この記事ではトップページに固定ページの内容を表示する方法を解説します。
サイト制作では割とメジャーな実装かと思うので、しっかり押さえておきましょう。
トップページに固定ページの内容を表示する方法
ポイントはトップページでどうやって固定ページの情報を取得するかですね。
固定ページのタイトルやID、投稿日付などの情報をまるっと取得できれば、あとは個別に呼び出せばOKだからです。
そんなときに便利なのがget_page_by_pathという関数です。
固定ページのオブジェクトを取得する関数
get_page_by_pathは引数に固定ページのスラッグを渡すことで、そのページのオブジェクトを取得できる便利な関数です。
- get_page_by_path('固定ページのスラッグ')
- :指定した固定ページのオブジェクトを取得できる関数
例えば「店舗一覧(スラッグ名:shop)」という固定ページがあるとして、それに紐付いた情報をトップページ上で取得したいときは、PHPファイルに下記のように書けばOKです。
なお変数に格納しておくと、あとで使いやすくなるので便利です(変数名は任意です。今回は固定ページなので$pageとしました)。
front-page.php
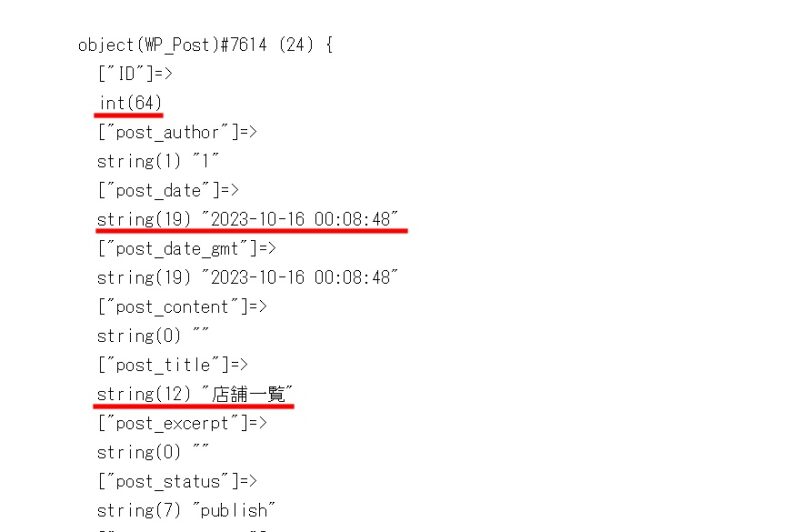
<?php $page = get_page_by_path('shop') ;?>var_dampで内容を見てみましょう。
<?php $page = get_page_by_path('shop') ;?>
<?php
var_dump($page);
?>
投稿IDや投稿日、タイトルなど、固定ページの情報が取れてますね。
あとは、表示させたい情報を個別に呼び出せばOKです。
固定ページのタイトルを表示させる
まずは固定ページのタイトルを表示してみましょう。
タイトルはpost_titleで取得できます(※echoで呼び出すのを忘れないようにしてください)。
front-page.php
<?php $page = get_page_by_path('shop') ;?>
<!-- タイトルを表示 -->
<h2 class="page__title">
<?php echo $page->post_title ;?>
</h2>固定ページのタイトルが表示されます。

固定ページの抜粋文を表示する
固定ページに抜粋文を設定している場合、抜粋文を表示させることができます。
抜粋文はpost_excerptで取得可能です。
front-page.php
<?php $page = get_page_by_path('shop') ;?>
<!-- タイトルを表示 -->
<h2 class="page__title">
<?php echo $page->post_title ;?>
</h2>
<!-- 抜粋文を表示 -->
<p class="page__excerpt">
<?php echo $page->post_excerpt ;?>
</p>抜粋文が表示されました。

固定ページの本文を表示する
頻度は低めかもしれませんが、固定ページの本文も表示できます。
本文はpost_contentですね。
front-page.php
<?php $page = get_page_by_path('shop') ;?>
<!-- タイトルを表示 -->
<h2 class="page__title">
<?php echo $page->post_title ;?>
</h2>
<!-- 抜粋文を表示 -->
<p class="page__excerpt">
<?php echo $page->post_excerpt ;?>
</p>
<!-- 本文を表示 -->
<p class="page__content">
<?php echo $page->post_content ;?>
</p>固定ページの投稿画面に入力した本文が表示されます。

固定ページの子ページ一覧を表示する
実務で割と多いのがこのパターンですね。
固定ページに登録した子ページを、トップページに一覧表示させる方法になります。
子ページを作成する
固定ページには「階層」という考え方があって、親ページの下に子ページを作ることができます。
今回は「店舗一覧(shop)」という固定ページに、子ページとして4店舗を作成しました。
- 親ページ
- :店舗一覧(スラッグ名 = shop)
- 子ページ
- :東京駅前店
:赤坂店
:新宿店
:渋谷店
なお、子ページの作り方については下の記事で詳しく解説していますので、あわせて読んでみてください。
子ページ一覧を表示するコード
コードはこちらです。
front-page.php
<?php $page = get_page_by_path('shop') ;?>
<!-- 中略 -->
<div class="page__shops">
<?php
$args = array(
'post_parent' => $page->ID, //親ページのIDを指定
'post_type' => 'page', //投稿タイプを指定
'posts_per_page' => -1, //表示するページ数を指定
);
$page_children = new WP_Query($args);
?>
<?php ;?>
<?php if($page_children->have_posts()):?>
<?php while($page_children->have_posts()):?>
<?php $page_children->the_post();?>
<a href="<?php the_permalink();?>" class="shop">
<div class="shop__name"><?php the_title() ;?></div>
<p class="shop__address"><?php the_content() ;?></p>
</a>
<?php endwhile;?>
<?php endif;?>
<?php wp_reset_postdata();?>
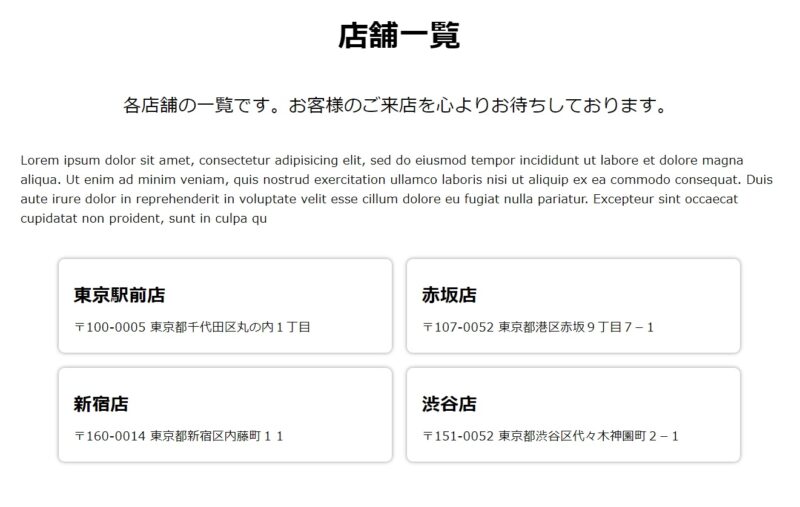
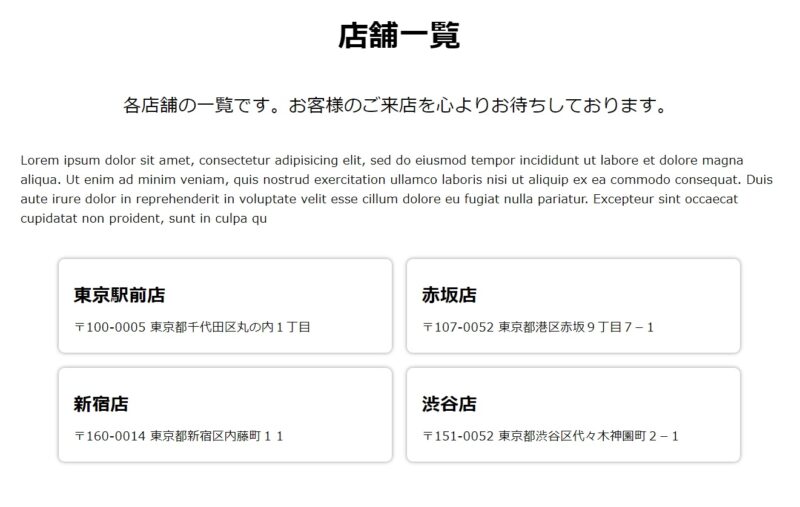
</div>そして、表示結果がこちら。

少し長めなので、詳しく解説しますね。
コード解説
コードの前半部分では、投稿データを取得するためにパラメーターを配列で定義し($args)、それをWP_Queryに渡してインスタンスを作成しています。
そして後半では、作成したインスタンスをもとにループを回し投稿データを表示しています。
文章で読むとややこしそうですが、やっている事は典型的なサブループです。
今回ポイントになるのはWP_Queryに渡すパラメーターでして、それが8行目のpost_parentと9行目のpost_typeです。
- post_parent
- :投稿IDを指定するとそのIDに紐付いた子ページを表示できる
- post_type
- :投稿タイプを指定する
まず、post_parentで親ページのIDを指定します。
今回の例だと親ページは「店舗一覧(shop)」ですが、情報はget_page_by_pathで取得済み(1行目)ですので、こちらから拝借しましょう。
なお、get_page_by_pathで取得した情報は変数$pageに格納したので、書き方は$page->IDとなります。
'post_parent' => $page->ID, //親ページのIDを指定もうひとつ忘れてはいけないのが、post_typeによる投稿タイプの指定です。
今回は「固定ページ」なのでpageと書きましょう。
'post_type' => 'page', //投稿タイプを指定あとはオプションで、表示させたい子ページの数も指定できたりします。
今回は全件表示させたいので-1としましたが、例えば「3件だけ表示したい」場合は3と書けばOKです。
表示件数を指定するパラメーターはposts_per_pageです。
'posts_per_page' => -1, //表示するページ数を指定あとはこれらのパラメーターをWP_Queryに渡してインスタンスを作成したら、それをループで回せば指定した条件で子ページを表示することができます。
<?php
$args = array(
'post_parent' => $page->ID, //親ページのIDを指定
'post_type' => 'page', //投稿タイプを指定
'posts_per_page' => -1, //表示するページ数を指定
);
$page_children = new WP_Query($args);
?>
<?php ;?>
<?php if($page_children->have_posts()):?>
<?php while($page_children->have_posts()):?>
<?php $page_children->the_post();?>
<a href="<?php the_permalink();?>" class="shop">
<div class="shop__name"><?php the_title() ;?></div>
<p class="shop__address"><?php the_content() ;?></p>
</a>
<?php endwhile;?>
<?php endif;?>
<全体の完成コードと見本はこちらです。
front-page.php
<?php $page = get_page_by_path('shop') ;?>
<!-- タイトルを表示 -->
<h2 class="page__title">
<?php echo $page->post_title ;?>
</h2>
<!-- 抜粋文を表示 -->
<p class="page__excerpt">
<?php echo $page->post_excerpt ;?>
</p>
<!-- 本文を表示 -->
<p class="page__content">
<?php echo $page->post_content ;?>
</p>
<!-- 固定ページの子ページ一覧を表示 -->
<div class="page__shops">
<?php
$args = array(
'post_parent' => $page->ID,
'post_type' => 'page',
'posts_per_page' => -1,
);
$page_children = new WP_Query($args);
?>
<?php ;?>
<?php if($page_children->have_posts()):?>
<?php while($page_children->have_posts()):?>
<?php $page_children->the_post();?>
<a href="<?php the_permalink();?>" class="shop">
<div class="shop__name"><?php the_title() ;?></div>
<p class="shop__address"><?php the_content() ;?></p>
</a>
<?php endwhile;?>
<?php endif;?>
<?php wp_reset_postdata();?>
</div>
まとめ
トップページに固定ページの内容を表示させる場合、get_page_by_pathで固定ページのオブジェクトを取得し、そこから欲しい情報を引っ張り出すの方法がシンプルでわかりやすいかと思います。
実務でも割とよくある実装かと思いますので、ポイントを押さえておきましょう。



