
Swiperデフォルトの矢印を消したいな。
Swiperには、スライド画像を切り替えるための「矢印」がデフォルトで付属しています。
しかし、「画像に変更するから、デフォルトの矢印はいらない」というケースがあると思います。
中には「そもそも矢印の機能自体が不要だから、まるっと消去したい」という場面もあるでしょう。
そこで今回は、次の2つのケースに分けて、Swiperの矢印を消す方法を解説します。
Swiperデフォルトの矢印を消す(非表示にする)方法
ここで解説するのは、Swiperの矢印を画像などに置き換える際に不要となる「デフォルトの矢印」を消す(非表示にする)方法です。
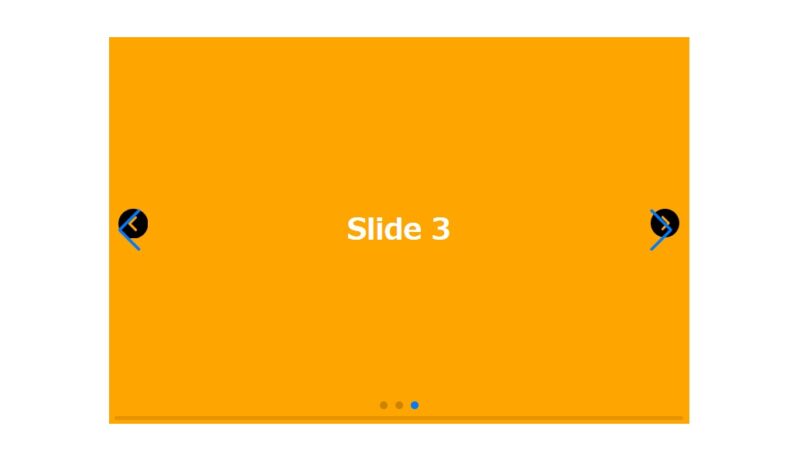
Swiperの矢印は好きな画像に変更することができますが、デフォルトの矢印が残ったままだと下のように「かぶって」しまいます。

デフォルトの矢印を消す(非表示にする)には、.swiper-button-prev:afterと.swiper-button-next:afterのcontentプロパティを「空(" ")」にすればOKです。
.swiper-button-prev:after,
.swiper-button-next:after{
content: ""; /*contentを空にする*/
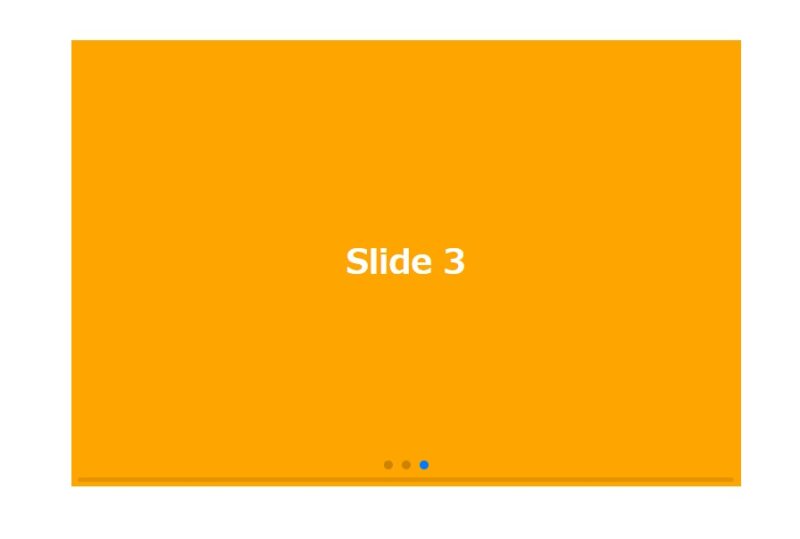
}これで、デフォルトの矢印を消すことができます。

Swiperから矢印の機能自体を消す方法
次に「矢印の機能自体いらないから、消してしまいたい」というケースです。
この場合は、HTMLから削除すればOKです。
Swiperの骨組みとなる定型HTMLは下記ですが、矢印のブロックをまるっと消してしまいましょう。

Swiperの矢印をまるごと消すことができます。

まとめ
今回は、Swiperのデフォルトの矢印を消す(非表示にする)方法を解説しました。
コーディングの案件だと、Swiperの矢印をカスタマイズする機会は非常に多いので、ぜひやり方をマスターしておきましょう。

