JavaScriptにオプションの追加が必要です。
const swiper = new Swiper('.swiper', {
scrollbar: {
el: '.swiper-scrollbar',
//ドラッグ操作を有効にする
draggable: true,
},
});スクロールバーの太さをカスタマイズする
太さは、swiper-scrollbarクラスにheightでカスタマイズします。
※「!important」を付けないとCSSが効かないので注意してください。
.swiper-scrollbar {
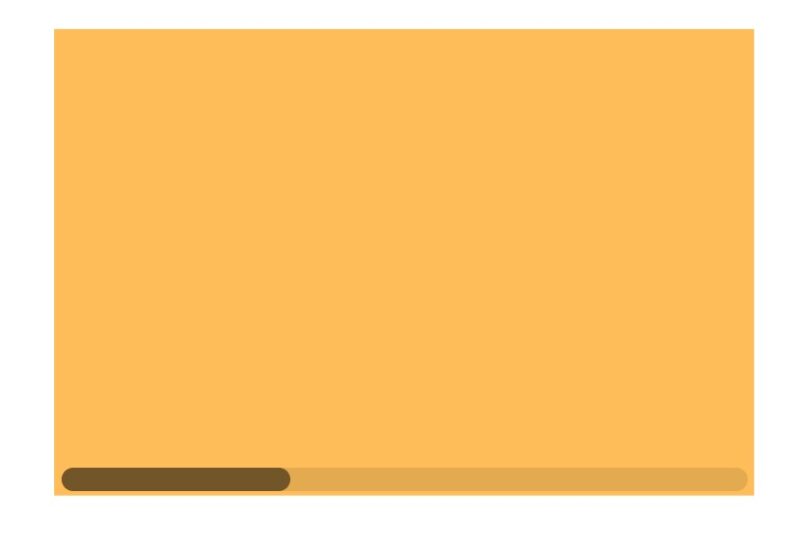
height: 20px !important;
}下のように、スクロールバーが太くなりました。

スクロールバーの幅をカスタマイズする
スクロールバーの幅を変えることも可能でして、こちらはswiper-scrollbarクラスのwidthで指定します(※こちらも!imporntantが必要です)。
.swiper-scrollbar {
width: 400px !important;
}スクロールバーの横幅が400pxになりました。

スクロールバーを縦にする
スライドの方向「縦」に変えれば、スクロールバーも縦になります(自動的に)。
JavaScriptに、次のオプションを追記してください。
const swiper = new Swiper('.swiper', {
scrollbar: {
el: '.swiper-scrollbar',
draggable: true,
},
//スライドを縦方向にする
direction: "vertical",
});なお、デフォルトは右寄せですが、位置を変えたい場合はこの後解説する「スクロールバーの位置をカスタマイズする」を参考にしてください。

また、縦にした場合は「太さがwidth」「長さがhight」に変わる点に注意してください。
.swiper-scrollbar {
width: 20px !important;
height: 80% !important;
}
スクロールバーの位置をカスタマイズする
スクロールバーの位置をカスタマイズするには、swiper-scrollbarクラスにtop・bottom・left・rightで指定します。
上下に移動
上下に移動する場合は、topとbottomを使います。
たとえば「下から40px」の場合は、次の通りです。
.swiper-scrollbar {
bottom: 40px !important;
}スクロールバーが下から40pxの場所に移動します(※位置を確認しやすいように、色と太さを事前にカスタマイズしています)。

「上にピッタリ付けたい」という場合は、次のように指定すればOKです。
.swiper-scrollbar {
top: 0 !important;
}
ただし、このやり方だと、Swiperからはみ出す位置には表示できません。
たとえば「画像の20px下にスクロールバーを移動したい」と思って下記のCSSを当てても、下に潜って「消えて」しまいます。
これは、スクロールバーの位置や幅がSwiperを基準として設定されているからです。
.swiper-scrollbar {
bottom: -20px !important;
}
もしスクロールバーをSwiperの外に表示させたい場合は、この後で解説する「スクロールバーをSwiperの外に表示する方法」をご覧ください。
左右に移動
左右の位置はleftとrightでカスタマイズできます。
.swiper-scrollbar {
left: 100px !important;
}
しかし、スクロールバーの右側が欠けてしまいましたね。実はこれも、スクロールバーの位置や幅がSwiperを基準として決められているのが原因です。
ですので、この場合はSwiperからはみ出さないように幅を小さくするか、この後で解説する「スクロールバーをSwiperの外に表示する方法」で解決します。
スクロールバーをSwiperの外に出したい場合
スクロールバーをSwiperの外に出したい場合は、ちょっとだけコツが必要です。そのコツとは、HTMLの構造を変える、ということです。
とはいえ、手順通りにやれば簡単なので、安心してください。
まずは、swiper全体を別のdivで囲みましょう。
クラス名は何でもOKで、今回は「swiperContainer」にしました。
<div class="swiperContainer">
<div class="swiper">
<div class="swiper-wrapper">
<div class="swiper-slide">
<img src="./img/dummy1.jpg" alt="">
</div>
<div class="swiper-slide">
<img src="./img/dummy2.jpg" alt="">
</div>
<div class="swiper-slide">
<img src="./img/dummy3.jpg" alt="">
</div>
</div>
<!-- スクロールバー -->
<div class="swiper-scrollbar"></div>
</div>
</div>次に、スクロールバーをswiperクラスの外に出します。
<div class="swiperContainer">
<div class="swiper">
<div class="swiper-wrapper">
<div class="swiper-slide">
<img src="./img/dummy1.jpg" alt="">
</div>
<div class="swiper-slide">
<img src="./img/dummy2.jpg" alt="">
</div>
<div class="swiper-slide">
<img src="./img/dummy3.jpg" alt="">
</div>
</div>
</div>
<!-- スクロールバー -->
<div class="swiper-scrollbar"></div>
</div>最後に、swiper全体を囲った親クラス(今回はswiperContainer)のpositionをrelativeにしましょう。これは、親クラスを基準としてスクロールバーの位置を決めるためです。
これで、事前準備が完了です。
.swiperContainer {
position: relative;
}なお、この時点で何もカスタマイズしていなければ、下のようにswiperからはみ出すかと思います。
これは、スクロールバーの幅の基準がswiperからswiperContainerに変わったせいです。

このままでは不格好なので、いい感じにスタイリングしておきましょう。
下は例ですので、デザインがあればそれに合わせてカスタマイズしてください。
.swiper-scrollbar {
width: 400px !important;
height: 20px !important;
background-color: red;
}
.swiper-scrollbar-drag {
background-color: green;
}このような見た目になりました。

では、位置をカスタマイズしていきましょう。
まずは「画像の下20px・左右中央寄せ」の場合です。
.swiper-scrollbar {
bottom: -20px !important;
left: 50% !important;
transform: translateX(-50%);
}Swiperの外でも、スクロールバーが隠れることなく表示されました。

もちろん、画像の上にも設置可能です。
.swiper-scrollbar {
top: -40px !important;
left: 50% !important;
transform: translateX(-50%);
}
ここまでのテクニックを組み合わせると、スクロールバーを縦にしたカスタマイズも可能です。
.swiperContainer {
position: relative;
width: 600px;
margin-right: auto;
margin-left: auto;
}
.swiper {
width: 600px;
height: 400px;
}
.swiper-scrollbar {
left: -40px !important;
top: 50% !important;
transform: translateY(-50%);
width: 20px !important;
height: 100% !important;
background-color: red;
}
.swiper-scrollbar-drag {
background-color: green;
}

まとめ
今回は、Swiperのスクロールバーをカスタマイズする方法を解説しました。
ページネーションや矢印に比べると、頻度はそれほど高くありませんが、たまに出てきたときに慌てないようポイントを押さえておきましょう。