CSSを使って画像にテキストを回り込ませたい。
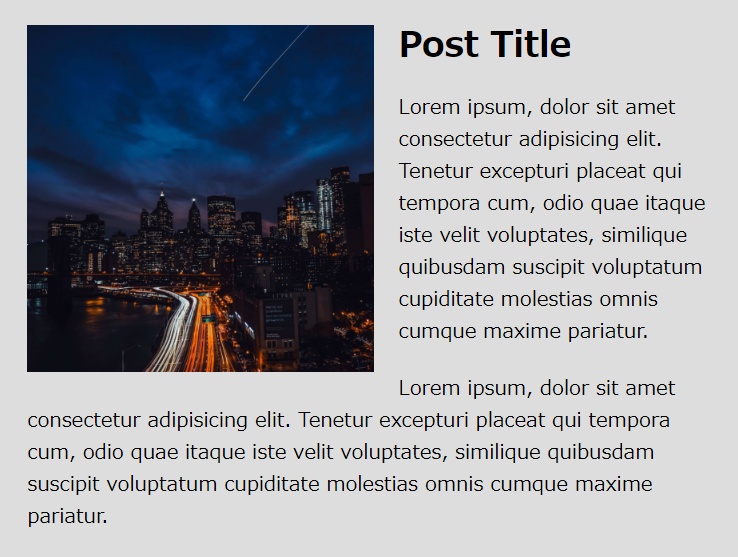
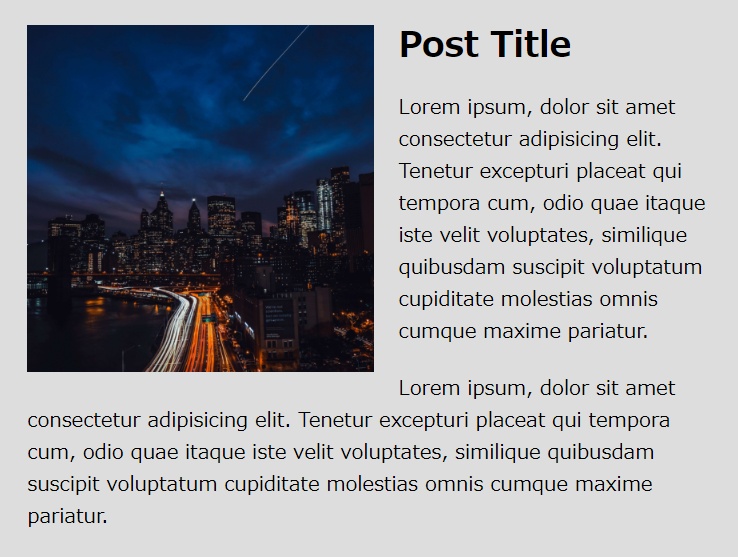
「画像にテキストを回り込みさせる」とは、下のイメージになります。

画像にテキストを回り込ませるには、ちょっとしたコツがあります。
たまに実務でも登場するので、使い方を押さえておきましょう。
CSSで画像にテキストを回り込みさせる方法
見本のコードは次のとおりです。
コピペしたい方はこちらからお願いします(解説はこの後行います)。
<div class="article">
<img src="img/image.jpg" alt="">
<h2>Post Title</h2>
<p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Tenetur excepturi placeat qui tempora cum, odio quae itaque iste velit voluptates, similique quibusdam suscipit voluptatum cupiditate molestias omnis cumque maxime pariatur.</p>
<p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Tenetur excepturi placeat qui tempora cum, odio quae itaque iste velit voluptates, similique quibusdam suscipit voluptatum cupiditate molestias omnis cumque maxime pariatur.</p>
</div>.article {
padding: 25px;
background-color: #ddd;
}
.article img {
max-width: 50%;
height: auto;
float: left;
margin: 0 20px 10px 0;
vertical-align: bottom;
}
.article h2 {
margin: 0;
font-size: 28px;
line-height: 1.2;
}
.article p {
margin: 20px 0 0 0;
line-height: 1.6;
}
.article::after {
content: "";
display: block;
clear: both;
}コード解説
画像にテキストを回り込ませるには、「float」というCSSプロパティを使用します。
- float
- :画像やボックスを左右どちらかに寄せて配置し、同じボックス内に存在する後続の要素を反対側に回り込ませる
ポイントは、次の4つです。
floatの仕組み
floatはその名の通り「浮かせる」という意味です。
たとえば、画像に対してfloat :left;と宣言すると、画像は左上に浮いた状態になります(浮動要素)。
img {
float: left;
}
しかし、「テキストは浮動要素と重ねて表示しない」というルールがあるため、まるで画像を避けるようにテキストは回り込むという仕組みです。

floatで画像にテキストを回り込みさせる際のポイント
先述した3つのポイントに沿って解説します。
画像は左右どちらかに寄せる
画像を左右どちらに配置したいかを決め、floatプロパティに「left」もしくは「right」を指定します。
もし画像を左に置きたいならfloat: left;ですね。
.article img {
float: left;
}ついでに、画像サイズや余白も設定しておきましょう。
.article img {
float: left;
max-width: 50%;
height: auto;
margin: 0 20px 10px 0;
vertical-align: bottom;
}画像とテキストは同じボックス内に入れる
floatは同じボックス内にあるテキストに対してのみ有効です。
ですので、画像とテキストは同じdiv内に入れましょう。
<div class="article">
<img src="img/image.jpg" alt="">
<h2>Post Title</h2>
<p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Tenetur excepturi placeat qui tempora cum, odio quae itaque iste velit voluptates, similique quibusdam suscipit voluptatum cupiditate molestias omnis cumque maxime pariatur.</p>
<p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Tenetur excepturi placeat qui tempora cum, odio quae itaque iste velit voluptates, similique quibusdam suscipit voluptatum cupiditate molestias omnis cumque maxime pariatur.</p>
</div>
もし、回り込みさせたくない要素があれば、divの外に出せばOKです。
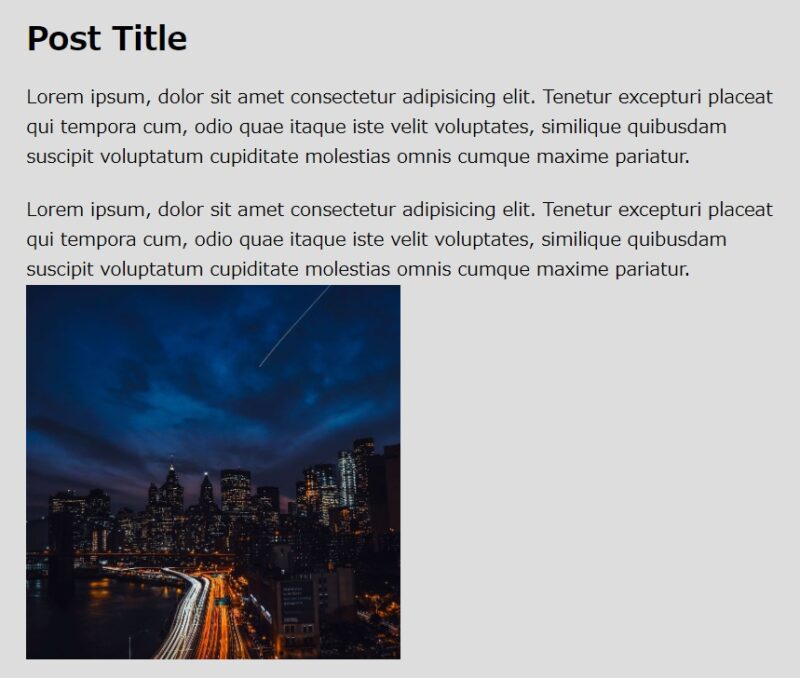
たとえば、下記は2つめのp要素をdivの外に出した例ですが、floatエリア(=グレーの背景色)から外れ回り込みは解除されます。
<div class="article">
<img src="img/image.jpg" alt="">
<h2>Post Title</h2>
<p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Tenetur excepturi placeat qui tempora cum, odio quae itaque iste velit voluptates, similique quibusdam suscipit voluptatum cupiditate molestias omnis cumque maxime pariatur.</p>
</div>
<p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Tenetur excepturi placeat qui tempora cum, odio quae itaque iste velit voluptates, similique quibusdam suscipit voluptatum cupiditate molestias omnis cumque maxime pariatur.</p>
</div>
floatで回り込むのは後続の要素
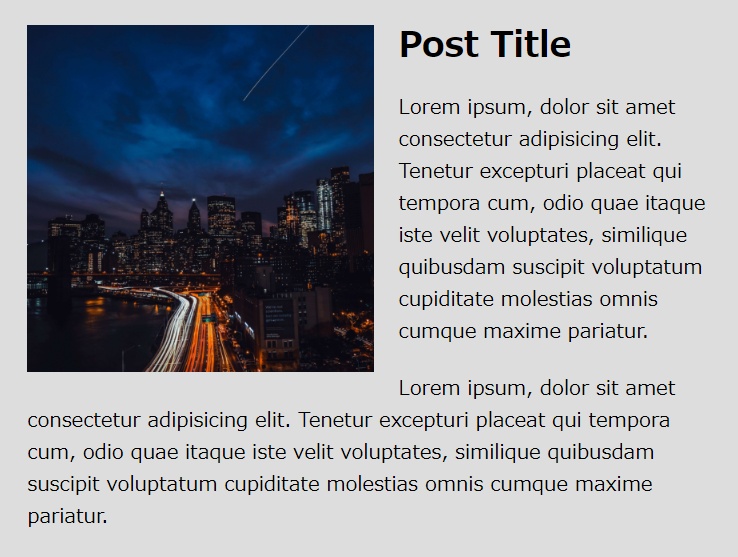
先述のとおり、floatで回り込むのは「後続の要素」です。
つまり、テキストは画像より後ろになければいけません。
<div class="article">
<img src="img/image.jpg" alt="">
<h2>Post Title</h2>
<p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Tenetur excepturi placeat qui tempora cum, odio quae itaque iste velit voluptates, similique quibusdam suscipit voluptatum cupiditate molestias omnis cumque maxime pariatur.</p>
<p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Tenetur excepturi placeat qui tempora cum, odio quae itaque iste velit voluptates, similique quibusdam suscipit voluptatum cupiditate molestias omnis cumque maxime pariatur.</p>
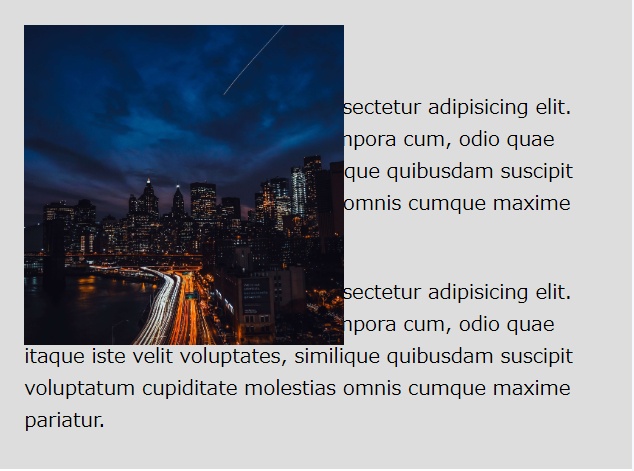
</div>下は失敗例ですが、テキストが画像より前にあると、回り込みに失敗します。
<div class="article">
<h2>Post Title</h2>
<p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Tenetur excepturi placeat qui tempora cum, odio quae itaque iste velit voluptates, similique quibusdam suscipit voluptatum cupiditate molestias omnis cumque maxime pariatur.</p>
<p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Tenetur excepturi placeat qui tempora cum, odio quae itaque iste velit voluptates, similique quibusdam suscipit voluptatum cupiditate molestias omnis cumque maxime pariatur.</p>
<img src="img/image.jpg" alt="">
</div>
floatを使った後はclearfix
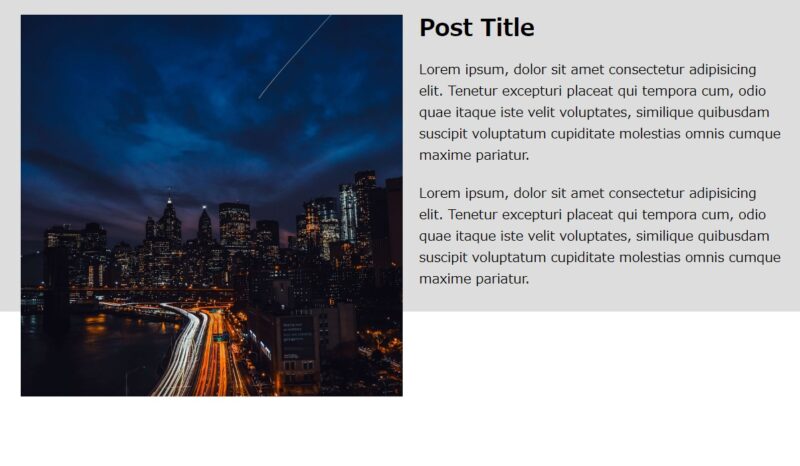
floatを設定しただけだと、画像の大きさや画面幅によっては画像が下のように親要素を突き破るケースがあります。

このようなレイアウト崩れを避けるため、floatを使ったあとは必ずclearfixを設定すると覚えておきましょう。
やり方は簡単で、画像の親要素にafter疑似要素を付け、次のように指定するだけです。
.article::after {
content: "";
display: block;
clear: both;
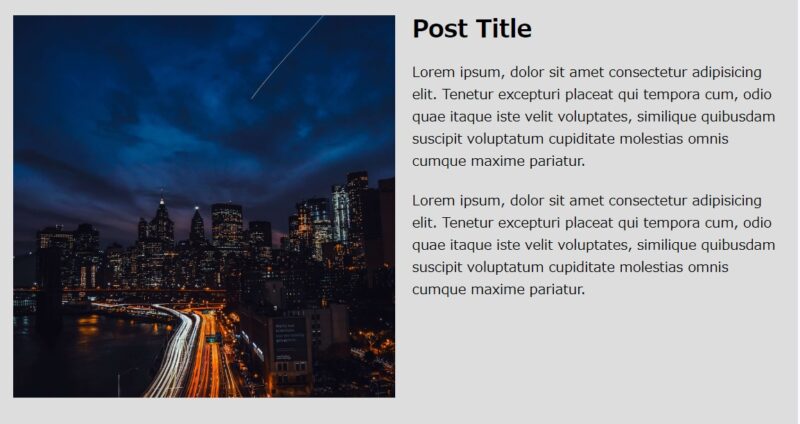
}これでレイアウト崩れは起きなくなります。

まとめ
今回は、画像にテキストを回り込みさせるためのCSSプロパティである「float」をご紹介しました。
いくつか注意点はありますが、コツさえ覚えれば難しくはないと思います。
たまに出てくる実装なので、ぜひ頭の片隅にでも入れておいてください。