flex-growの使い方がイマイチわからない・・・。詳しい使い方をわかりやすく教えて欲しい。
flex-growは便利なCSSプロパティですが、使い方や仕組みがイマイチ理解できていない方もいると思います。
そこで今回は、flex-growの使い方を、初心者の方でもわかりやすいように具体例を交えつつ解説します。
最後まで読み終えた頃には、イメージが掴めて自由に使えるようになると思います。
flex-growの使い方【基本を知ろう】
まずは、基本的な使い方をおさらいしましょう。
flex-growとは?
flex-growとは、親要素の「残りの空間」を、どれだけ子要素に割り当てるかを指定するプロパティです。
なぜflex-growプロパティが必要かというと、上記の「残り空間」を埋めるためです。
下の例で説明します。
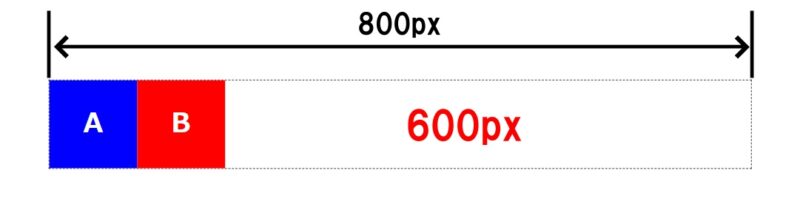
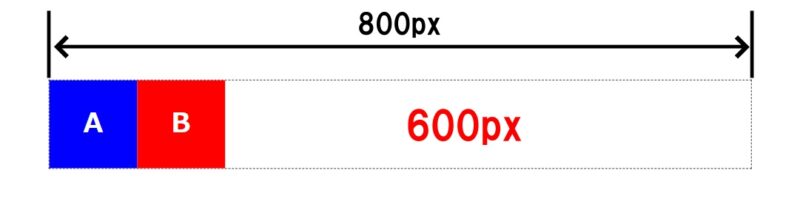
たとえば、800pxの親要素の中で、横幅100pxのボックスAとBをdisplay: flex;で横並びにすると、600pxが「空間」として残ります。
この600pxの残り空間を「どのような割合で埋めるか?」を指示するためのプロパティが、flex-growです。
ちなみに、この場合の親要素を「フレックスコンテナ」、子要素を「フレックスアイテム」と呼びます。

flex-growの使い方
flex-growには「数値」を渡します。
具体的には、残り空間をどれだけの割合で分配するか?の値です。
たとえば、AとBにそれぞれ「2:1」で分けたいときは、次のように書けばOKです(わかりやすくするため、他のCSSプロパティは省略しています)。
HTML
<div class="flex-box">
<div class="item-A">A</div>
<div class="item-B">B</div>
</div>CSS
.flex-box {
display: flex;
}
.item-A {
flex-grow: 2;
}
.item-B {
flex-grow: 1;
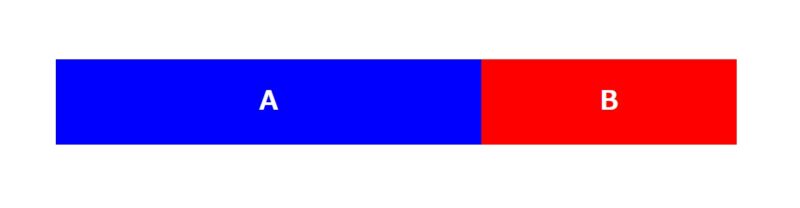
}結果は、このようになります。

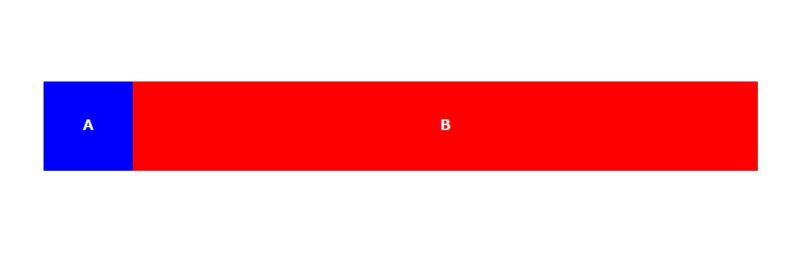
ちなみに、flex-growは片方だけに指定することも可能です。
たとえばBのflex-growを「1」にすると、残り空間を「独り占め」するように広がります。
.flex-box {
display: flex;
}
.item-B {
flex-grow: 1; /*親要素の残り空間を独り占めする*/
}
なお、flex-growの初期値は「0」のため、上記は次と同じ意味になります。
.flex-box {
display: flex;
}
.item-A {
flex-grow: 0;
}
.item-B {
flex-grow: 1;
}flex-growの注意点
注意点は、完成した物が指定の割合になるわけではないという点です。
flex-growは、あくまで「残り空間をどの割合で分配するか」を決めるものだからです。
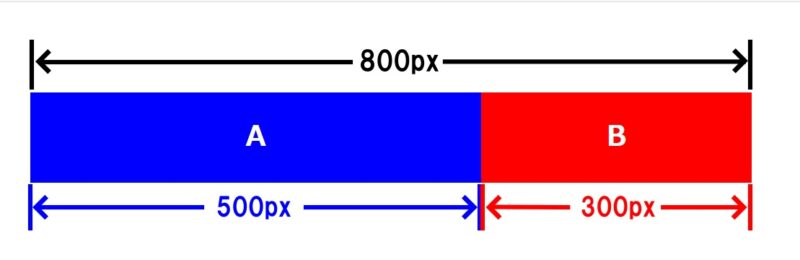
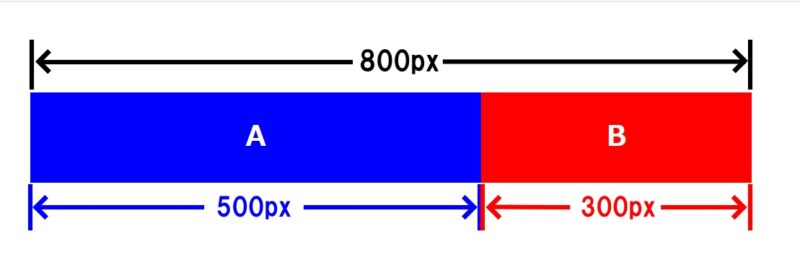
その証拠に、先ほどAとBに「2:1」で分配しましたが、完成物はその割合になってないですよね(5:3です)。

このように、flex-growはあくまで「親要素の残り空間をどれだけの割合で分けるか」を決めるものであるという点に注意してください。
まだイメージがつかめない方は、次から解説する「仕組み」を読むと、理解が深まると思います。
flex-growの仕組みを解説【イメージをつかもう】
親要素(フレックスコンテナ)の幅が800pxで、子要素(フレックスアイテム)AとBがそれぞれ幅100pxの場合、下のようになります。

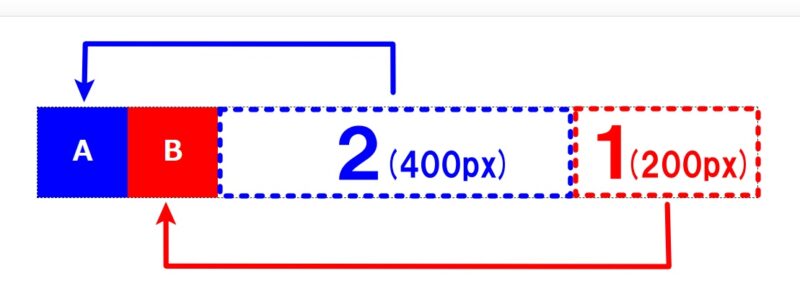
ここで、Aのflex-growを「2」、Bのflex-growを「1」とすると、次のように分配されます。

すると、Aは「100px + 400px = 500px」、Bは「100px + 200px = 300px」となります。

このように、flex-growは親要素の余った空間を分配できる便利なプロパティなので、覚えておきましょう。