CodePenで作った画面やコードをご自身のWordPressブログで公開したり、Notionにスニペットとして保存したいときがあると思います。
そんな方のために、今回はCodePenをブログやNotionに埋め込みする方法を解説します。
CodePenをブログやNotionに埋め込む方法
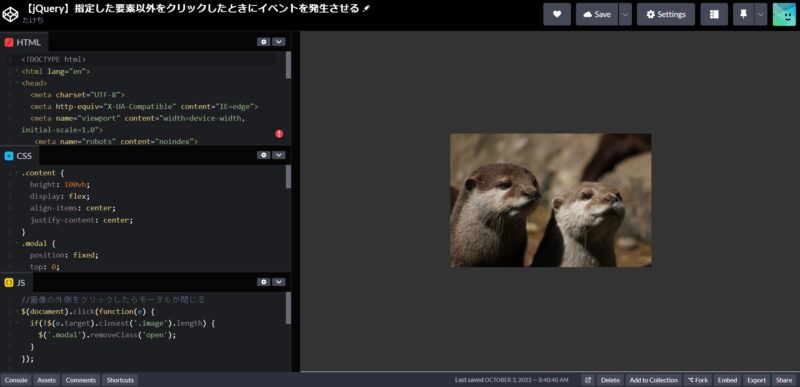
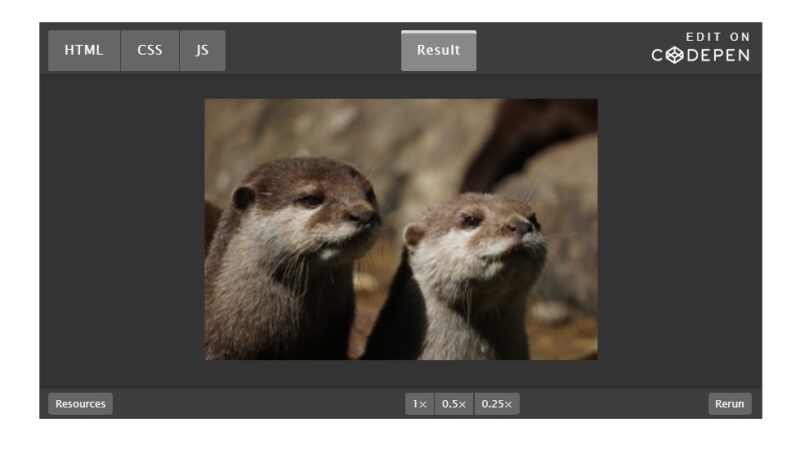
今回、素材は以下のものを使います。
前回のブログ用に作成したCodePenです。

ブログとNotionで若干やり方が異なるので、分けて解説します。
必要なセクションだけお読みいただければ大丈夫です。
2つとも簡単なので、サクッと出来るかと思います。
ブログにCodePenを埋め込む方法
CodePenをWordPressブログに埋め込む方法です。
この場合、CodePen側で生成されるHTMLコードを使用します。
埋め込みコードを取得
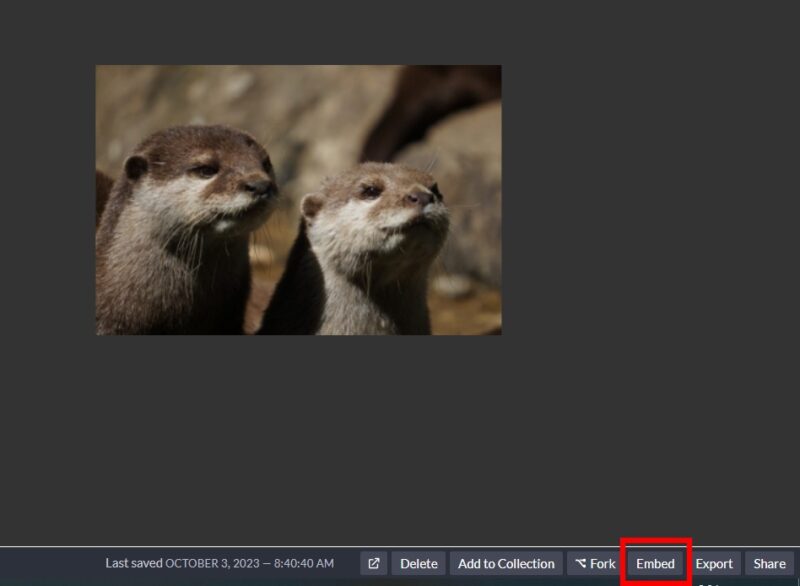
CodePenの埋め込みたいページを表示しましょう。
右下の「embed」をクリックします(小さくて見つけにくいかもしれません)。
embedは「埋め込む」とか「はめこむ」という意味ですね。

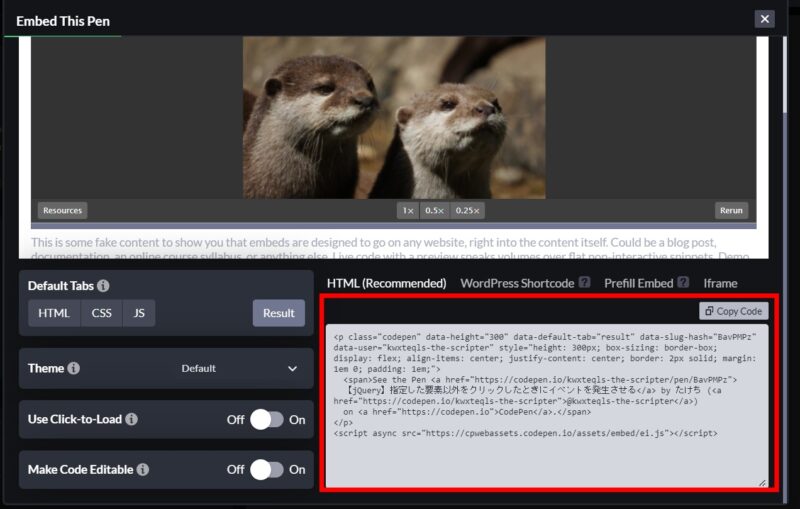
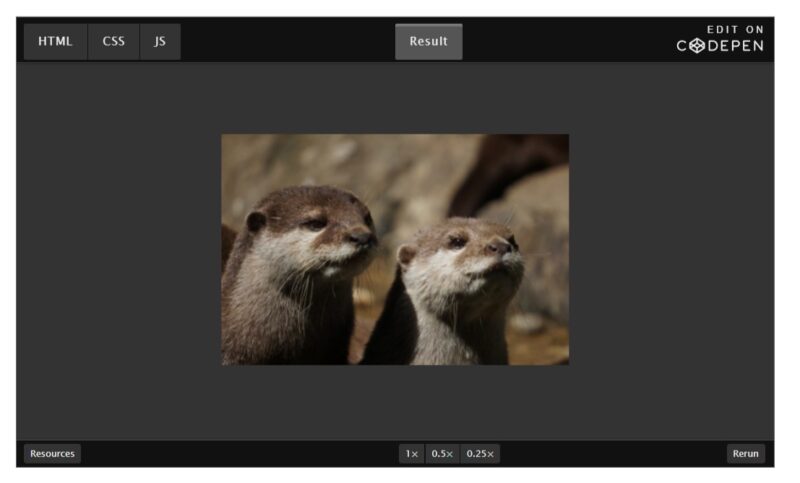
このような画面が現れます。

ブログ埋め込みに必要なのは赤枠内のコードになります。
基本はこちらをブログにコピペすればOKなのですが、オプション設定も可能なので触れておきます。
コードはオプション設定後にコピーしてください。
- CodePenのオプション設定
- Default Tabs
:最初に表示しておくコードを選択(未選択なら画面だけ表示) - Theme
:ヘッダーとフッターのカラー選択(Light=白、Default/Black=黒) - Use Click-to-Load
:On→画面クリックでCodePenが作動(サイト速度向上の意味合い) - Make Code Editable
:ON→ユーザー側でコードを編集できる
- Default Tabs
ブログに埋め込む方法
先ほどコピーしたコードをWordPressの投稿画面に埋め込みます。
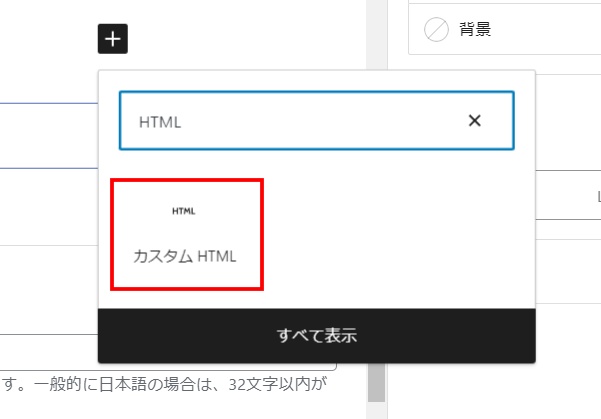
使うのは「カスタムHTML」です。
ブロックエディタをお使いなら、「+」を押して検索バーに「HTML」と入力すればヒットします。

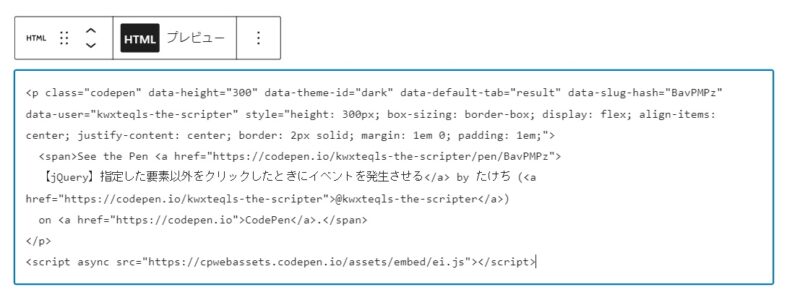
カスタムHTML内に、コピーしたコードを貼り付けます。

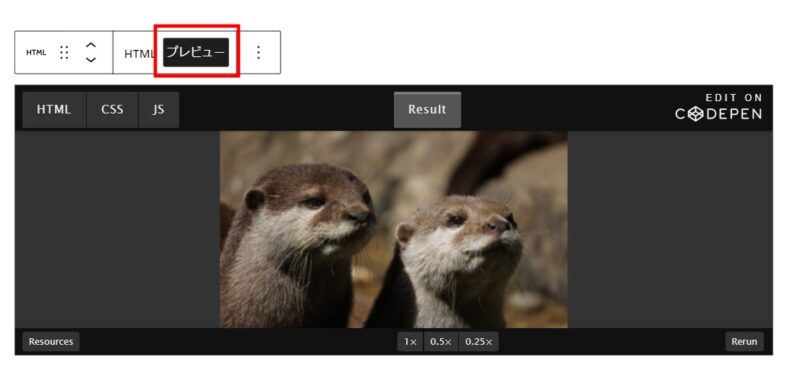
「プレビュー」を押すと実際の画面が確認できます。

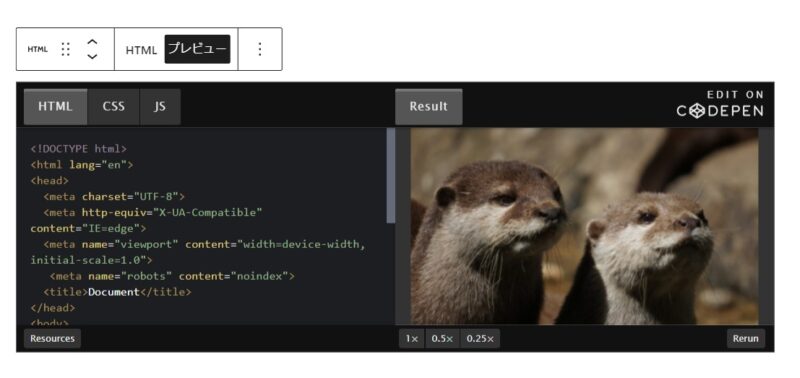
オプション設定「Default Tabs」をONにすると、あらかじめコードを見せておくこともできます。

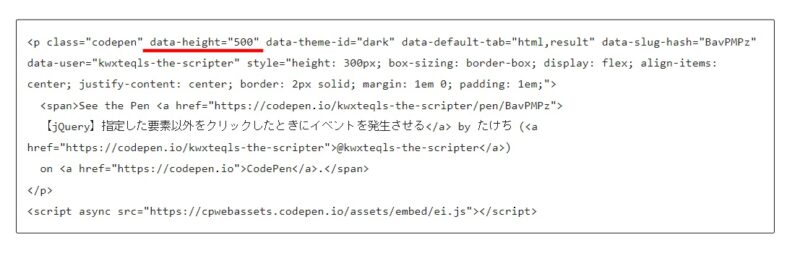
あとデフォルトの高さは300pxなのですが、高さ変更が可能です。
個人的に300だと狭いのでいつも変えてます。
試しに500にしてみましょう。
data-heightの値を上書きすればOKです。

圧迫感がなくなりましたね。

NotionにCodePenを埋め込む方法
Notionに埋め込む場合はリンク(URL)を使います。
埋め込み用のリンクを取得
CodePenの埋め込みたいページを表示しましょう。
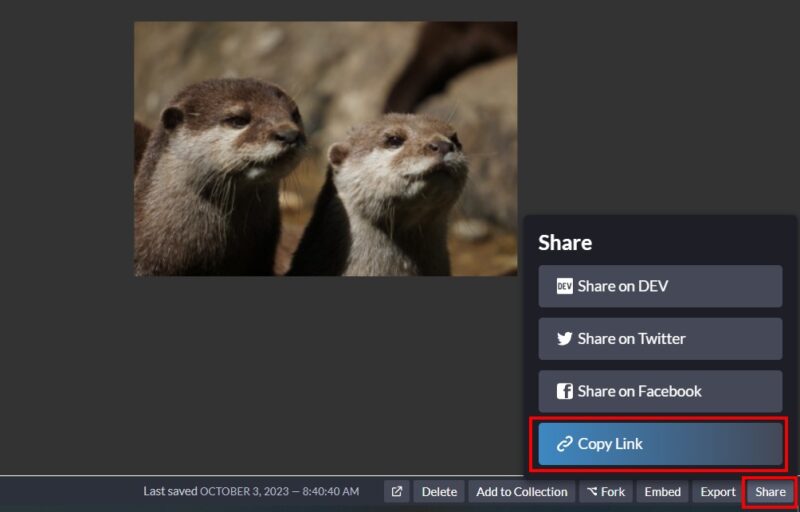
右下にある「Share」→「Copy Link」の順にクリックすると、埋め込み用のリンクをコピーできます。

Notionに埋め込む方法
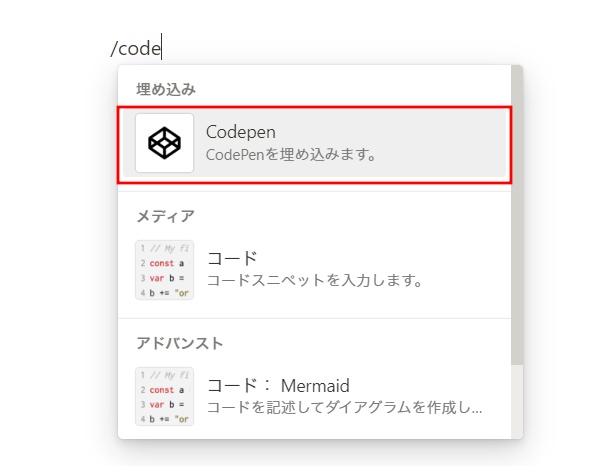
CodePenを埋め込みたい場所に/codeと打ち込んでください。
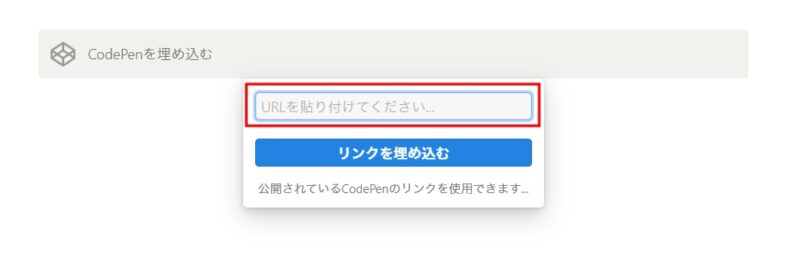
CodePenの埋め込みメニューが表示されるのでクリックします。

赤枠内にコピーしたリンクを貼り付け「リンクを埋め込む」をクリックしましょう。

CodePenが表示されます。

サイズは左右と下にあるバーをつまんで調節可能です。