HTMLでtable(テーブル)を作る際、セルを縦方向または横方向に結合させたいときがあると思います。
難しそうに感じますが、HTMLに少し記述を加えるだけなので簡単です。
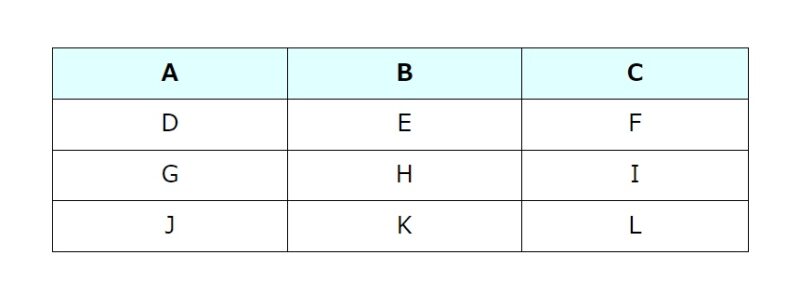
今回は下記のtableを見本に解説していきます。

<table>
<tr>
<th>A</th>
<th>B</th>
<th>C</th>
</tr>
<tr>
<td>D</td>
<td>E</td>
<td>F</td>
</tr>
<tr>
<td>G</td>
<td>H</td>
<td>I</td>
</tr>
<tr>
<td>J</td>
<td>K</td>
<td>L</td>
</tr>
</table>【HTML】tableのセルを縦に結合する方法
まずはtableのセルを縦に結合する方法からです。
結論から言うと、rowspanという属性を使用すればOKです。
- rowspan属性
- 垂直(縦)方向の結合を指定する(初期値は1)
例で解説しますね。
tableセルを縦に結合する例
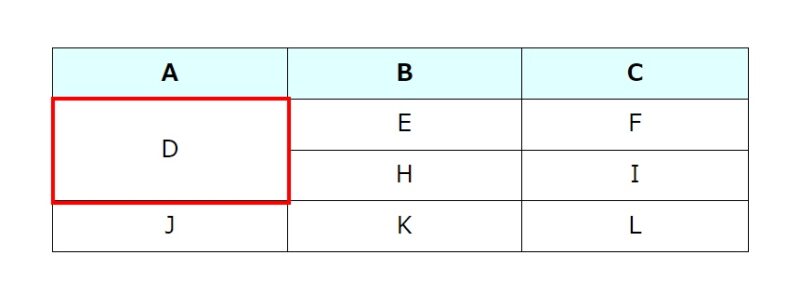
tableセルの「D」と「G」を縦に結合してみましょう。
見た目はこうなります。

コード解説
ポイントは次の2つです。
- rowspanで結合したい数を書く
- 不要になったセルは消す
HTMLはこうなります。
<table>
<tr>
<th>A</th>
<th>B</th>
<th>C</th>
</tr>
<tr>
<td rowspan="2">D</td>
<td>E</td>
<td>F</td>
</tr>
<tr>
<!-- <td>G</td> ※不要になったセルは消す-->
<td>H</td>
<td>I</td>
</tr>
<tr>
<td>J</td>
<td>K</td>
<td>L</td>
</tr>
</table>2個のセルを縦に結合したいので、セルの一方にrowspan="2"と記述します(8行目)。
そしてGのセルは不要になるので削除しましょう。
これでtableセルの縦結合は完成です。
【HTML】tableのセルを横に結合する方法
次はtableセルを横方向に結合してみましょう。
使うのはcolspanです。
- colspan属性
- 水平(横)方向の結合を指定する(初期値は1)
こちらも具体例で解説します。
tableセルを横に結合する例
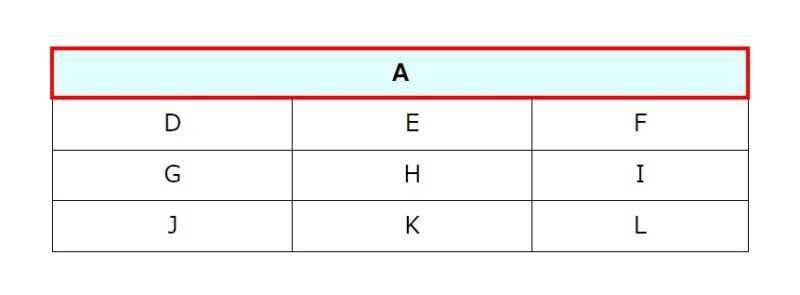
今度は見出し部分の「A」「B」「C」を一気に結合してみましょう。
見た目はこうです。

コード解説
ポイントは2つです。
- colspanで結合したい数を書く
- 不要になったセルは消す
仕組みは横方向と同じですね。
HTMLは下記の通りです。
<table>
<tr>
<th colspan="3">A</th>
<!-- <th>B</th> ※不要になったセルは消す-->
<!-- <th>C</th> ※不要になったセルは消す-->
</tr>
<tr>
<td>D</td>
<td>E</td>
<td>F</td>
</tr>
<tr>
<td>G</td>
<td>H</td>
<td>I</td>
</tr>
<tr>
<td>J</td>
<td>K</td>
<td>L</td>
</tr>
</table>3個のセルを横結合するので残したいセルにcolspan="3"と書きます(3行目)。
「B」と「C」は不要になるので忘れず削除しましょう。
これでtableセルの横結合が完成です。
まとめ
tableセルを結合する際、縦方向はrowspan、横方向はcolspanという属性を使えばOKです。
結合した後は不要になったセルを削除する工程を忘れないようにしましょう。

