スマホ画面のときはbrタグで改行させて、PC画面ではbrタグを無効化して改行させないようにしたい。
Webサイトのデザインを受け取ったとき、「PC画面とスマホ画面で改行位置が違う」というケースはとても多いと思います。
そんな時によく使うテクニックが、brタグの無効化です。しかし、中には「どうやってbrを無効にするんだろう?」と不思議に思っている人もいるかもしれません。
そこで今回は、CSSを使ってbrタグの有効・無効を切り替える方法を解説します。
CSSを使ってbrタグを無効にする方法
brタグを無効にするには、有効と無効を切り替えるための「クラス」を付与すればOKです。
そして、メディアクエリを利用して、「PC画面のときは無効、スマホ画面のときは有効」のように、CSSで切り替えをします。
では、具体例を使って解説します。
PC画面でbrを無効にする場合
次のテキストを例に解説しますね。
現在、brタグを3箇所に設置しています。
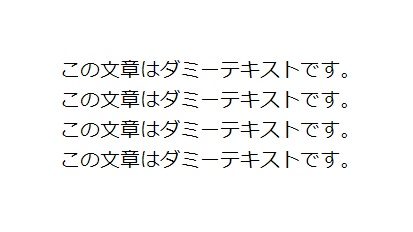
<p>この文章はダミーテキストです。<br>この文章はダミーテキストです。<br>この文章はダミーテキストです。<br>この文章はダミーテキストです。</p>見た目は、こんな感じです。

では、「PC画面でbrタグを無効にしたい」という場合にどうすればいいかと言うと、下のように専用のクラスをbrタグに付与し、メディアクエリでCSSを切り替えます。
ちなみに、今回は「PC画面で無効にする」という意味でクラス名をpc-disabledにしましたが、お好きな名前で大丈夫です。
<p>この文章はダミーテキストです。<br class="pc-disabled">この文章はダミーテキストです。<br class="pc-disabled">この文章はダミーテキストです。<br class="pc-disabled">この文章はダミーテキストです。</p>PCサイズからコーディングする場合のCSSは、次のようになります。
/*PC画面では無効*/
.pc-disabled {
display: none;
}
/*768px以下で有効*/
@media screen and (max-width: 768px) {
.pc-disabled {
display: block;
}
}反対にスマホファースの場合、下の書き方になります。
/*769px以上で無効になる*/
@media screen and (min-width: 769px) {
.pc-disabled {
display: none;
}
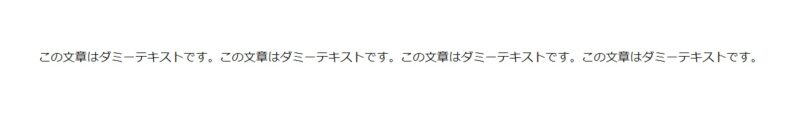
}すると、PC画面(769px以上)で改行が解除されます。

スマホ画面でbrを無効にする場合
反対に「スマホ画面でbrを無効にする」というケースです。
仕組みは、先ほどとまったく同じです。
<p>この文章はダミーテキストです。<br class="sp-hidden">この文章はダミーテキストです。<br class="sp-hidden">この文章はダミーテキストです。<br class="sp-hidden">この文章はダミーテキストです。</p>PC画面からコーディングする場合です。
/*768px以下で無効*/
@media screen and (max-width: 768px) {
.sp-disabled {
display: none;
}
}スマホファーストのコーディングだと、こうですね。
/*スマホ画面では無効*/
.sp-disabled {
display: none;
}
/*769px以上で有効*/
@media screen and (min-width: 769px) {
.sp-disabled {
display: block;
}
}メディアクエリが少しだけややこしく感じるかもしれませんが、使っているうちに慣れてくるので頑張ってください。
CSSでbrタグを無効にする際の注意点
今回、メディアクエリを使ってbrタグを無効にする方法をお伝えしましたが、一点だけ注意点があります。
それは、brタグを無効にした際、意図しない「余白」が生じることがあるという点です。
スマホ時だけ改行を入れたいとき「brをdisplay:none;で消すだけでOK」は危険。なぜなら意図しない半角スペースが生まれるから。数値は合ってるのになぜかカンプと合わないという時は、意外とこのミスが多い。brタグ内で改行すれば不要な半角スペースは生まれない。 pic.twitter.com/0nAwhTtfuy
— たけち@Web制作フリーランス (@takechi_web) December 6, 2023
細かい点を気にしないならOKですが、コーディングの仕事だとデザインカンプとズレる原因になるので、注意しましょう。
HTML内でのコード改行に注意
コードが長くなると、途中で改行を入れたくなりますよね?
例えば今回の例の場合、下のように改行を入れた方が圧倒的にコードの見通しが良くなります。
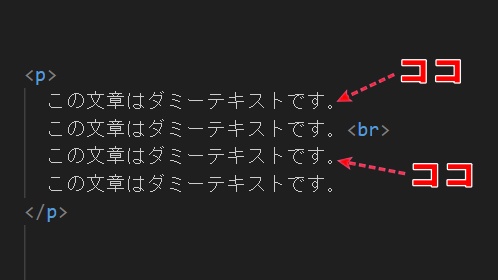
<p>
この文章はダミーテキストです。<br>
この文章はダミーテキストです。<br>
この文章はダミーテキストです。<br>
この文章はダミーテキストです。
</p>注意なのが、この状態で<br>タグにクラスを付けて非表示にすると意図しない半角スペースが生まれてしまうという点です。
<p>
この文章はダミーテキストです。<br class="pc-disabled">
この文章はダミーテキストです。<br>
この文章はダミーテキストです。<br class="pc-disabled">
この文章はダミーテキストです。
</p>
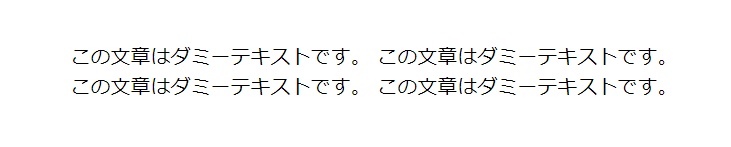
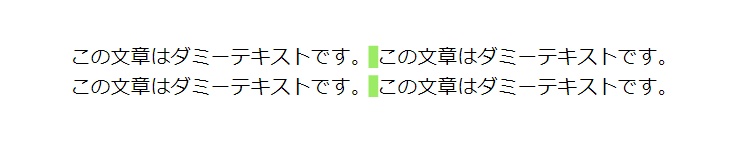
一見問題なさそうですが、よく見ると非表示にした箇所に「謎の半角スペース」が生まれています。
これは、<br>タグを削除することによって現れた、改行の半角スペースです。


「半角スペースなんて別に気にならない」ならOKです。
しかし、案件でデザインカンプとシビアに合わせる必要がある場合は、要注意ですね。
もし「謎の半角スペース」を作りたくないなら、コードを改行しないか、下のように<br>タグの途中で改行しましょう。
<p>
この文章はダミーテキストです。<br class="pc-disabled"
>この文章はダミーテキストです。<br>
この文章はダミーテキストです。<br class="pc-disabled"
>この文章はダミーテキストです。
</p>まとめ
今回は、CSSを使ってbrタグを無効化する方法について解説しました。
実際の案件ではかなりの確率で遭遇する実装なので、しっかり押さえておきましょう。