
WordPressのカスタムHTMLにCSSを当てたいな。
WordPressで投稿をしている際、部分的にテーマとは違うスタイルを当てたいケースがあると思います。
そんなときに便利なのが、カスタムHTMLです。
カスタムHTMLの中には、HTMLだけでなくCSSやJavaScriptも書くことが出来るので、ユーザーが自由に見た目を作ることができます。
今回は、カスタムHTMLにCSSを追加して独自のスタイルを当てる方法を解説します。
カスタムHTMLブロックを追加する
まずは、カスタムHTMLブロックを追加しましょう。すでにやり方を知っている方は飛ばしてもらって大丈夫です。
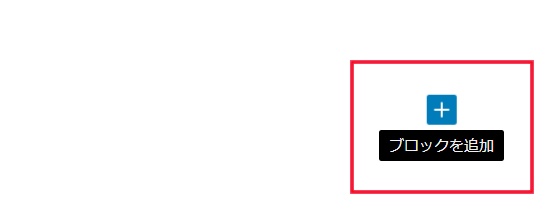
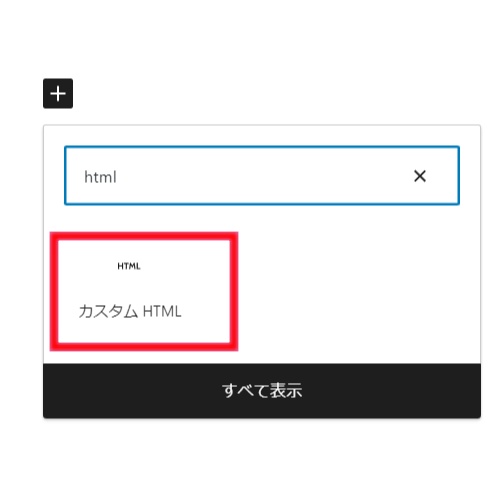
カスタムHTMLを追加したい場所で「ブロックを追加」ボタンを押し、「カスタムHTML」を選択します。
検索窓に「html」と入力すると探しやすいです。


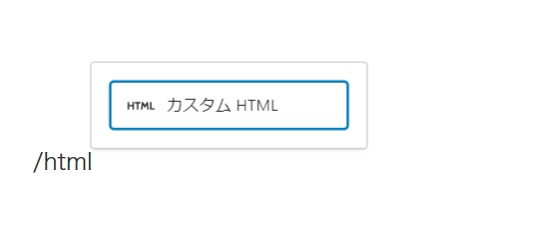
ブロックに直接「/html」と入力してもOKです。

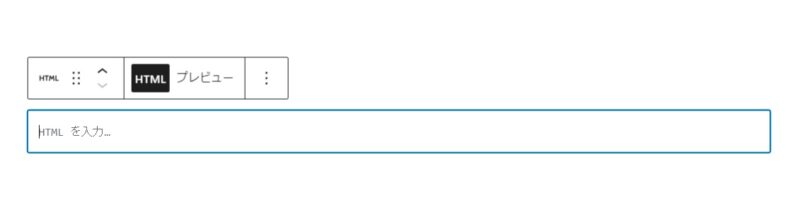
カスタムHTMLブロックが追加されるので、こちらにHTMLとCSSを書いていきます。

カスタムHTMLにCSSを追加する2つの方法
カスタムHTMLにCSSを追加するには、次の2つの方法があります。
- HTMLにCSSを直接書く
- styleタグにまとめて書く
それぞれ解説します。
カスタムHTMLにCSSを追加する方法【①HTMLタグに直接書く】
1つめは、HTMLタグに直接書く方法です。
他のスタイルに干渉することがないので、おすすめの方法になります。
style属性を使ってHTMLに直接CSSを書く
HTMLに直接CSSを書くには、style属性を使用します。
例えば、カスタムHTML内に下記を記述したとしましょう。
<p>カスタムHTMLにCSSを追加する方法</p>テキストをオレンジ色(#ff7e00)にしたい場合、style属性を使って以下を書き加えればOKです。
<p style="color: #ff7e00;">カスタムHTMLにCSSを追加する方法</p>CSSが適用され、オレンジ色になりました。
カスタムHTMLにCSSを追加する方法
style属性の書き方
style属性は、次のルールに沿って書きます。
- style = " プロパティ : 値 ;"
プロパティは「何を」にあたる部分です。
色んな種類がありますが、よく使うものは下記の通りです。
- color・・・テキストの色
- background-color・・・背景色
- font-size・・・フォントのサイズ
- font-weight・・・フォントの太さ
- width・・・幅
- margin・・・外側の余白
- padding・・・内側の余白
値には、具体的な数値や色コードなどが入ります。
たとえば「フォントサイズを30pxにしたい」と思った場合、カスタムHTMLには下のように書けばOKです。
<p style="font-size: 30px;">カスタムHTMLにCSSを追加する方法</p>上記CSSが適用され、フォントが大きくなりました。
カスタムHTMLにCSSを追加する方法
style属性には複数のCSSを書ける
style属性には、複数のCSSを書くことができます。
例えば、次の3つのCSSを適用させたいケースです。
- 背景色がオレンジ(#ff7e00)
- フォントサイズが20px
- フォントのカラーを白(#fff)
この場合は、次のように並べて書くことができます(順番は自由です)。
<p style="background-color: #ff7e00; font-size: 20px; color: #fff;">カスタムHTMLにCSSを追加する方法</p>3つのCSSが適用され、下記の見た目になります。
カスタムHTMLにCSSを追加する方法
一部だけCSSを適用したい場合
文の一部分だけスタイルを変えたい場合は、<span>タグを使うと便利です。
例えば、「カスタムHTML」の部分だけ強調させたい場合は、それを<span></span>で囲み、style属性を書き加えます。
<p><span style="font-size: 40px; font-weight: bold; color: red;">カスタムHTML</span>にCSSを追加する方法</p>spanで囲った場所だけスタイルが変わりました。
カスタムHTMLにCSSを追加する方法
カスタムHTMLにCSSを追加する方法【②styleタグにまとめて書く】
CSSが2~3個ならマシですが、それ以上に増えてくると「HTMLタグに1つずつCSSを書くのは面倒」と思う人もいるかもしれません。
実は、CSSをまとめて書くことも可能で、その際はstyleタグを使います。
<style>~</style>の間に、自由にCSSを書くことが可能です。
<style>
/* CSSを書く */
</style>ただ1つ注意すべきなのは、カスタムHTML内だけでなくページ全体のスタイルも変わってしまうという点です。
例えば、下の書き方だとカスタムHTMLだけでなくページ内全てのp要素のスタイルが変わってしまいます。
<style>
/* 下記はNG */
p {
display: inline-block;
font-size: 20px;
color: #fff;
background-color: red;
margin: 0;
}
</style>CSSをカスタムHTML内だけに留めたい場合はクラスを付与し、クラスに対してCSSを当てます。
<p class="sousyoku">カスタムHTMLにCSSを追加する方法</p>
<style>
p.sousyoku {
display: inline-block;
font-size: 20px;
color: #fff;
background-color: red;
margin: 0;
}
</style>すると、ページ内の他の要素に干渉することなく、カスタムHTML内の要素だけにCSSを適用できます。
カスタムHTMLにCSSを追加する方法
なお、クラス名はテーマ内で使用されているものと重複しないように注意してください。
まとめ
今回は、WordPressのブロック機能である「カスタムHTML」にCSSを追加する方法を解説しました。
カスタムHTMLはオリジナルのスタイルを部分的に適用する際とても便利な機能です。ぜひご活用ください。

