Swiperの使い方ってどうやるんだっけ?ダウンロード方法やスライダーの実装方法を知りたい。
この記事では、Swiperの基本的な使い方を解説します。
なお、本記事は2023年12月現在で最新の「バージョン11」をベースに解説しています。大まかな流れは同じですが、バージョンによってファイル名等が異なる場合があります。
Swiperの使い方【全体の流れ】
Swiperを使うには、以下の3ステップで行います。
最初は大変かもですが、慣れれば簡単にできるようになりますよ。
Swiperの使い方【①Swiperを読み込む】
まずはSwiperを読み込みましょう。
方法はいくつかありますが、次の2つを知っておけばOKです。
- CDNを読み込む
- ダウンロードする
基本どっちでも良いですが、CDNは公開が終了した途端に動かなくなるので、どちらかと言えば短期運用向きかなと。
逆に、企業サイトのように長期運用が前提なら、ダウンロードが無難かと思います。
お仕事だと、制作会社によって「CDNはNG!」だったりするので、要確認という感じです。
お好きな方をどうぞ↓(クリックすると該当箇所にジャンプします)。
CDNで読み込む
ダウンロードする
CDNで読み込む
Swiper公式サイトにアクセスしましょう。
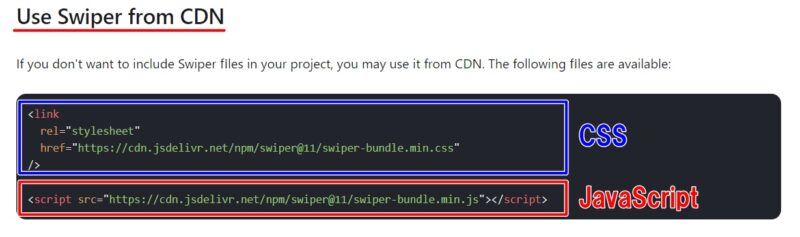
Getting Started With Swiper|Use Swiper from CDN
「Use Swiper from CDN」と書かれた場所に、CSSとJavaScriptを読み込むコードがあるので、それぞれコピーします。

上記を、HTMLファイルに貼り付けます。
貼り付け場所については、下記の通りです。
なお、それぞれ自作のCSSファイル(JavaScriptファイル)より手前に貼るようにしてください(バグの原因になります)。
見本はこちらです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>SwiperをCDNで読み込む</title>
<!-- Swiper用のCSS -->
<link
rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/swiper@11/swiper-bundle.min.css"
/>
<link rel="stylesheet" href="style.css">
</head>
<body>
<!-- Swiper用のJavaScript -->
<script src="https://cdn.jsdelivr.net/npm/swiper@11/swiper-bundle.min.js"></script>
<script src="script.js"></script>
</body>
</html>ダウンロードする
Swiper公式ページにアクセスしましょう。
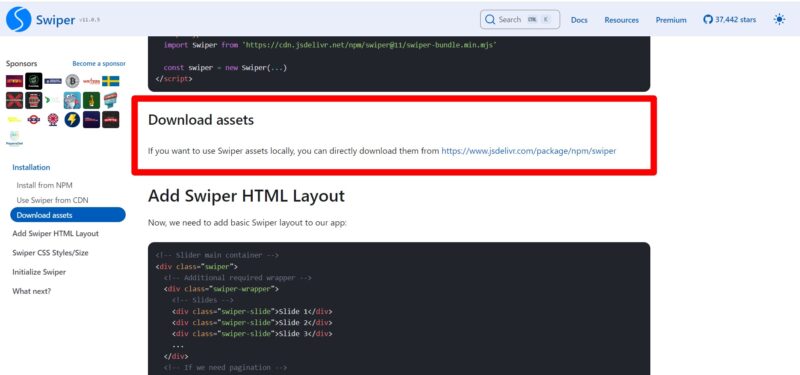
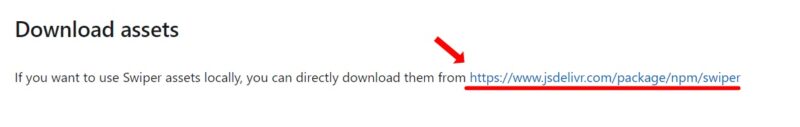
Getting Started With Swiper |Download assets
「Download assets」と書かれた場所に「https~」で始まるリンクが添付してあるので、そちらをクリックしてください(ちょっとだけ見にくいかもしれません)。


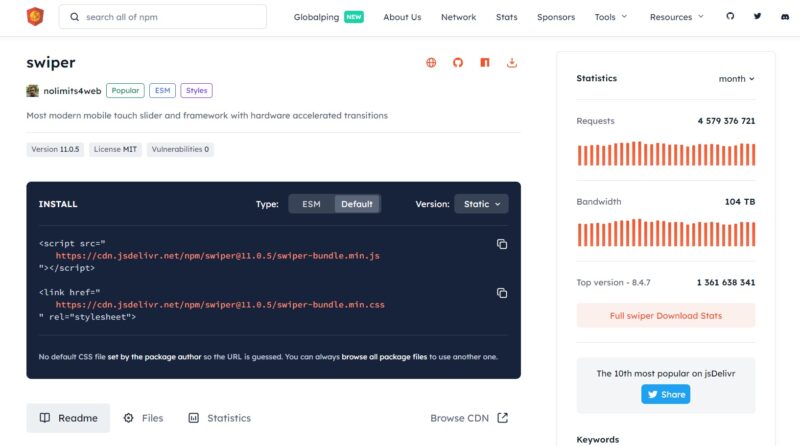
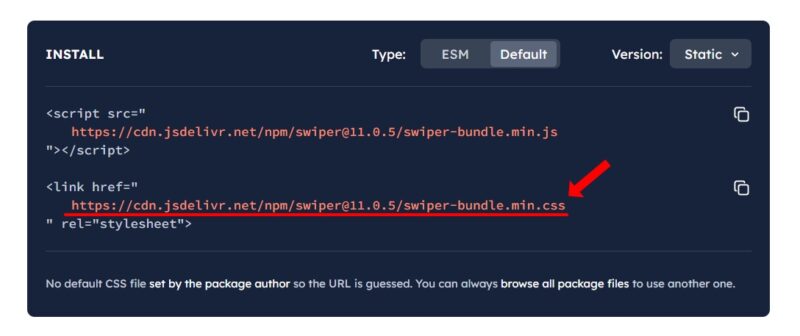
すると、下のようなページに飛びます。

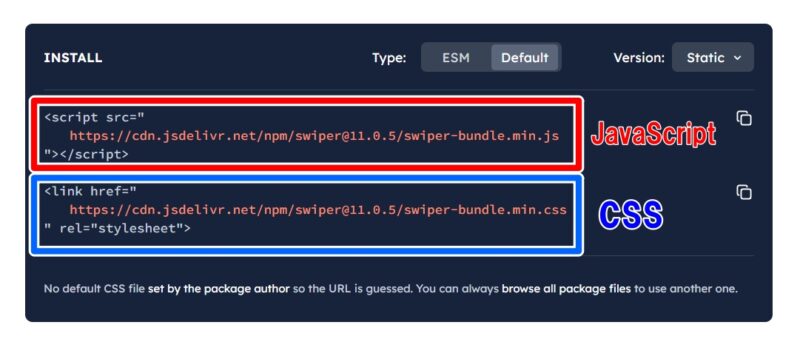
「INSTALL」と書かれた場所からダウンロードが可能で、上段がJavaScriptファイル、下段がCSSファイルです。
(※表示は2023年12月現在で最新の11.0.5バージョンのものです)。

JavaScriptファイルのダウンロード
ダウンロードというより「ファイルを保存する」イメージの方が近いかなと思います。
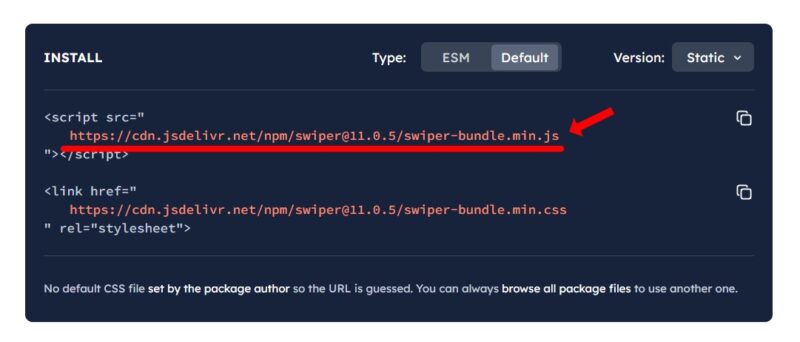
末尾が「.js」のリンクをクリックしましょう。

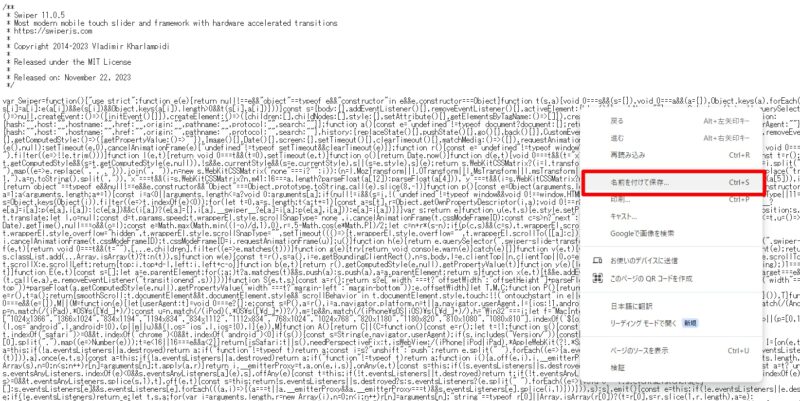
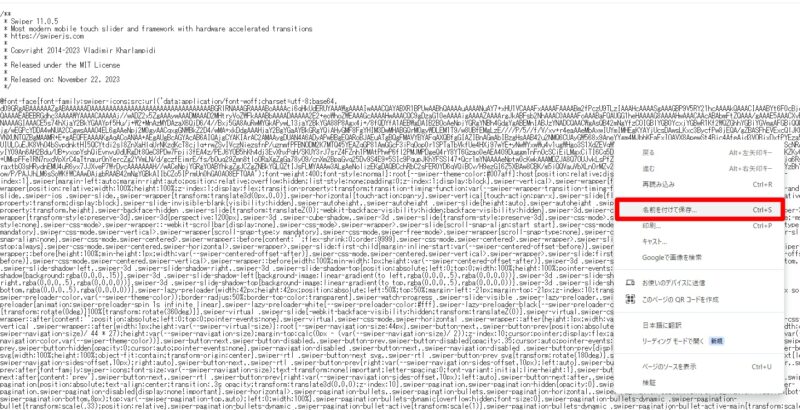
何やらたくさん書かれたファイルが開くので、右クリックして任意の場所に保存してください。
「swiper-bundle.min.js」という名前で保存されます。

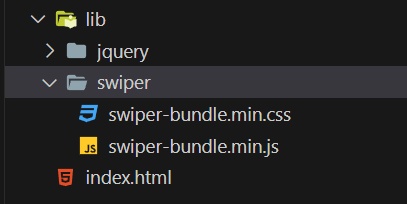
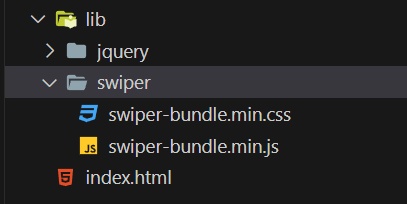
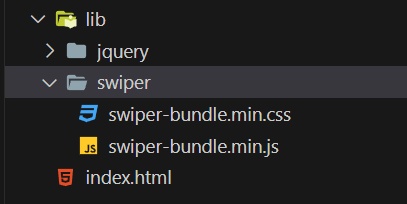
ちなみに、僕はプロジェクトフォルダ内に「swiper」というフォルダを用意しておいて、そちらに保存しています。

以上で、SwiperのJavaScriptファイルのダウンロード作業は完了です。
cssファイルのダウンロード
やることはJavaScriptファイルと全く同じです。
末尾が「.css」のリンクをクリックしましょう。

開いたファイルを「右クリック」→「名前を付けて保存」と進み、任意の場所に保存してください。
「swiper-bundle.min.css」という名前で保存されます。


以上で、cssファイルのダウンロードが完了です。
ダウンロードしたファイルを読み込む
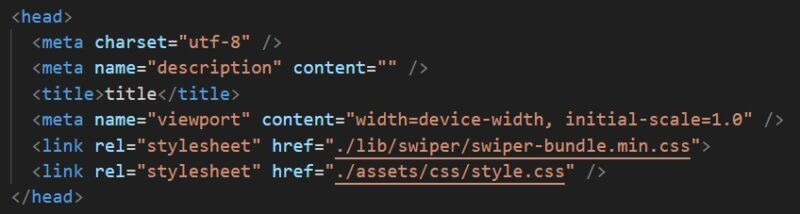
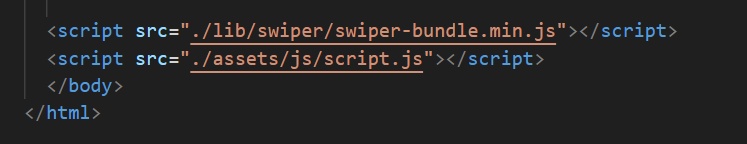
ダウンロードした2つのファイルを読み込みましょう。
JavaScriptは<script>タグ、CSSは<link>タグで読み込みます。ファイルパスは間違えないように気をつけましょう。
記述場所は、以下の通りです。
なお、それぞれ自作のCSSファイル(JavaScriptファイル)より手前で読み込むようにしてください(バグの原因になります)。
たとえば、下の階層だと、書き方は次のようになります。



Swiperの使い方【基本となるHTMLとCSS】
Swiperの「骨組み」となるHTMLとCSSを記述しましょう。
HTML
基本のHTMLはこちらです。
スライドさせたい画像などは、「swiper-slide」の中に入れましょう。
<div class="swiper">
<div class="swiper-wrapper">
<div class="swiper-slide">
<img src="img/dummy1.jpg" alt="">
</div>
<div class="swiper-slide">
<img src="img/dummy2.jpg" alt="">
</div>
<div class="swiper-slide">
<img src="img/dummy3.jpg" alt="">
</div>
</div>
<!-- ページネーション -->
<div class="swiper-pagination"></div>
<!-- 「前へ」「次へ」の矢印 -->
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
<!-- スクロールバー -->
<div class="swiper-scrollbar"></div>
</div>CSS
CSSで見た目を整えます。
こちらは、プロジェクトや好みに合わせて、適宜変更してください。
とりあえず幅と高さを指定すると、ある程度は整います。
.swiper {
width: 600px;
height: 400px;
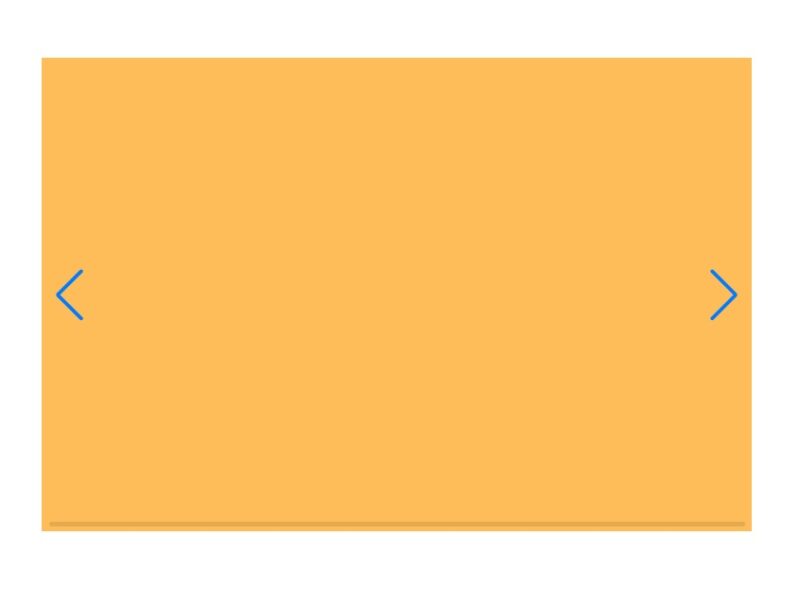
}見た目はこんな感じです。

Swiperの使い方【JavaScriptで動かしてみよう】
JavaScriptを使って、Swiperを動かしてみましょう。
Swiperを動かすには、下記をJavaScript内で宣言して、中にオプションを書くというイメージになります。
const swiper = new Swiper('.swiper', {
//オプションを書く
});たとえば、矢印を機能させたい場合は、次のオプションを記述します。
const swiper = new Swiper('.swiper', {
//「前へ」「次へ」の矢印
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
}
});前後の矢印をクリックすると、画像がスライドします。
See the Pen Untitled by たけち (@kwxteqls-the-scripter) on CodePen.
ページネーション(ドット)機能をONにするには、次を記述します。
const swiper = new Swiper('.swiper', {
//「前へ」「次へ」の矢印
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
}
//ページネーション
pagination: {
el: '.swiper-pagination',
type: 'bullets',
}
});下の方にページネーションが現れます。
See the Pen Untitled by たけち (@kwxteqls-the-scripter) on CodePen.
「autoplay」を設定すると、自動再生もできますよ。
ついでに無限ループも付けときました。
const swiper = new Swiper('.swiper', {
//「前へ」「次へ」の矢印
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
}
//ページネーション
pagination: {
el: '.swiper-pagination',
type: 'bullets',
},
//オートプレイ
autoplay: {
delay: 2000,
},
//無限ループ
loop: true,
});2秒ごとに自動再生します。
See the Pen swiper_navi_page_auto_loop_on by たけち (@kwxteqls-the-scripter) on CodePen.
Swiperのオプションは他にもたくさんありますので、必要に応じて公式サイトで調べつつ実装してくださいね。
まとめ
今回はSwiperの基本的な使い方を解説しました。
スライダーの実装は、案件ではほぼ100%と言っていいくらいの出現率ですので、繰り返し練習して使えるようになりましょう。