
投稿一覧ページにページネーションを設置したいな。プラグインなしで自作する方法を知りたい。
WordPressには、プラグインなしでもページネーションを設置できる便利な関数があり、ちょっとした知識があれば簡単に設置することができます。
今回は、通常の投稿一覧ページにページネーションを自作する方法を解説します。
ページネーションを自作するWordPress関数
ページネーションはthe_posts_paginationを使うと、簡単に自作できます。
the_posts_pagination - :投稿一覧ページにページネーションを設置する
the_posts_paginationの基本的な使い方
the_posts_paginationは、投稿一覧ページに記述することで、好きな場所にページネーションを設置できます。
基本的な使い方は、次の通りです。
<?php the_posts_pagination( $args ) ;?>$args(引数)の部分には「オプション」を入れることができます。
よく使うオプションを列挙します。
- end_size・・・両端にいくつ数字を表示するか
- mid_size・・・現在のページ番号の両端にいくつ数字を表示するか
- show_all・・・すべてのページ番号を表示する
- prev_next・・・前後に「前へ」「次へ」を表示するか
- prev_text・・・「前へ」の部分に挿入するテキスト
- next_text・・・「次へ」の部分に挿入するテキスト
実例で解説します。
【WordPress】ページネーションを自作する方法を実例で解説
繰返しになりますが、the_posts_paginationは「投稿一覧ページ」にページネーションを設置するWordPress関数です。
今回、僕は「home.php」を投稿一覧ページに設定したので、こちらに書いていきます。
ページネーションを出力したい箇所に、自由に書いてOKです。
home.php
<?php the_posts_pagination() ;?>すると、下記のようなページネーションが出力されます。

オプションを設定する
上記はデフォルトの出力ですが、先述の通り、the_posts_paginationは「オプション」の設定が可能です。
主に使うのは、下記の通りです。
- end_size・・・両端にいくつページ番号を表示するか
- mid_size・・・現在のページ番号の両端にいくつページ番号を表示するか
- show_all・・・すべてのページ番号を表示する
- prev_next・・・前後に「前へ」「次へ」を表示するか
- prev_text・・・「前へ」の部分に挿入するテキスト
- next_text・・・「次へ」の部分に挿入するテキスト
なお、上記オプションは複数を組み合わせて使うことができます。
end_size
end_sizeは「両端に何個のページ番号を表示するか」を決められるオプションです(デフォルト値は1)。
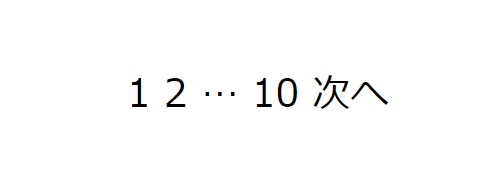
例えば値を「3」とすると、両端に3個ずつページ番号が表示されます。
なお、オプションは配列(array)の中に入れて渡します。
<?php
the_posts_pagination(
array(
'end_size' => 3,
)
);
?>
mid_size
mid_sizeは「現在のページ番号の両端に、何個のページ番号を表示させるか」を決めるオプションです(デフォルト値は1)。
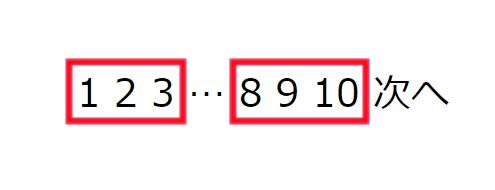
例えば値を「2」とした上で5ページ目を表示させると、両端に2つずつページ番号が表示されます。
<?php
the_posts_pagination(
array(
'mid_size' => 2,
)
);
?>
show_all
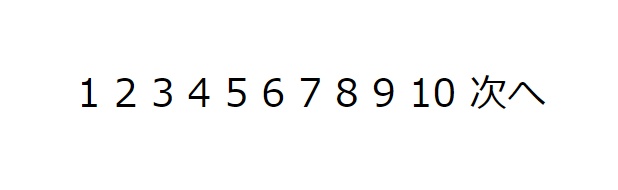
すべてのページ番号を表示させたい場合は、show_allを「true」にすればOKです(初期値はfalse)。
使用頻度はあまり多くないかもしれません。
<?php
the_posts_pagination(
array(
'show_all' => true,
)
);
?>
prev_next
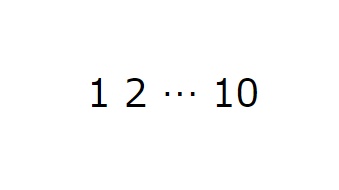
デフォルトだとページネーションの前後に「前へ」「次へ」が表示されますが、非表示にしたい場合はprev_nextを「false」にします(初期値はtrue)。
<?php
the_posts_pagination(
array(
'prev_next' => false,
)
);
?>
prev_textとnext_text
名前の通り、prev_textとnext_textは「前へ」「次へ」のテキストを変更できるオプションです(初期値は「前へ」「次へ」)。
なお、使用するにはprev_nextを「true」にしておく必要があります。
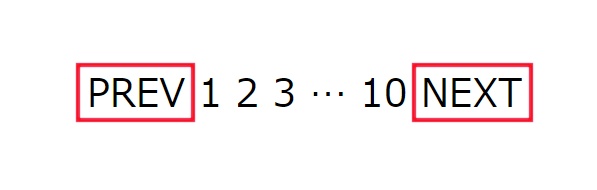
例えば、それぞれ「PREV」「NEXT」に変えてみましょう。
なお、文字列の場合は必ずシングルクォーテーションもしくはダブルクォーテーションで囲むようにしてください。
<?php
the_posts_pagination(
array(
'prev_text' => 'PREV',
'next_text' => 'NEXT',
)
);
?>
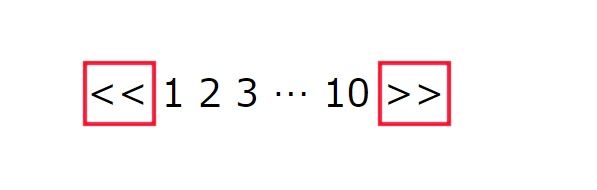
記号を入れることできます。
<?php
the_posts_pagination(
array(
'prev_text' => '<<',
'next_text' => '>>',
)
);
?>
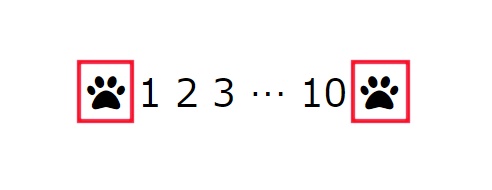
アイコンを使いたければ、FontAwesomeも使えます(※事前にFontAwesomeの読み込みが必要です)。
※FontAwesomeは必ずシングルクォーテーションで囲って下さい(ダブルクォーテーションで囲むとエラーになります)。
<?php
the_posts_pagination(
array(
'prev_text' => '<i class="fa-solid fa-paw"></i>',
'next_text' => '<i class="fa-solid fa-paw"></i>',
)
);
?>
より細かいカスタマイズをしたい場合は、下の記事で詳しく解説しています。
まとめ
今回は、投稿一覧ページに自作ページネーションを設置する方法を解説しました。
実務では頻繁に求められるので、使い方をマスターしておきましょう。


