この記事では、親である固定ページに子ページ一覧を表示させる方法を解説します。
具体例として、「店舗一覧」という親ページにその子ページである各店舗の一覧を表示させるケースをお見せします。

- 親ページ
- :店舗一覧(スラッグ名 = shop)
- 子ページ
- :東京駅前店
:赤坂店
:新宿店
:渋谷店
なお「固定ページに子ページを作る方法」については下の記事で解説していますので、やり方を知らない方は合わせて読んでみてください。
固定ページに子ページ一覧を表示する方法
では「店舗一覧(スラッグ名=shop)」という固定ページに、その子ページを全て表示させてみましょう。
コードは下記の通りです(コードを記述するファイル名はpage-shop.phpです)。
page-shop.php
<div class="page__title">
<?php echo get_the_title() ;?>
</div>
<div class="shops">
<?php
$args = array(
'post_parent' => get_the_ID(), //親ページのIDを取得
'post_type' => 'page', //投稿タイプを指定
'posts_per_page' => -1, //表示するページ数を指定
'orderby' => 'menu_order',
'order' => 'ASC',
);
$page_children = new WP_Query($args);
?>
<?php if($page_children->have_posts()):?>
<?php while($page_children->have_posts()):?>
<?php $page_children->the_post();?>
<a href="<?php the_permalink();?>" class="shop">
<div class="shop__name"><?php the_title() ;?></div>
<p class="shop__address"><?php the_content() ;?></p>
</a>
<?php endwhile;?>
<?php endif;?>
<?php wp_reset_postdata();?>
</div>コード解説
コードの前半でWP_Queryのインスタンスを作成し、後半でループを回して投稿を表示させています。
コードの書き方はシンプルなサブループですが、WP_Queryクラスに渡すパラメーターが今回のポイントになります。
それが7行目のpost_parentと8行目のpost_typeです。
- post_parent
- :投稿IDを指定するとそのIDに紐付いた子ページを表示できる
- post_type
- :表示する投稿タイプを指定する
post_parentで親ページのIDを指定すると子ページを表示できる
パラメーターpost_parentで親ページのIDを指定すると、その子ページを表示することができます。
親ページ=現在表示中のページなので、そのIDを取得できれば良さそうですね。
現在表示中のページIDを取得するにはget_the_IDという便利な関数があるので、それを使いましょう。
'post_parent' => get_the_ID(), //親ページ(=現在のページ)のIDを指定ちなみにアナログ的な方法ですが、親ページの投稿IDを直接数字で指定してもOKです。
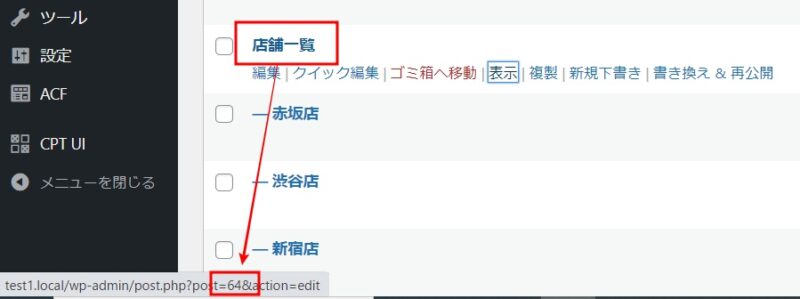
'post_parent' => 64,投稿IDは、管理画面で該当ページのリンクをホバーすれば調べることができます。(数字の部分がIDです)。
なお、この方法は投稿IDが変わると表示されなくなるので注意しましょう。

post_typeで固定ページを指定する
WP_Queryクラスに渡す重要なパラメーターがもう一つありまして、それは投稿タイプを指定するpost_typeです。
今回は固定ページなので、値はpageとなります。
post_typeを指定しないと表示されないので注意しましょう。
'post_type' => 'page', //投稿タイプを指定(pageは固定ページを表す)表示オプション
WP_Queryクラスに渡すパラメーターを増やすことで、子ページを表示するためのオプションを追加することができます。
よく使うのが表示ページ数を指定するposts_per_pageですね。
- posts_per_page
- :1ページに表示する投稿の数を指定する
表示させたい数を整数で指定すればOKで、全件表示させたい場合は値を-1にします。
'posts_per_page' => -1, //表示するページ数を指定あと、orderbyとorderを使うと、子ページの表示順を指定できます。
- orderby
- :並び順の基準を指定する(デフォルトは日付(date))
- order
- :昇順(ASC)か降順(DESC)かを指定する(デフォルトはDESC)
例えば子ページの作成画面で「順序」を下記に指定し、orderbyの値をmenu_order、orderの値をASC(昇順)にすると、指定した順番通りに表示させることができます。
- 赤坂店: 順序 = 10
- 渋谷店: 順序 = 20
- 新宿店: 順序 = 30
- 東京駅前店: 順序 = 40
'orderby' => 'menu_order',
'order' => 'ASC',
順序の指定方法は、下記の記事で解説しています。
まとめ
今回は親の固定ページに子ページ一覧を表示させる方法を解説しました。
他にも、WP_Queryクラスに渡すパラメーターを工夫することで表示オプションを追加できるので、興味がある方は公式リファレンスに目を通してみてください。
公式リファレンス:https://developer.wordpress.org/reference/classes/wp_query/