Swiperの画像枚数をブレイクポイントで切り替える「レスポンシブ対応」って、どうやって実装すればいいんだろう?
こんにちは。フリーランスWebコーダーの、たけちです。
「『スマホ時は1枚』『PC時は3枚』のように、swiperの画像枚数を自由に切り替えたい。」
「複数のブレイクポイントでスライド枚数を変更したい…けど、そんなことできるのかな?」
この記事は、こんなニーズや疑問を持っている方に向けた内容です。
「swiperのレスポンシブって、なんだか難しそう・・・」と思っている方でも、この記事を最後まで読めば、すぐにswiperのレスポンシブ対応ができるようになりますよ!
【swiperのレスポンシブ対応】ブレイクポイントで画像枚数を切替える方法
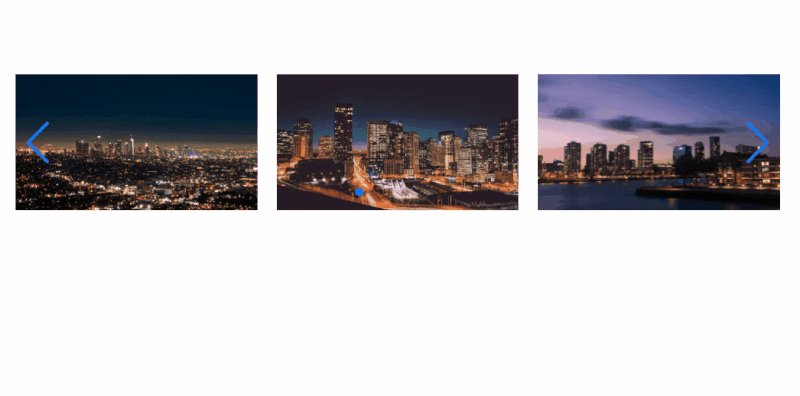
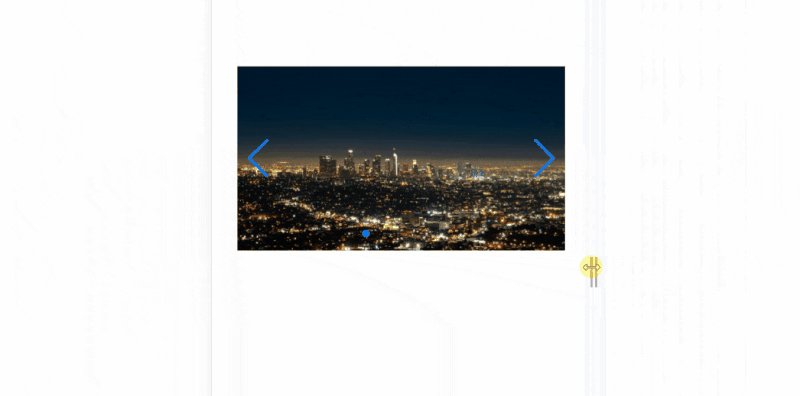
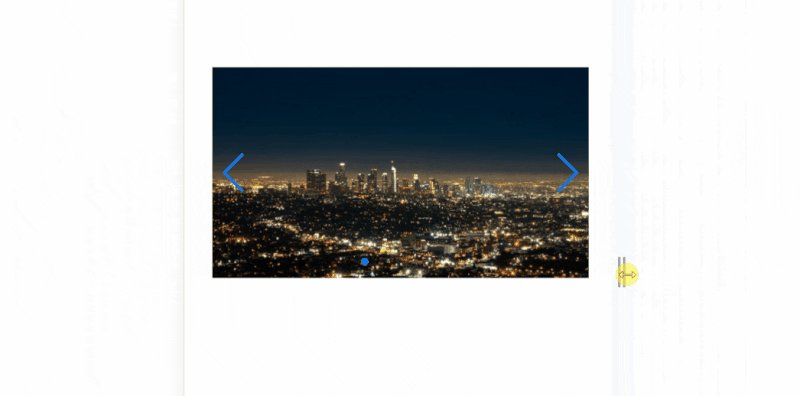
「swiperの画像枚数をブレイクポイントで切り替える」とは、下のイメージですね。
「600px」を境に、画像を3枚⇔1枚と切り替えています。

どうやって画像枚数を切り替えているかというと、「breakpoints」「slidesPerView」という、2つのswiper専用パラメーターを組み合わせることによって実現しています。
- breakpoints
- :ブレイクポイントを設定する
- slidesPerView
- :画面あたりのスライド表示数を決める

breakpoints、slidesPerViewと「複数形」なので要注意です!
breakpointsとslidesPerViewの使い方
breakpointsとslidesPerviewは、下のように記述します。
const swiper = new Swiper('.swiper', {
// スマホ幅は画像を1枚表示
slidesPerView: 1,
breakpoints:{
// 画面幅が600px以上の場合は3枚
600:{
slidesPerView: 3,
}
}
});まずは、スマホ幅で表示させたいスライドの枚数をslidesPerViewで指定。
続いてbreakpointsと記述し、中にブレイクポイントを書きます(600pxの場合は600と記述)。
そして、その中にslidesPerViewで画像の枚数を指定すれば完了です。

ブレイクポイントは「〇〇px以上のとき」となるので注意してください。「スマホファースト」のイメージです。
ブレイクポイントは複数設定可能
swiperのブレイクポイントは、複数設定することもできます。
たとえば、「スマホ時は1枚、600px以上で2枚、900px以上で3枚」に切り替えたい場合は、次の書き方となります。
const swiper = new Swiper('.swiper', {
// スマホ時は1枚
slidesPerView: 1,
breakpoints:{
// 画面幅600px以上の時
600:{
slidesPerView: 2,
spaceBetween: 20,
},
// 画面幅900px以上の時
900:{
slidesPerView: 3,
spaceBetween: 20,
},
}
});まとめ
今回は、swiperのスライド枚数をブレイクポイントで切り替える、レスポンシブ対応の方法を解説しました。
breakpoints、slidesPerViewを使えば、簡単にレスポンシブ対応できますので、ぜひ覚えておきましょう。
なお、swiperの基本的な使い方は下の記事にまとめていますので、あわせて参考にしてください。